
- CSSの入れ子の書き方がよくわからない。
- どんなルールがある?
- 入れ子にした部分でCSSが効かない。なぜ?

今回はこのような疑問を持っている人向けの記事です。

どうも!CSS入れ子マスターの てぃかし です。
そんな称号ないですが(笑)
CSSを初めて触ってから10年近く経って、そう言えるくらいまでになったと自負しております。
特定のクラスやタグにCSSを設定したいときに「入れ子」を使いますが、その入れ子の記述方法が少しややこしい。
意図した通りにCSSが効かずにイライラしてしまう…
気づいたら日が暮れていた…
といったことは初心者の頃はあるあるだと思います。
最初にCSSを勉強するとき、入れ子の問題は特に難しく感じるポイントだと思います。
今回の記事は、これさえ見れば、CSSの入れ子は大丈夫!っていう内容にしました。
自分の備忘録としてずっと見返したいと思うような内容にもなっているので、CSS勉強中の人は特に参考にしてほしいですね。
CSSの入れ子とは?

入れ子とは、プログラミングでは、あるものの中にそれと同種類のものを入れた構造のことです。
CSSの入れ子とは何かというと、複数の要素を使用してCSSを細かく指定できる仕組みです。
「入れ子」は「ネスト」と呼ばれたりもします。同じ意味です。
例えば、下記のようなコードは入れ子になっています。
HTML
<div><p>あいうえお</p></div>
HTMLでは、divの中にpがあります。
divの中のpだけを赤くしたい場合は、CSSでは下記のように記述します。
CSS
div p { color: red; }
これは最も基本的な入れ子のパターンです。
divとpの間は半角スペースを入力します。
CSSの入れ子のルール
CSSの入れ子のルールは、入れ子の種類・パターンを知っておけば、理解できます。
- 子孫セレクタ
- 直下セレクタ
- 隣接セレクタ
- 間接セレクタ
4種類ありますが、上2つを理解していれば、ひとまずOKです。下2つはたまに使う場面があるという感じです。
「セレクタ」とは、スタイルを適用する部分のことです。
セレクタは、divなどの要素名、id識別子、class属性値が用いられます。
HTML
<div class="main" id="example">あいうえお</div>
上記のHTMLならCSSでセレクタとして使用できるのは、「div」、「.main」、「#example」 となります。
CSSでは下記のようにセレクタを記述します。
CSS
div { width: 100px; }
.main { color: red; }
#example { font-size: 10px; }
【入れ子の書き方①】子孫セレクタ
子孫セレクタを使うと、子のセレクタを指定してスタイルを適用することができます。
HTMLの中では、入れ子になっている部分の外側が親、内側が子となります。
HTML
<div>
<p>あいうえお</p>
</div>
<p>かきくけこ</p>
このHTMLでは、divが親、pが子となります。
CSSでは下記のように指定します。
CSS
div p { color: red; }
divの中にあるpは赤くなりますが、divの外にあるpは何も変わりません。
結果

この形は実は、本記事の「CSSの入れ子とは?」で取り上げたHTML、CSSと同じ形です。
divとpの間に半角スペースを入れることで、divとpは子孫セレクタとして機能します。
入れ子は1つとは限りません。下記のように親と子、そのまた子…といったような場合でも指定することができます。
HTML
<div class="main">
<div class="secondary">
<p>あいうえお</p>
</div>
</div>
CSS
.main .secondary p { color: red; }
【入れ子の書き方②】直下セレクタ
直下セレクタを使うと、ある要素のすぐ内側にある要素を指定できます。
HTML
<div>
<p>あいうえお</p>
</div>
<div>
<article>
<p>かきくけこ</p>
</article>
</div>
divのすぐ内側にpがあるパターンと
divの内側にarticleがあり、その内側にpがあるパターンです。
CSS
div > p { color: red; }
CSSで上記のようにdivとpの間に「>」を書くと、divのすぐ内側にあるpのみ赤くなります。(「>」の両端に半角スペースはあってもなくてもOK)

しかし、下記のように先ほどの子孫セレクタにすると、
CSS
div p { color: red; }
このような結果となります。

「かきくけこ」も赤くなります。
直下セレクタは「直下」というのがポイントです。
【入れ子の書き方③】隣接セレクタ
隣接セレクタを使うと、隣の要素を指定してスタイルを適用させることができます。
HTML
<div>
<p>あいうえお</p>
</div>
<p>かきくけこ</p>
このHTMLに対して、下記のようにdivとpの間に「+」を書きます。
CSS
div + p { color:red; }
すると、下記の結果となります。

divの内側にあるpは、子孫セレクタなので、隣接セレクタを指定した場合は、適用されません。
「div + p」は、言語化すると、「divに隣接するp」という意味です。
よって、divの内側にあるpには適用されません。
隣接するのは、「かきくけこ」を挟んでいるpですから、そちらに適用がされます。
また、「隣接」なので、間に1つ以上の要素があれば、適用されなくなります。
【入れ子の書き方④】間接セレクタ
間接セレクタを使うと、指定した要素以降にある要素に対してスタイルを適用させることができます。
HTML
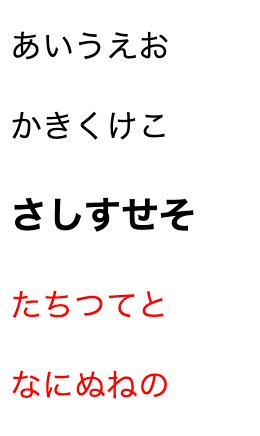
<p>あいうえお</p>
<p>かきくけこ</p>
<h3>さしすせそ</h3>
<p>たちつてと</p>
<p>なにぬねの</p>
このHTMLに対して、下記のようにdivとpの間に「~」を書きます。(注意:「〜」ではなく「~」です。全角と半角に注意!)
CSS
h3 ~ p { color:red; }
すると、下記の結果となります。

「h3 ~ p」を言語化すると、「h3以降のp」となります。
「たちつてと」「なにぬねの」はh3以降にあるpの要素なので、スタイルが適用され、赤くなっています。
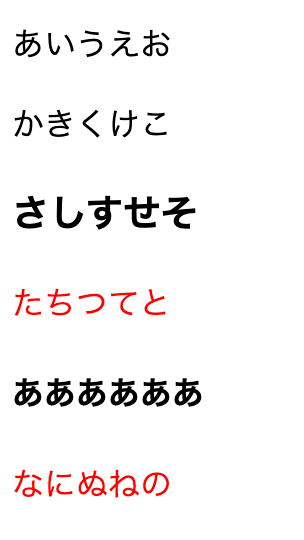
ちなみに、同じ階層にないと適用されません。
HTML
<p>あいうえお</p>
<p>かきくけこ</p>
<h3>さしすせそ</h3>
<p>たちつてと</p>
<h4><p>ああああああ</p></h4>
<p>なにぬねの</p>

CSSが複数クラス・タグに効かない原因のパターン

ここまでうまく適用される正しい書き方を紹介しましたが、入れ子のCSSを書こうとして、それがうまく効かないあるあるなパターンもご紹介します。
まず、CSS全般で効かない原因のパターンは下記のようなことが考えられます。
- HTML、CSSで要素、セレクタの書き間違え
- CSSのプロパティの書き間違え
- ファイルの保存し忘れ
- HTMLでCSSファルを読み込めていない(読み込むファイルやディレクトリをの書き間違え等)
- HTMLの基本構造になっていない(html、headタグがない等)
- CSSの「{ }」や「;」の書き忘れ
- CSSと無関係な記述がある(コメントがコメントアウトされてない等)
- 全角スペースがある
- 他のCSSが優先されている(後に書いた方が優先されているため)
- CSSの方でclassなら「.」、idなら「#」が抜けている
- idのCSSが優先されている(classより、idのCSSが優先される)
- ブロック要素もしくはインライン要素でしか効かないCSSを指定しようとしている(例:「text-align」はインライン要素に対してのみ効果がある)
- ブラウザがリロードされていない
- パソコンが故障している
子孫セレクタのCSSが効かないパターン
子孫セレクタが効かない原因は下記のようなパターンが考えられます。
- HTMLの方で実は親と子の関係になっていない
- CSSの方で親と子の要素を書く順番を間違えている
- CSSの方で親と子の間が半角スペースになっていない(全角スペースになっている等)
- 他のCSSが優先されている(後に書いた方が優先されているため)
直下セレクタのCSSが効かないパターン
直下セレクタが効かない原因は下記のようなパターンが考えられます。
- HTMLの方で実は直下に位置していない
- CSSの方で親と子の要素を書く順番を間違えている
- 不等号が逆になっていたり、全角になっていたりしている
- 他のCSSが優先されている(後に書いた方が優先されているため)
隣接セレクタのCSSが効かないパターン
隣接セレクタが効かない原因は下記のようなパターンが考えられます。
- HTMLの方で実は隣接の関係になっていない(1つ以上の要素が間にある)
- CSSの方で要素を書く順番が逆になっている
- CSSの方で「+」が全角になっている
- 他のCSSが優先されている(後に書いた方が優先されているため)
間接セレクタのCSSが効かないパターン
間接セレクタのCSSが効かない原因は下記のようなパターンが考えられます。
- HTMLの方で実は対象の要素がない
- CSSの方で要素を書く順番が逆になっている
- CSSの方で「~」が全角になっている
- 他のCSSが優先されている(後に書いた方が優先されているため)
以上、CSSが効かないパターンです。
CSSが効かない時はこれらをチェックしましょう。入れ子を使った時は、特に入れ子のチェックポイントを確認しましょう。
まとめ
今回は、CSSの入れ子のルールと書き方についてまとめて解説しました。
複数CSSが効かないパターンも取り上げました。
この記事のことを頭に入れておけば入れ子を使いこなせるようになります。
初めはこの記事を見ながらCSSを書いてもOKです。お気に入り登録推奨です!参考になれば、嬉しいです。
HTML、CSSをしっかり勉強したい方は、「HTML&CSSとWebデザイン入門講座」で勉強するのもおすすめです。下記の記事で要点をまとめているので、ご参考ください。
-

【初心者学習】要約!HTML&CSSとWebデザイン入門講座本をエンジニアが解説
広告 今回はこのような疑問を持っている人向けの記事です。 これからプログラミングを学ぼうと思った時、大多数の人は、最初にHTMLとCSSを学びます。 HTML、CSSは、マークアップ言語と呼ばれる言語 ...
続きを見る
CSSの入れ子を理解できるようになったら、SCSSを使ってみるのがおすすめです。
SCSSは効率的にCSSを作成できるものです。SCSSに関する下記の記事もぜひ参考にしてください。
-

【入門】SCSS・SASSの書き方と違いは?環境構築とコンパイル方法を解説!
広告 今回はこのような疑問・願望を持っている人向けの記事です。 僕は、2019年にプログラミングスクールに通ったのち、Webサイトやシステムを構築するITエンジニアに転職しました。 最近、SCSSを実 ...
続きを見る
CSSのmargin、paddingの違いは、CSSを扱う上で重要です。margin、paddingに関する下記の記事もぜひご参考ください。
-

CSSのmarginとpaddingの使い分けと違い・効かない原因をわかりやすく解説
今回はこのような疑問を持っている人向けの記事です。 CSS初心者は、marginとpaddingの使い分け・違いをよくわからないまま学習を進めがちです。 僕もCSSを学んだばかりの頃は、margin、 ...
続きを見る
CSSを勉強するなら、プログラミングスクールで効率良く学習するのもありです。 CSSが学べるスクールは下記の記事でも紹介しています。
-

未経験エンジニアのためのプログラミング&デザインスクールまとめ一覧
今回の記事はそんな悩みを持っている人に向けた記事です。 2019年に実は、プログラミングスクールをまとめた記事を書きましたが、あくまで2019年に存在していたプログラミングスクールで僕が調べることがで ...
続きを見る
YouTubeもやっています!エンジニア関連の動画は下記からご覧ください。