・プログラミングをこれから勉強したい。
・Progateが初心者におすすめらしいけど、どのコースから勉強したらいいのだろう?
・おすすめの勉強方法、学習手順が知りたいな。
今回は、そんな悩みを持っている人におすすめの記事となっています。

どうも!てぃかしです。
最近(2019年)、ゲーム感覚でプログラミングを勉強できるProgate(プロゲート)というサイトで僕は勉強してますが、今回はそのProgateの効率的な勉強の進め方5ステップをお伝えしていきます。
内容は下記の目次の通りです。気になるところだけでもぜひ参考にしていってください。
Progate以外のプログラミング学習関連の記事はコチラ>>
Progate(プロゲート)とは?
Progateを使った効率的な勉強法をお伝えする前に、Progateというサービスがどんなものなのか説明します。
これがProgateのトップページです。

ここにも書いてある通り、初心者からできるプログラミング学習です。文系の方でも始められます。
プログラミングについて、何も知らない人でも勉強を始められる、プログラミング学習の第一歩を踏み出せるサイトです。
ユーザー数は、100万人以上です。
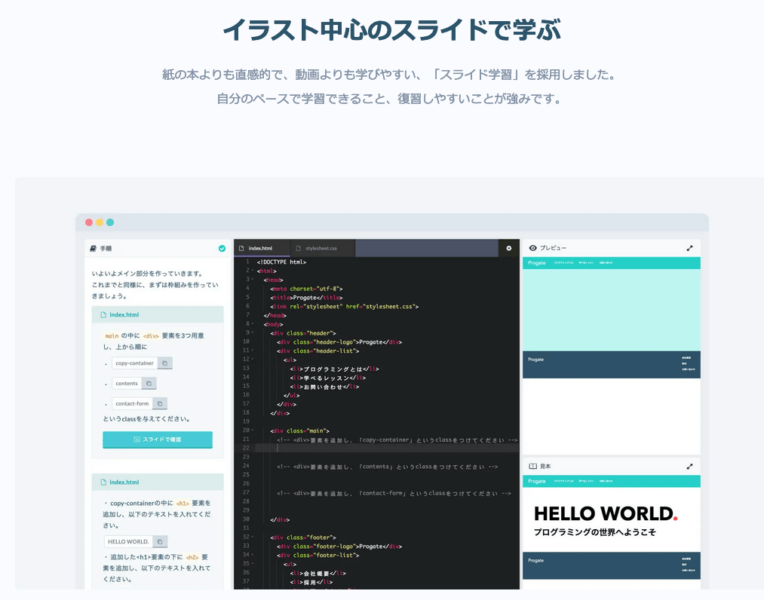
Progateの特徴は、イラスト中心のスライドで直感的に学べるところです。

紙の本よりも直感的で、動画よりも学びやすいです。
紙の本でプログラミングを勉強した経験がありますが、かなり大変です。
Progateでは
2~3枚のスライドが終わったら演習、2~3枚終わって演習…
という流れなので、サクサク進んでいる感じがして、すごく楽しいです。
ゲーム感覚で、課題を進めることができて、サイト上でレベルも上がります。
他の特徴としては、手を動かしながら学習ができるところです。環境構築をせずにすぐに学習に取り掛かることができます。
その場でプログラムを書いて、次の問題へ進んでいくという形となっており、身につきやすいです。
完全独学で、初心者でも独学でできます。
ちなみにProgateは無料でも登録できますが、有料版は1,078円になります。
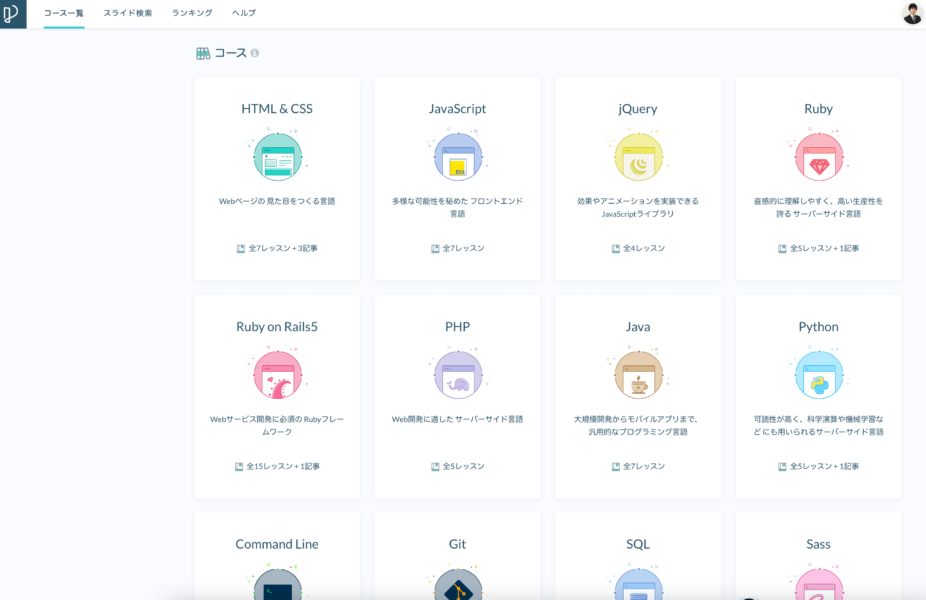
全部で16コース、77レッスン。結構豊富です。(2019年時点の数字です。2021年は、全15コース、82レッスンとなっています。)
基本的なHTML、CSSのコースもありますし、サーバーサイド言語のRuby、Python、Javaなどの言語もあります。
この中から自分が学習したい言語を選んで勉強していきます。
ProgateでHTML & CSSを学習してみよう!
それでは、実際にログインをしていきましょう。
ログインをするとこんな画面です。

僕は今レベル68です。総演習クリア数169。(2019年時点)
「レッスン一覧」を押すと、先ほど見た学べるプログラミング言語の一覧が出てきます。(2021年には「コース一覧」という名称になっています。)

実際にちょっとやってみましょうか。
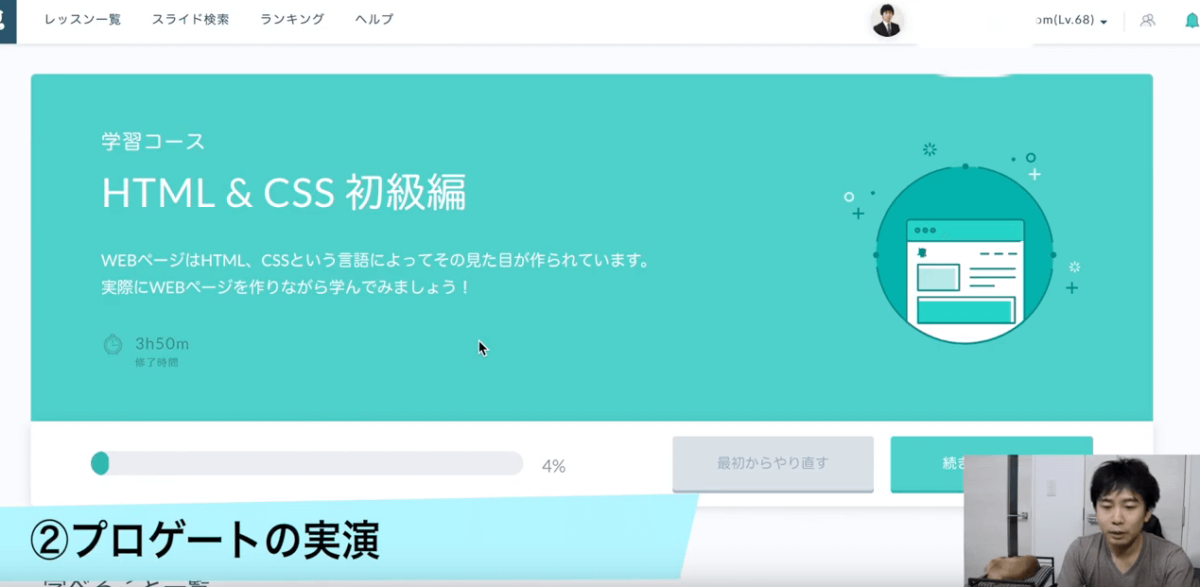
HTML&CSS初級編。

HTML、CSSはウェブサイトの見た目を作る言語です。
最初からやってみましょうか。

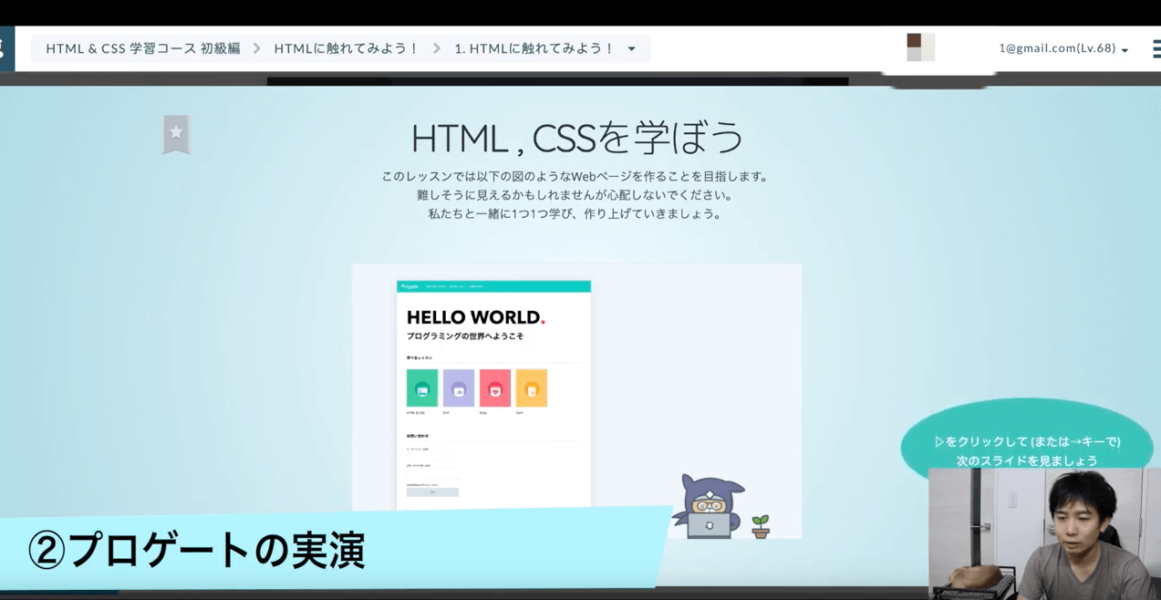
まずHTML、CSSとは何なのか、という説明がされています。
簡単にわかりやすく説明してあります。

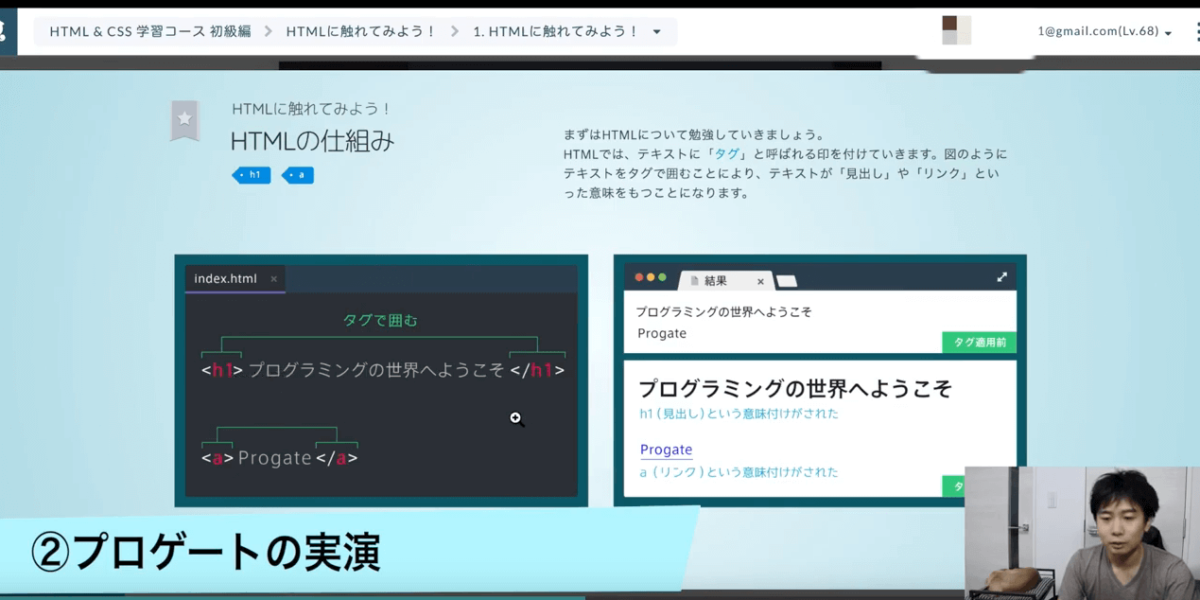
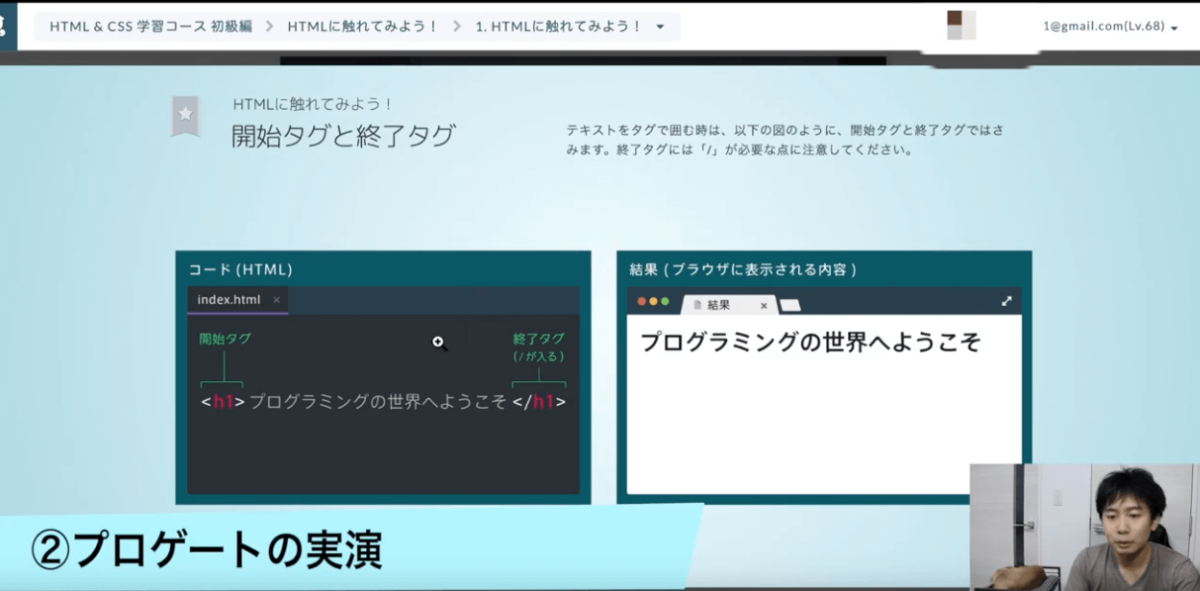
HTMLには、タグというものがあります。
h1、aタグと呼ばれるものがあって、例えばこのh1タグに表示したいテキストを書きます。
「プログラミングの世界へようこそ」と書いたら、ウェブページの方に「プログラミングの世界へようこそ」というテキストが表示されます。
aタグの間に「Progate」というテキストを書けば、「Progate」と表示されますが、h1タグとは違い、リンクとして表示されます。
リンクをクリックすると別のページに飛びます。
開始タグと終了タグがあり、終了タグはスラッシュをつけます。

で、ここで終了。

これらのスライドが終わったら、演習です。

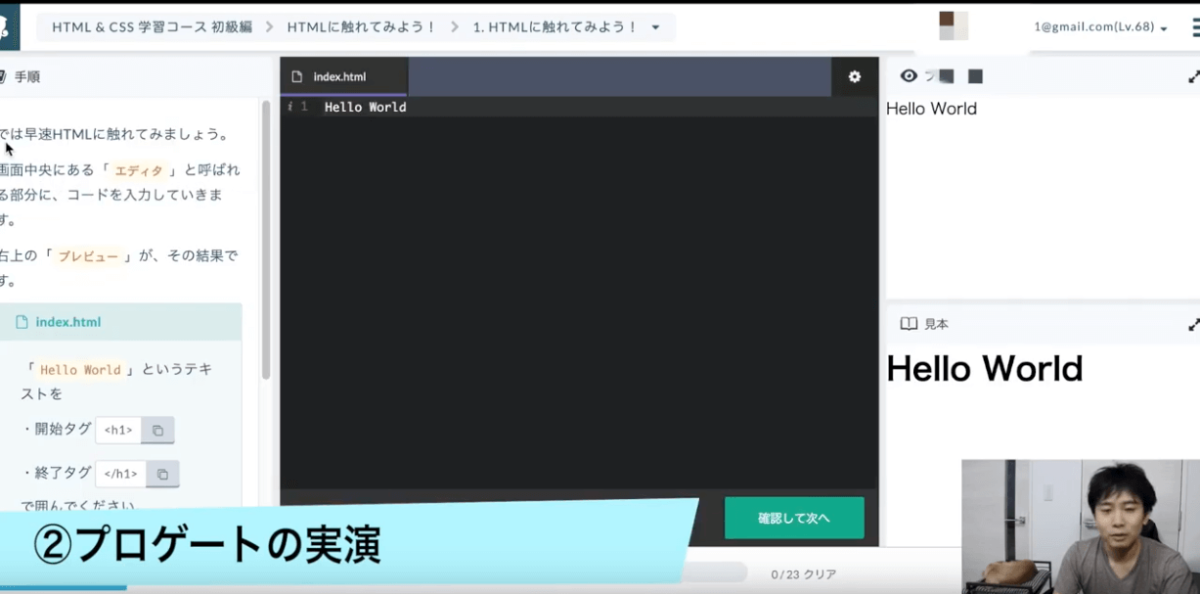
手順が左に書いています。
書いていある内容に沿って、プログラムを作成していきます。
右下にプレビューが書いてます。それが完成形(見本)です。
右上のプレビューのところと右下の見本が同じになれば良いというわけです。
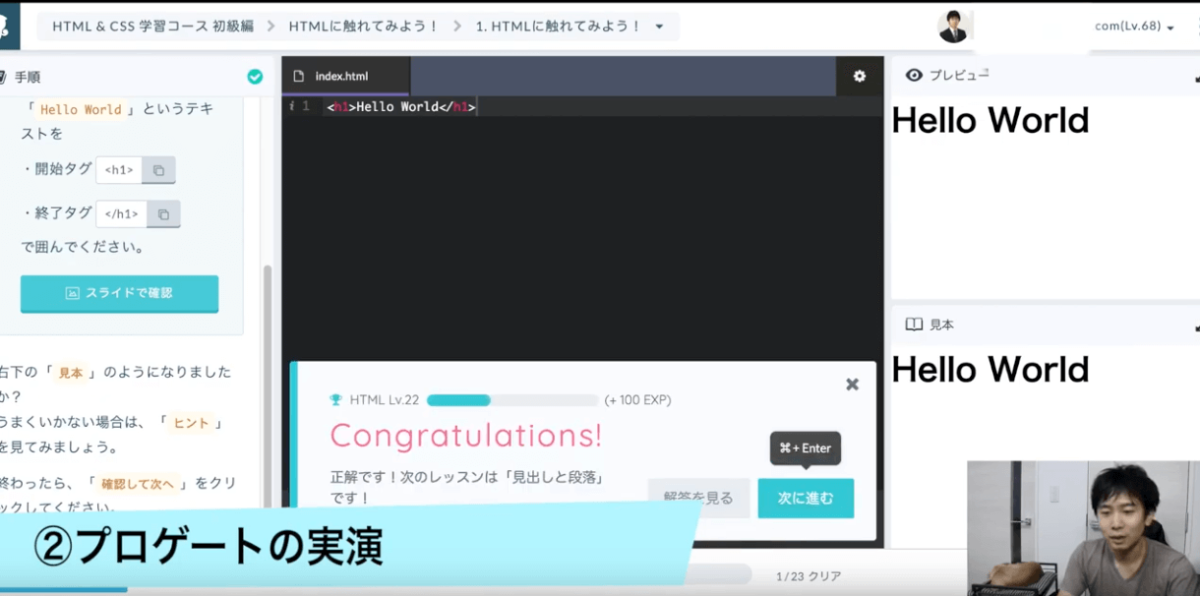
同じになったら、確認して、「次に進む」をクリックして、合っていれば「Congratulation!」めちゃめちゃ簡単です。

次へ進む、といって、次に行くと言う感じです。
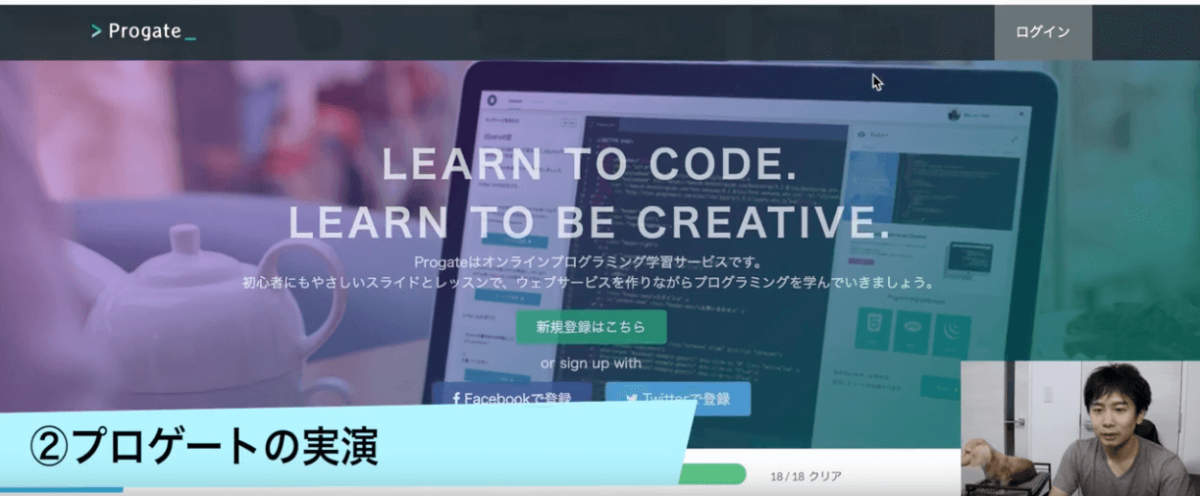
このHTML、CSSのレッスンを進めていくと最終的にどんなサイトが作れるようになっていきます。
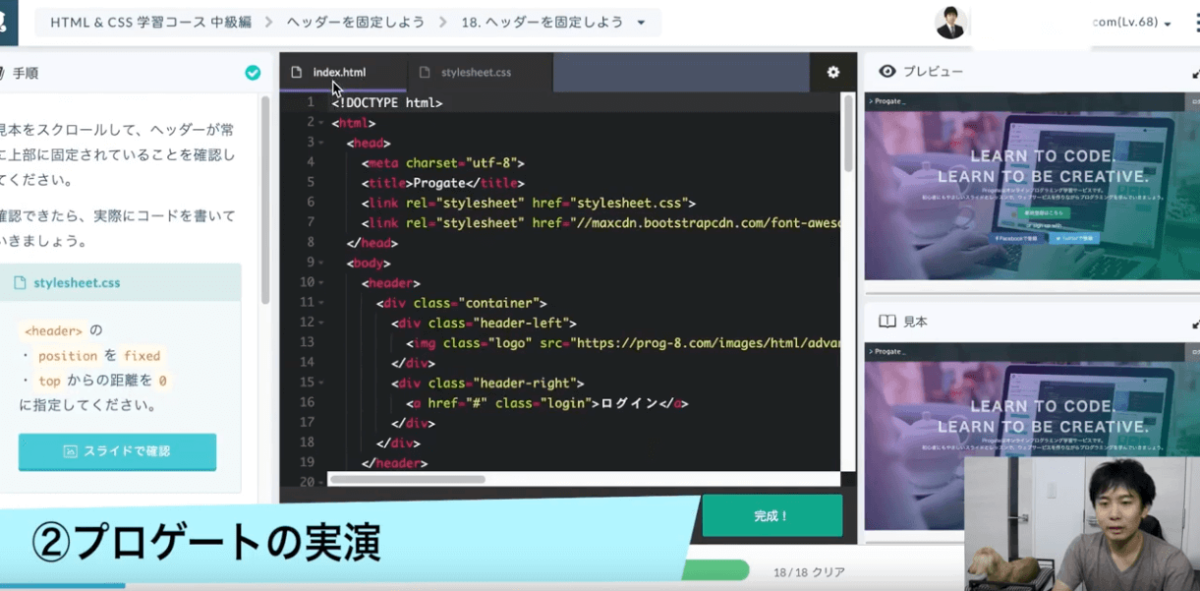
これは中級編ですが、中級編の最後を見てみましょう。

ここに index.html、stylesheet.cssがありますが、拡張子が.htmlの方はHTMLです。.cssの方はCSSです。
この2つ両方読み込んで、サイトが表示されます。
最終的にこんなサイトが作られます。

(サイトの全体像を見たい方は、動画をご覧ください。)
これを見ると「なんかすごく難しそうだな」って初心者の方は思うかもしれませんが、このサイトは、全部レッスンに沿っていけば、完成します。
Progateで復習
また、Progateでは、復習も簡単にできます。
スライドだけ見て復習することもできますし、同じ単元をもう一度、プログラムを書いて復習することもできます。
スライド検索という機能が結構便利で、例えば
「box-sizingって何だっけなぁ?」
って思ったときに、「box-sizing」を検索して、box-sizingについて書かれているスライドに飛ぶことができます。
Progateのアプリ版
Progateには、Web版とアプリ版があります。
アプリ版では、スマホで学習できます。
では、アプリ版の方を見てみましょう。
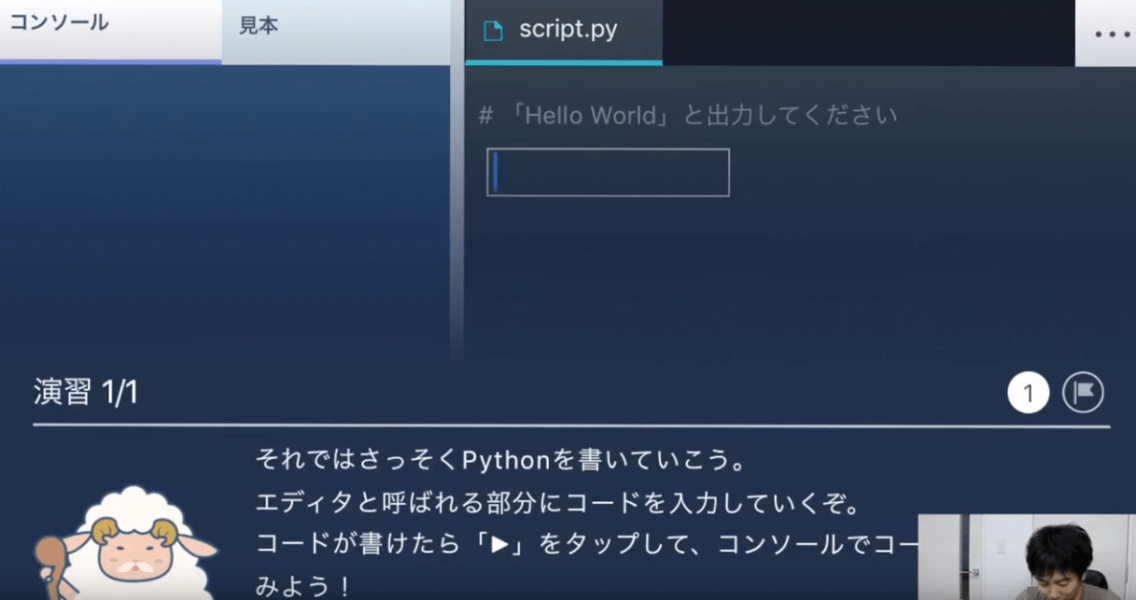
Pythonをやってみましょう。(画像は、スマホを横にした画面を掲載しています。)

「復習する」を選んで、過去に学習したことがある場合は、リセットして復習するかどうかを選択できます。
スライドでは、HTML&CSSの時と同じように、Pythonの説明がされています。
スライドが終わると、演習に移ります。

可愛いキャラクターの指示に従って進めていきます。
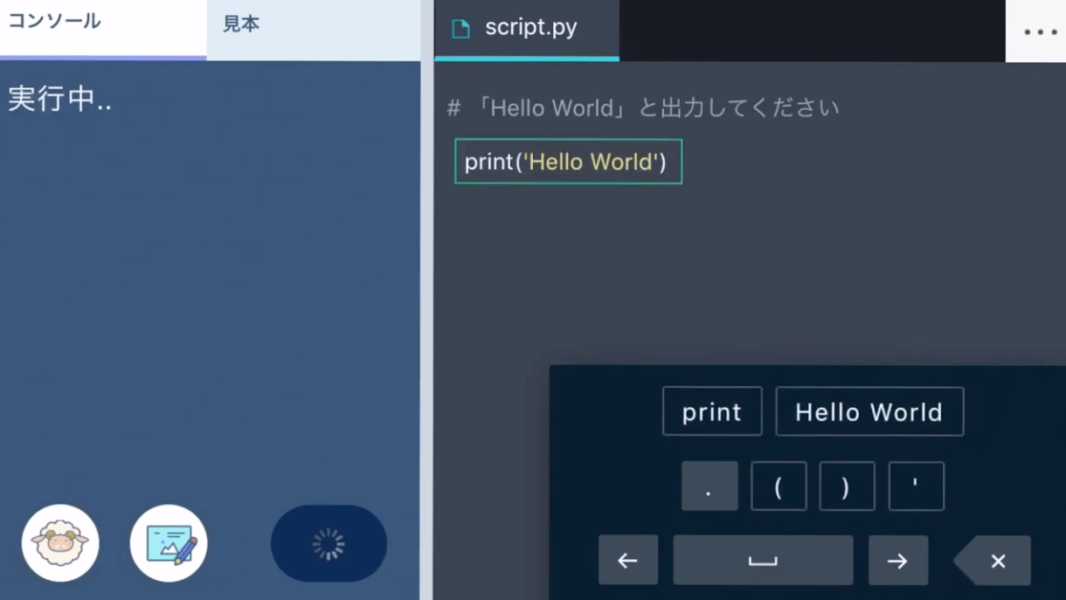
右下に「print」「Hello World」とあるので、これを押すだけ。

「print」「()」「Hello World」をタップして、完了。
これがProgateのアプリ版です。
Progateのおすすめ勉強法 5ステップ
おすすめの進め方、使い方について、5ステップで説明します。
まず自分が何を学びたいのかを決めてください。
1つ目、プログラミングでやりたいことを決めましょう。
2つ目、言語を選んで勉強しましょう。
例えば、やりたいことが「Webサイトを作る」だったら、プログラミング言語は、HTML、CSSを学ぼう!ということになります。
学習のポイントは、「暗記はしなくても良い」ということです。
プログラミングには、学校みたいにテストなどはありません。
専門学校や大学ではテストはあるかもしれませんが、社会人になったらプログラミングの試験はありません。
分からなかったらネット上で分からないことを調べて解決していくという流れになるので、暗記しなくてもいいです。
気楽に学習していけば良いと思います。
3つ目、合間の時間にアプリで復習。
復習は、それほどしなくてもいいですが、1回勉強した後は、スライドをササッと見るぐらいはしても良いでしょう。
PC版、アプリ版があるので、それぞれ1回ずつ学習すれば十分です。
2周以上する時間があるなら、実際にプログラムを作ってみた方が有意義です。
その方が勉強になるし、身につくと思います。
4つ目、一通りやったら簡単なアプリを作ってみる。
5つ目、レベルが高いものを作る、または他の言語を学ぶ。
という流れです。
プログラミング学習関連のおすすめ記事
勉強の仕方については、下記の記事でも解説しているので、そちらもご参考いただけたらと思います。
-

長い道のり?未経験からエンジニア転職までのプログラミング勉強時間
広告 この記事を読めば、下記の内容がわかります。 未経験から転職活動スタートまでのプログラミングの勉強時間とやること 転職活動スタートから内定までの活動時間とやること 内定後から入社までの勉強時間とや ...
続きを見る
サーバーサイド言語の選び方については、下記の記事で解説しています。
-

未経験のWeb系エンジニアはどのプログラミング言語から学習すべきか?
未経験エンジニアは、このような疑問・悩みを持っています。 実はこの悩み、僕もありました。 僕は、無駄な時間を過ごすのは、かなり苦痛に思うタイプなので、未経験の当時は、勉強した時間が無駄にならないように ...
続きを見る
ということで今回はProgateの使い方とおすすめの勉強法について解説しました。
Progateはあくまで初心者向けです。
Progateだけをやっててもプログラムは書けるようにはなりません。
これからプログラミングを始めようとする人がプログラミングがどんなものかを体験するのにぴったりな学習サービスです。
Progateで学ぶことは、基礎中の基礎なので、エンジニアではなくても、勉強はしておいて損はないでしょう。
これからプログラミング学習をする方は、下記のエンジニアになるめのロードマップもご参考ください。
-

【初心者必見】プログラミング学習前にやることは?【エンジニアロードマップ①】
今回はこのような疑問をお持ちの方に向けた記事です。 僕は、新卒で塾講師をしていた過去があり、当時、肉体的にも負担のある講師の仕事を続けていくことに不安を感じていました。 また、塾業界自体、勤務時間の割 ...
続きを見る
未経験からエンジニア転職を目指している方は、無料メール講座を用意しています。興味のある方はぜひご購読ください。
本ブログでは、エンジニア関係の記事を他にもアップしていますので、興味のある方は、お気に入り登録をして、またご覧いただけたら嬉しいです。
<動画版>