
どうも!エンジニアのてぃかしです。
今回はNoCodeについて書いていきたいと思います。
今回の記事では、NoCodeとは具体的に
「どういうものがあって、どんなふうに作っていくのか」
について書いていきます。
実際に「Bubble」という、NoCodeのプラットフォームも実際に使ってみました。
最後に、「NoCodeによってエンジニアは淘汰されてしまう」という説について僕の見解を書いていきます。
NoCodeとは何か?
NoCodeとは、
プログラマーやノンプログラマーがグラフィカル・ユーザー・インターフェースや設定を通してアプリケーション・ソフトウェアを作成することを可能にする。コードを書かずにアプリケーションを作成できるプラットフォーム。
簡単に言えば、コードを書かずにアプリケーションを作成できるプラットフォームのことです。
このNoCodeによって、非エンジニアでもサービスを簡単に作って世に出すことができます。
今まで、エンジニアに頼もうとしてお金がなくて、埋もれてきたサービスもこれを使えば、リリースまで漕ぎ着けることができます。
なので、このNoCodeによって世の中が面白くなっていくと、僕は、肯定的に考えています。
NoCodeサービスまとめ
「NoCode」のプラットフォームは具体的にどんなものがあるのでしょう。
NoCodeのプラットフォームは主に2つに分けられます。
まず一つ目が「デザイン」。二つ目が「アプリ開発」です。
NoCode デザイン部門
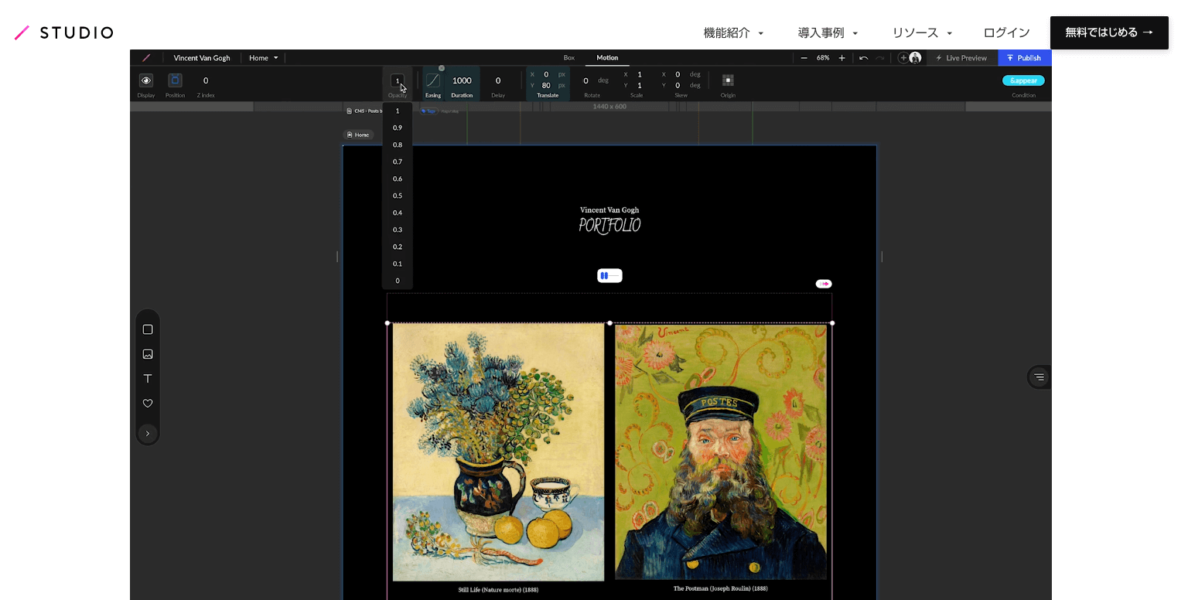
STUDIO

デザインのNoCodeプラットフォームひとつめが「STUDIO」です。
STUDIO株式会社が提供する国産デザインツールです。
NoCodeのプラットフォームは、英語圏のところから出ていたりするので、サイトが英語であることが多いですが、STUDIOは日本でできたものです。
STUDIOを使うと、ウェブサイトのデザインはもちろん、サイトの公開までできてしまいます。
STUDIOの機能、主に3つありまして、まず一つ目がデザイン機能、二つ目がパブリッシュ機能、三つ目がグロース機能、です。
「デザイン機能」によって、簡単なマウス操作でマージンやパディングを調整できたりします。
「パブリッシュ機能」では、ボタン一つでウェブサイトとして公開することが可能です。
「グロース機能」によって、チームでウェブサイトを運営することができ、さらに分析機能も搭載されていることになっています。
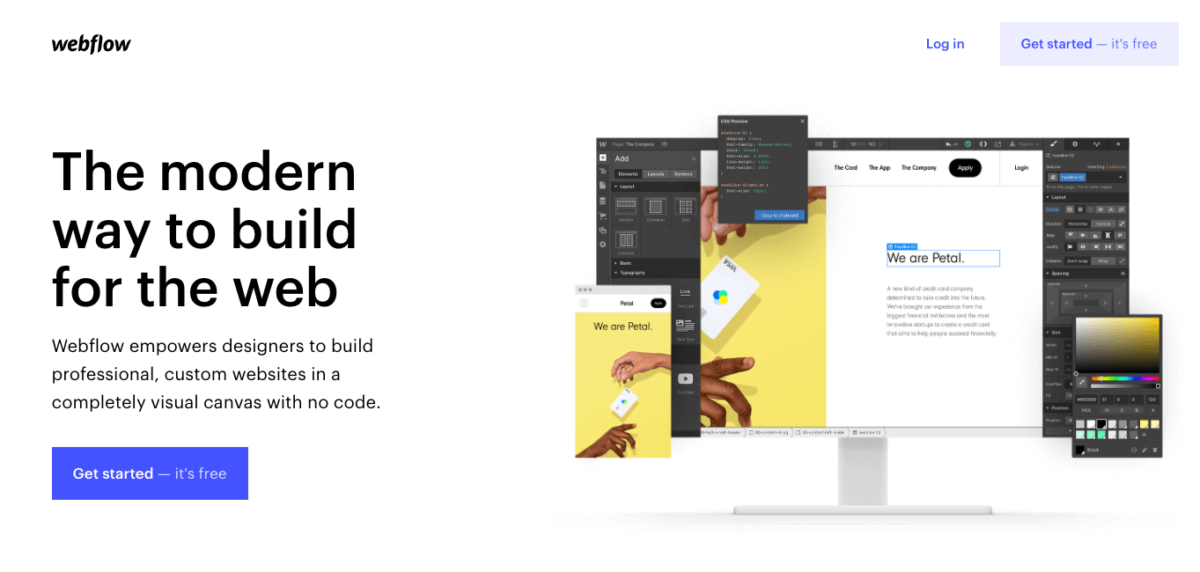
webflow

webflowは2013年にスタートしたサンフランシスコ発のウェブサイト開発サービスです。
HTML、CSSの機能はもちろん、画面動作やクリック動作、JavaScript、そしてCMSデータ保存の機能があります。
Canva

Canvaはオーストラリア発のグラフィックデザインツールです。サムネイルなどを作るのに便利です。プレゼン資料を作るのにも使えます。
ペライチ

ペライチは僕も使ったことがあります。
長いページが作れます。
ランディングページ(LP)が作れます。
スマホからでも作成可能です。
NoCode 「アプリ開発」部門
続いて「アプリ開発」の部門にいきましょう。
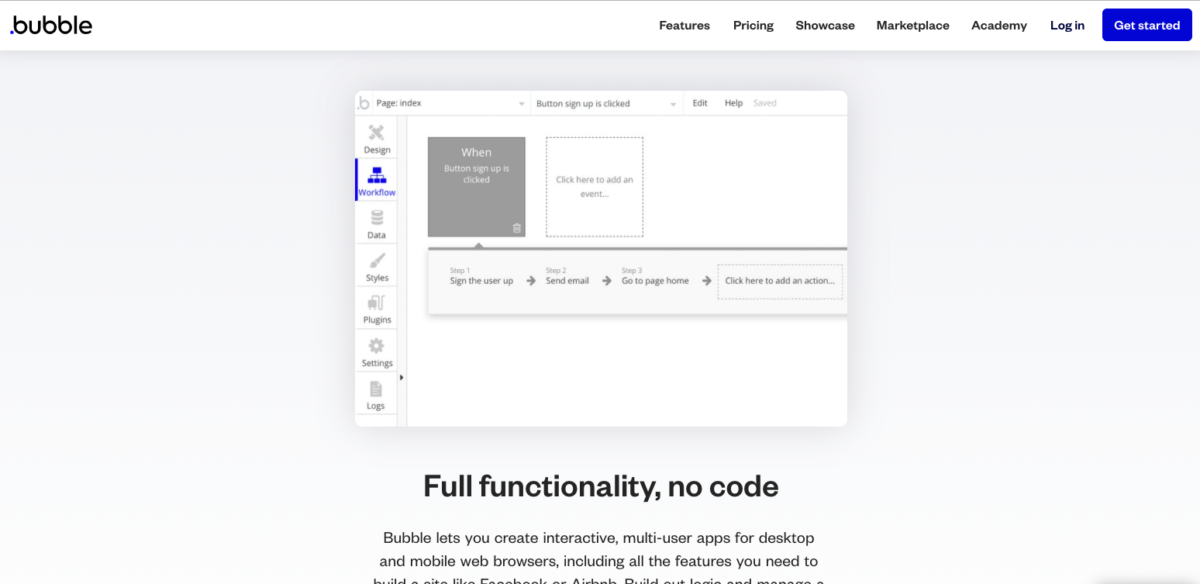
Bubble

まず紹介するのが「Bubble」ですね。
ウェブプログラムの中心となる柱を全てビジュアルインターフェースで作ることができるプラットフォームです。
こちらのBubble、英語で書かれていますが、一番有名で、人気です。
機能も一番豊富なのではないでしょうか。
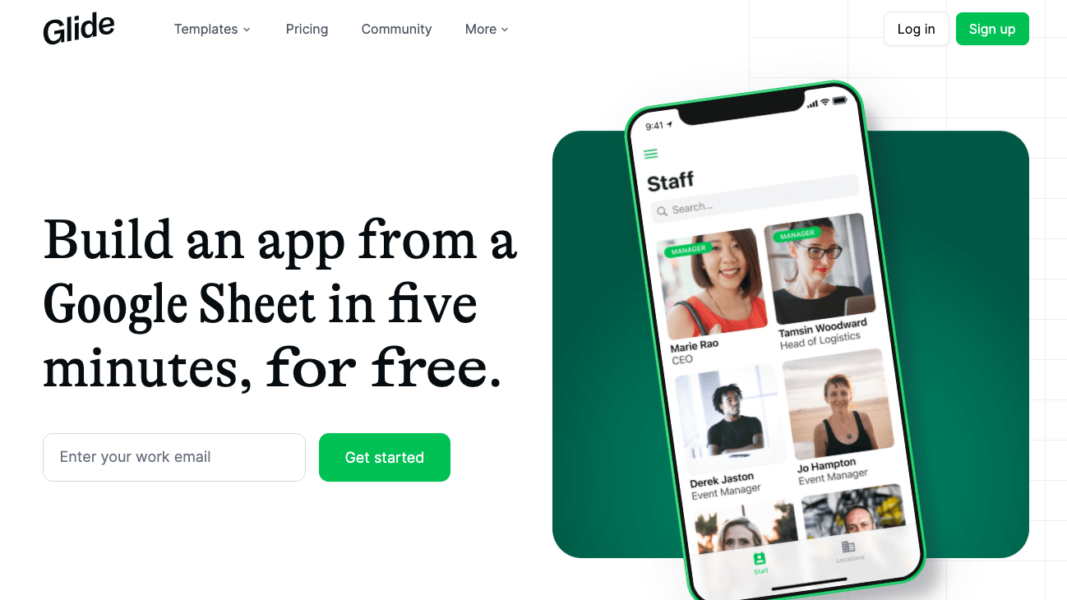
Glide

GlideはGoogleのスプレッドシートと連携してウェブアプリを作れるものです。
このGlideを説明する前に、PWAというもの知っておく必要があります。
PWAは、「Progressive Web Apps」の略で、Webサイト上でネイティブアプリのような振る舞いをユーザーに提供することができる仕組みのことです。
このGlideというのは、このPWAを前提としたアプリ開発のツールとなります。
例えば「従業員管理ツール」とか、インスタグラムのような個別のアカウントによる写真投稿や一覧出力などができる、そう言ったものが作れます。
他にもこんなものが作れます。
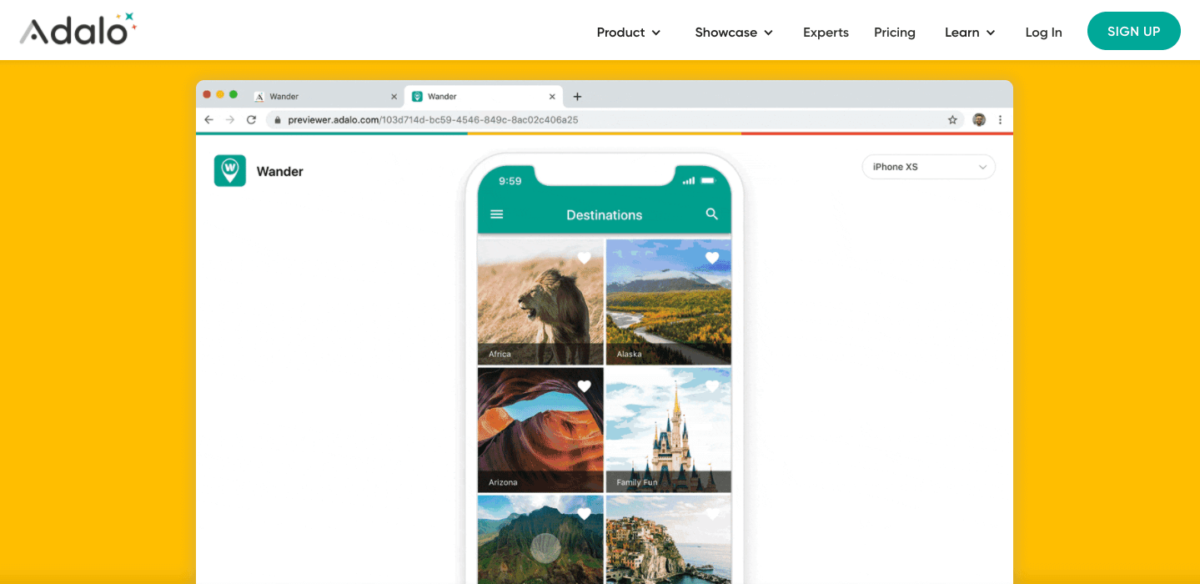
Adalo

Adaloの特徴はウェブアプリとスマホネイティブアプリの両方のアプリを開発することができるプラットフォームです。
先ほど説明した「Bubble」の処理機能より少し劣ります。「Bubble」に比べると、細かい処理をしにくいです。
NappyTown

NappyTownを使うと簡単に公式アプリを作ることができます。
公式アプリを作成して、ネットビジネスを始めることもできます。
店舗集客が可能。
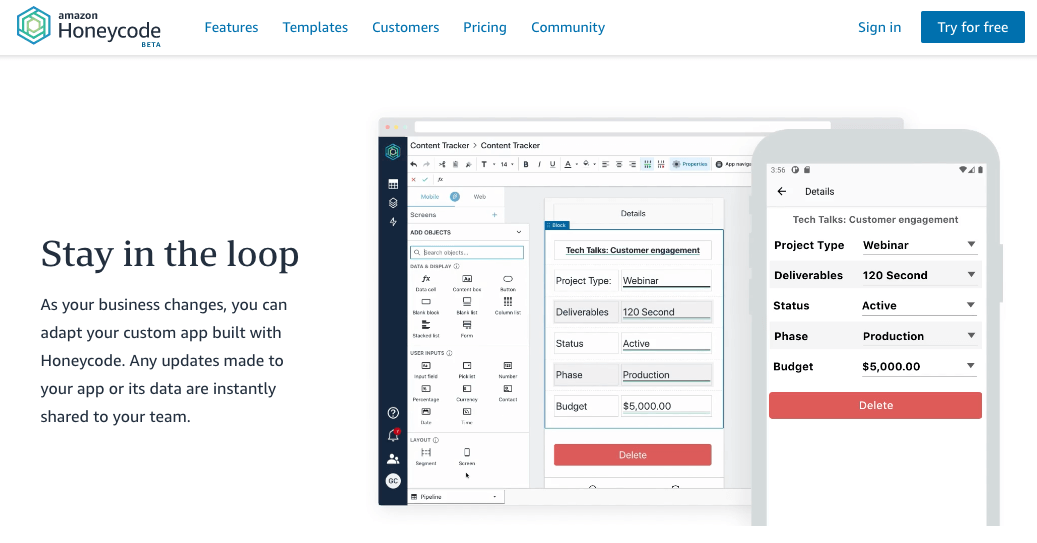
Honeycode

HoneycodeはAmazon製のNoCodeツールです。
モバイルおよびウェブアプリケーションを構築することができます。
多くの人が使い慣れたスプレッドシートモデルを採用していて、数分で開始することができます。
製作者がスプレッドシートや数式に慣れている場合は、その知識をそのまま使うことができます。
以上が「デザイン」「アプリ開発」のNoCodeツールでした。
Bubbleを使ってみた
実際にBubbleを使ってみましょう。テキストでは、わかりにくいので、興味のある方は、下記の動画の途中(5:40〜)からご覧ください。
いかがだったでしょうか。
Bubbleでちょこっと使い方を説明してみました。
あんな感じですごいしょぼいものですけど、ちゃーんと作ればしっかりとしたWebサイトが作れます。
NoCodeの問題点
NoCodeの問題点について解説します。
問題点は3つあります。
問題① プロットフォームへの依存性
まず1つ目の問題点としては「依存性」です。
プラットフォームは、そのサービスが終了すれば、なくなります。
自社でネットショップなどを運営してて、いきなりそのプラットフォームの会社が倒産して、プラットフォームなくなったら、ネットショップが消えちゃうわけです。
これ怖いですよね。
問題② 複雑なビジネスへの対応
2つ目の問題点として、複雑なビジネスへの対応がしにくいことです。
NoCodeは、普通のプログラミングと比べると、まだまだできないことが多いです。
この問題については徐々に改善、解消されていくとは思いますが、ここはまだまだ問題だと思います。
問題③ バージョン管理が難しい
3つ目が、バージョン管理が難しいことです。
メンテナンス性が低いということです。
普通、開発をするときは、コードで管理します。
どこを修正したとか、どこを編集したとかを管理することができます。
NoCodeはコードがないですよね。
どこを変えたかわからなくなってしまいがちなのです。そもそもコードがないので直した形跡がない。
なので、この「管理」という部分で課題があります。
以上この3つが大きな問題点だと思います。
NoCodeの1番の問題点
一番問題だと思うのは、個人的に「依存性」ですね。
なので、現状、NoCodeを使う場合は期間限定のサービスを立ち上げるときとか、そういった場合の方がいいんじゃないかと思います。
長期的にサービスを展開するとなるとリスクが伴ってくるんで、そういったときに、スピード感も出せて、良いと思います。
ローコードについて
ノーコードとローコードの違いは、簡単にいうと、ソースコードを記述するか否か。
ローコードはコードを書くけど、そんなにいっぱいは書かない。
ローコードの例としては、WordPress ですね。
WordPressは、全くコードを書かずに、ブログとか作れますが、ちょっと知っている人だったらコードいじってカスタマイズすることもできます。
NoCodeによってエンジニアは消える?
最後は「NoCodeによってエンジニアは淘汰されてしまう」という説についてです。
結論を言うと、「淘汰はされない」と思います。
NoCodeを実際に使いましたけど、やっぱりエンジニアの考え方が必要だと感じました。
非エンジニアがBubbleを使って何かを作ろうと思っても、ある程度、勉強は必要です。
全く何も無知で本当の直感だけで作るのはちょっと難しいそうですね。
そして、NoCodeには本記事で書いた問題点もあります。
なので、エンジニアの必要性は当然まだまだあります。
これからエンジニアを目指す方は、あまり気にせず目指していただけたらと思います。
未経験からエンジニア転職を目指している方は、無料メール講座を用意しています。興味のある方はぜひご購読ください。
本ブログでは、エンジニア関係の記事を他にもアップしていますので、興味のある方は、お気に入り登録をして、またご覧いただけたら嬉しいです。
