- CSSのmarginとpaddingってどうやって使い分けるの?
- marginとpaddingの違いって何?
- marginやpaddingが効かない原因って何がある?

今回はこのような疑問を持っている人向けの記事です。

どうも!現役でコーディングをしている てぃかし です。
CSS初心者は、marginとpaddingの使い分け・違いをよくわからないまま学習を進めがちです。
僕もCSSを学んだばかりの頃は、margin、paddingの意味は理解していましたが、どういう時にmargin、paddingを使うのかがはっきりしないまま使っていたことがあります。
よくわからないことを適当に使っていると、気持ち悪いのですが、課題を完了させるために、
「ここはよくわからんけど、paddingで余白を作っておけばいいでしょ!」
とか適当に考えて済ませていたこともあります。笑
でも、それは危険な考え方です。
margin、paddingの違いをしっかり理解しておかなければ、Webサイトの修正が適切に対応できなかったり、想定外の箇所で余白ができてしまったりします。
どっちを使っていいか自分の中で明確でないと、コーディングのスピードも遅くなってしまうでしょう。
ということで、今回は、marginとpaddingの違いや使い分けはもちろん、CSSが効かない時の原因のパターンもまとめて解説します。
margin、paddingの使い分けがしっかりできると、学習も仕事も楽しくなります。逆にあまり理解できていないとストレスが溜まります。
この記事を読むことで、marginとpaddingの使い分けはしっかり理解できるようになるので、ぜひ参考にしていただけたらと思います。
CSSのmarginとは
CSSにおけるmargin(マージン)とは、サイト内の要素の外側の余白を設定するCSSのプロパティです。
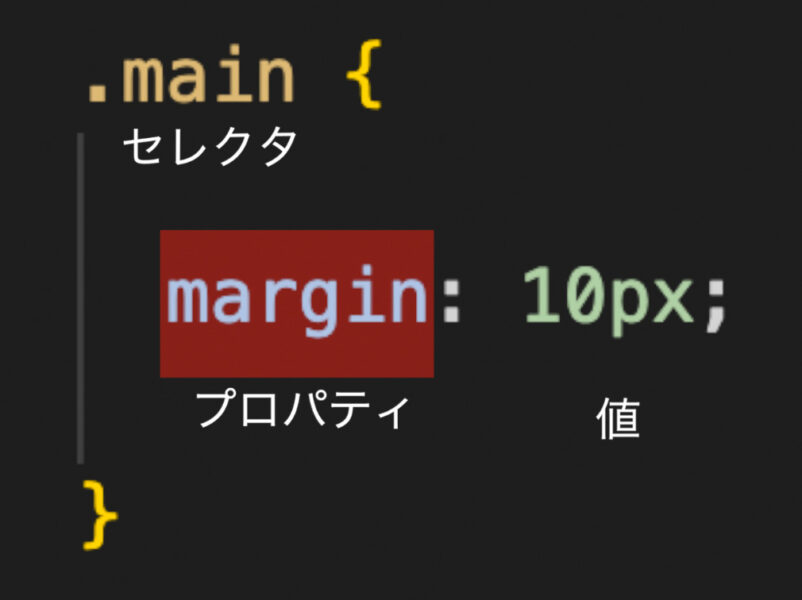
プロパティとは、CSSの下記の部分のことです。

HTML
<section>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</section>
CSS
.box1 {
background-color: red;
border: solid 3px black;
height: 100px;
width: 100px;
}
.box2 {
background-color: red;
border: solid 3px black;
height: 100px;
width: 100px;
}
.box3 {
background-color: red;
border: solid 3px black;
height: 100px;
width: 100px;
}
section {
background-color: gray;
}
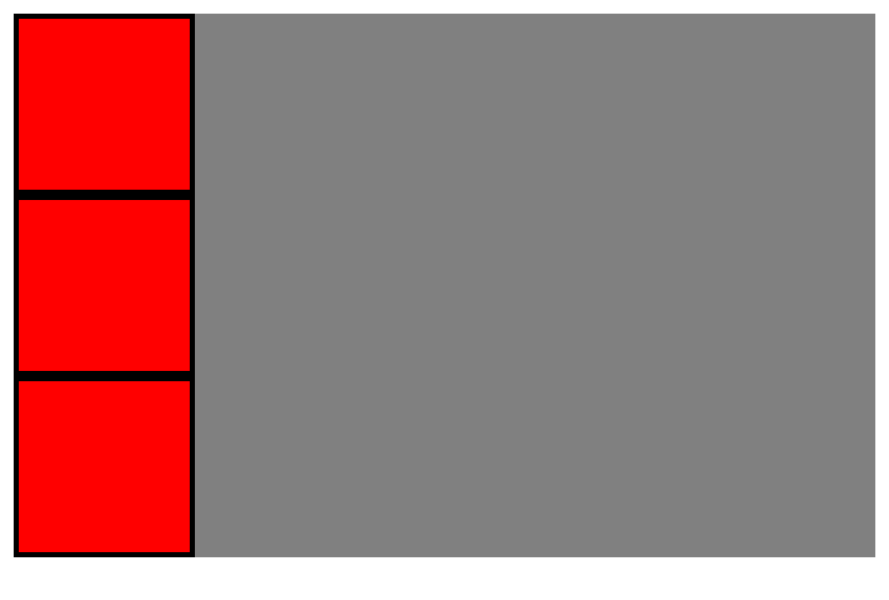
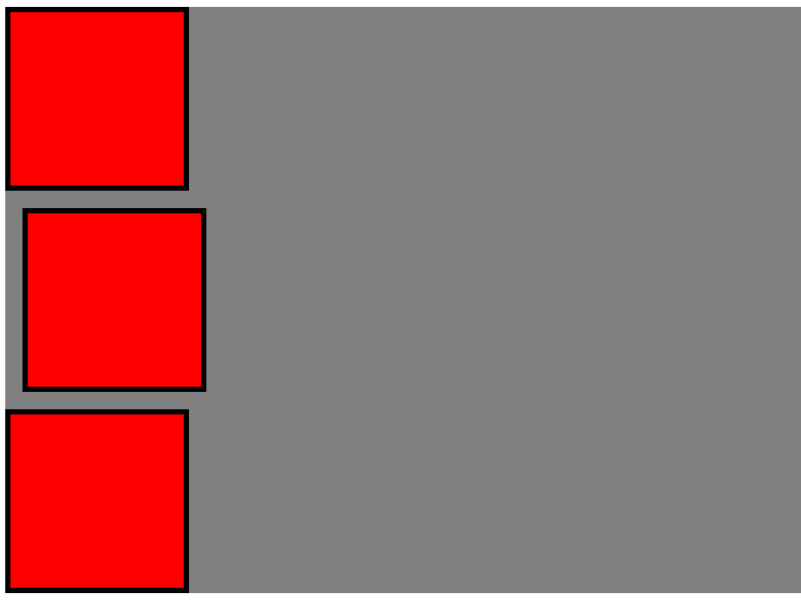
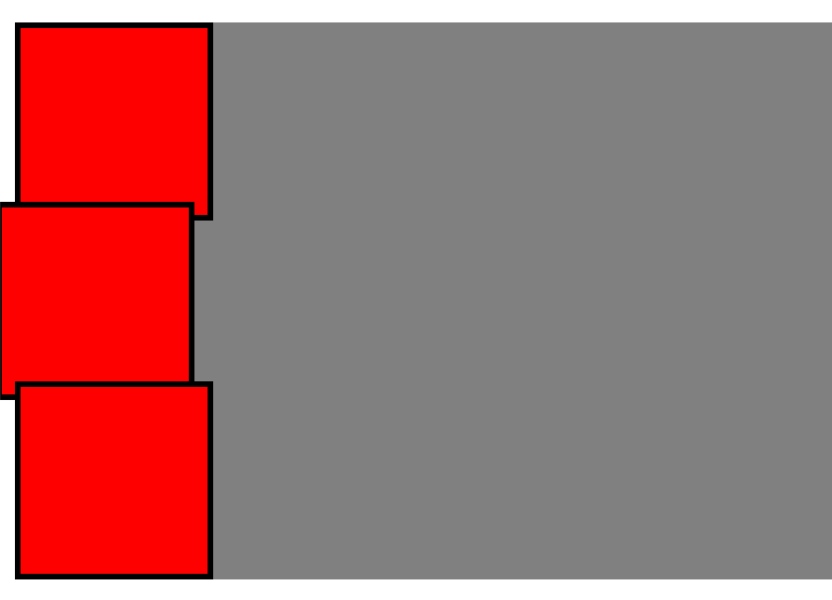
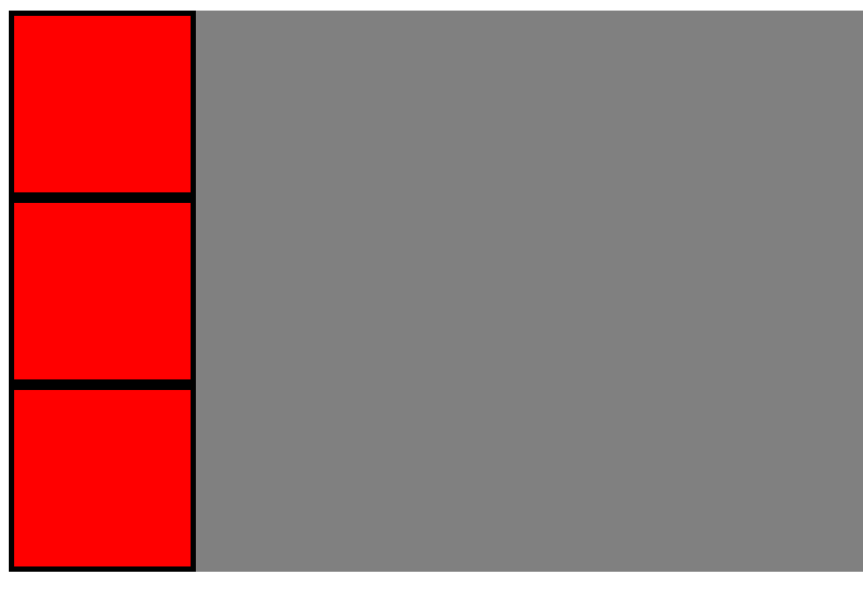
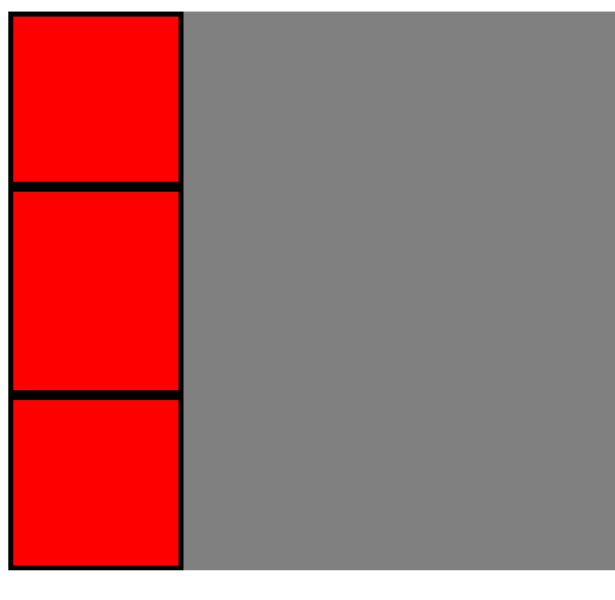
marginを使わないと赤いブロックはこのような位置になります。
.box2のCSSにmarginを追記します。
CSS
.box1 {
background-color: red;
border: solid 3px black;
height: 100px;
width: 100px;
}
.box2 {
margin: 10px;
background-color: red;
border: solid 3px black;
height: 100px;
width: 100px;
}
.box3 {
background-color: red;
border: solid 3px black;
height: 100px;
width: 100px;
}
section {
background-color: gray;
}
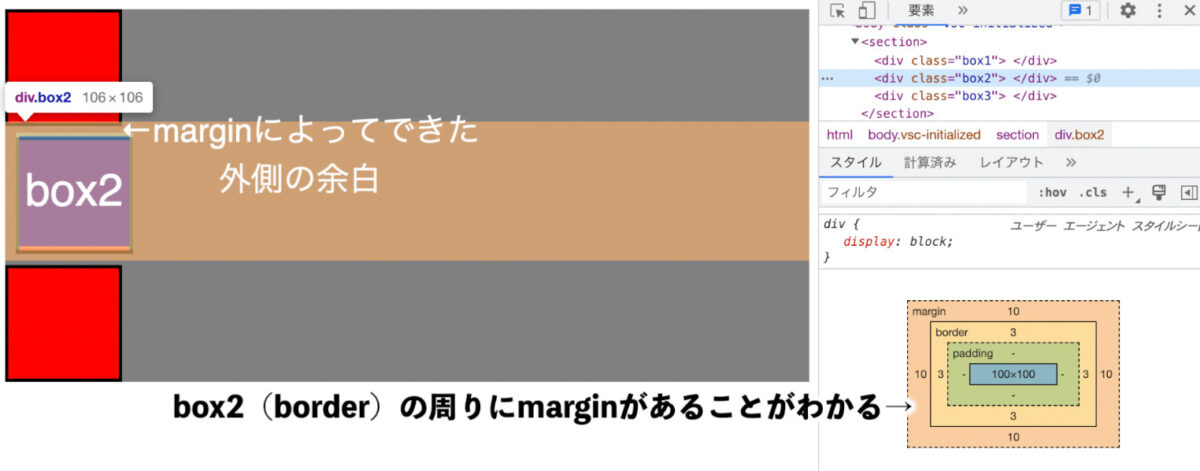
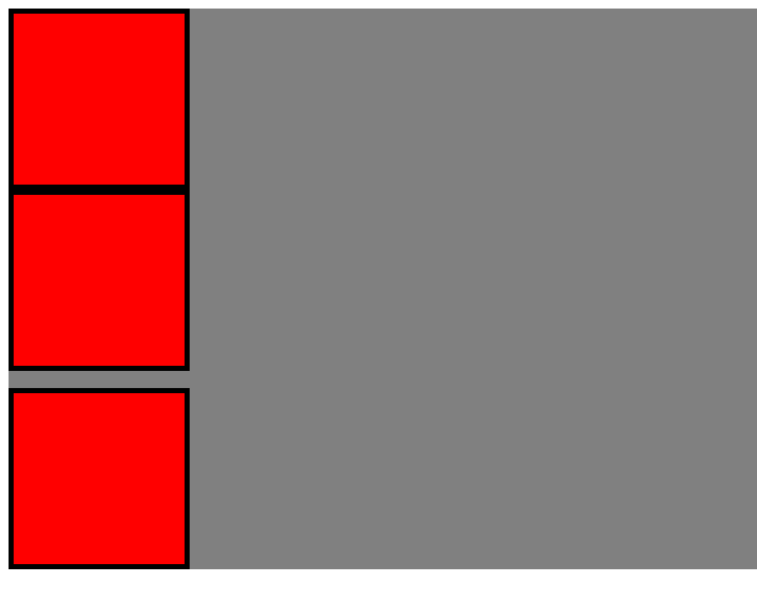
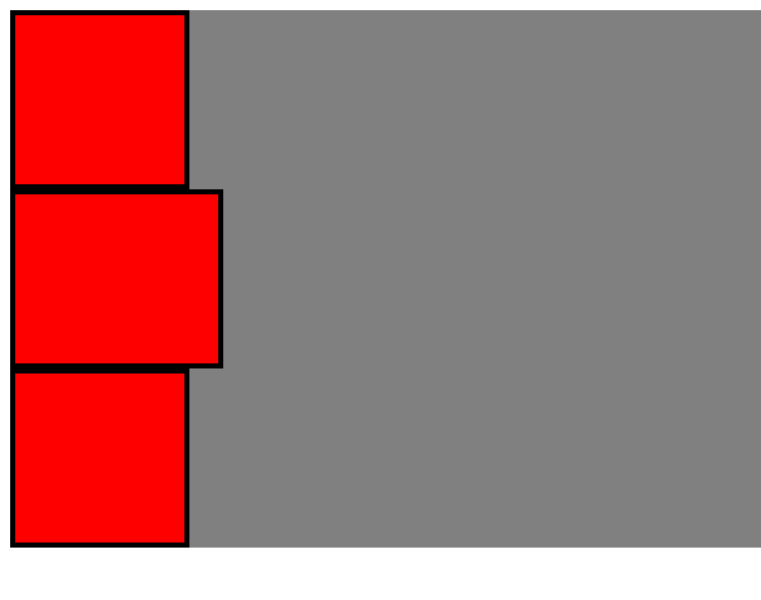
すると、下記のように2つ目のブロックの外側に10pxの余白ができました。

要素の上、下、左、右だけにmarginを適用したいなら、margin-top、margin-bottom、margin-left、margin-rightを使います。
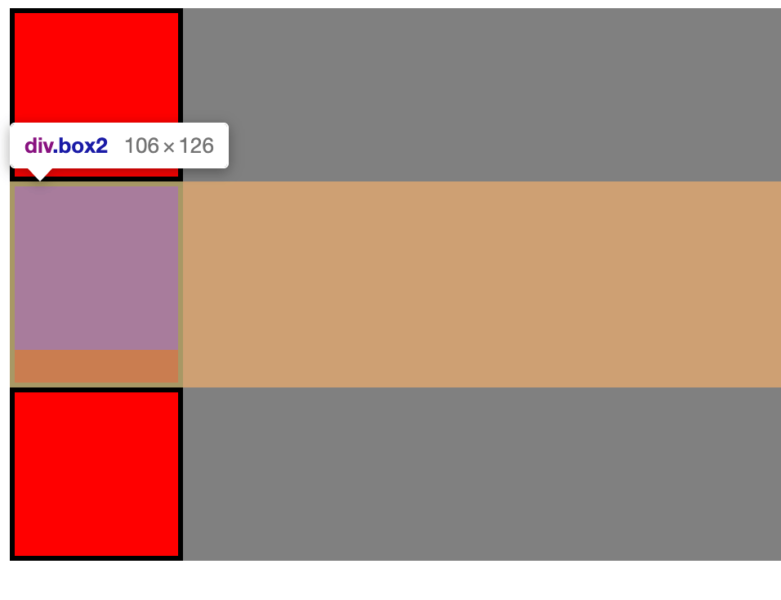
Google Chromのデベロッパーツール(検証)で確認すると下記のようになっています。(デベロッパーツールは画面上で右クリックして「検証」を選択したら表示されます。)

CSSのpaddingとは
CSSにおけるpadding(パディング)とは、サイト内の要素の内側の余白を設定するCSSのプロパティです。
先ほどのCSSのmarginの部分をpaddingにしてみます。
CSS
.box2 {
padding: 10px;
background-color: red;
border: solid 3px black;
height: 100px;
width: 100px;
}

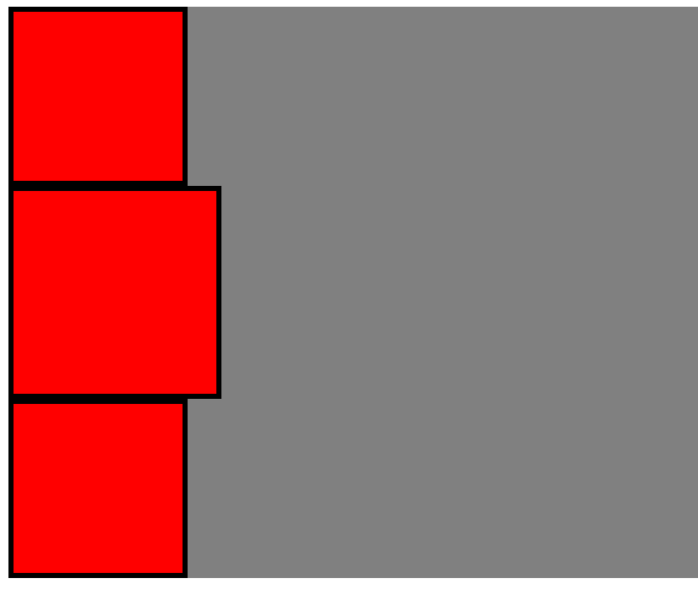
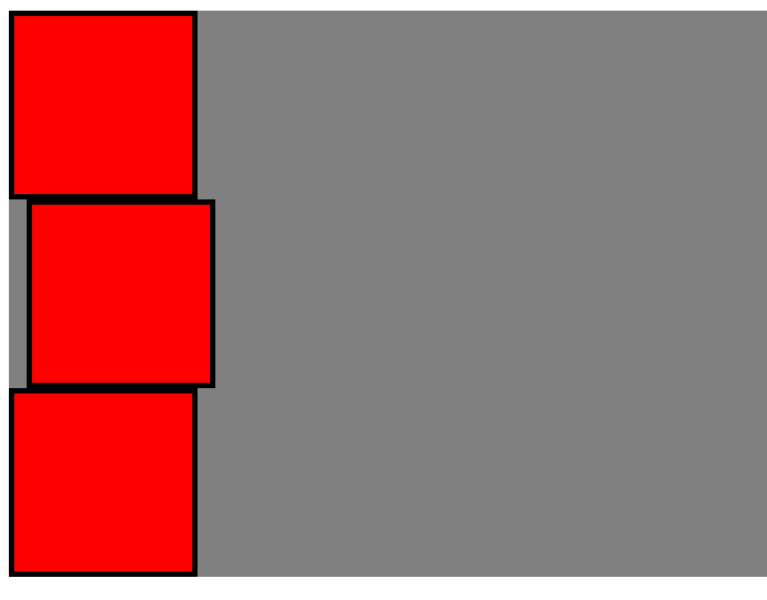
box2だけ大きくなったように見えますね。
しかし、実はbox2は大きくなってはなくて、内側に余白が10pxできたことによって、そう見えています。
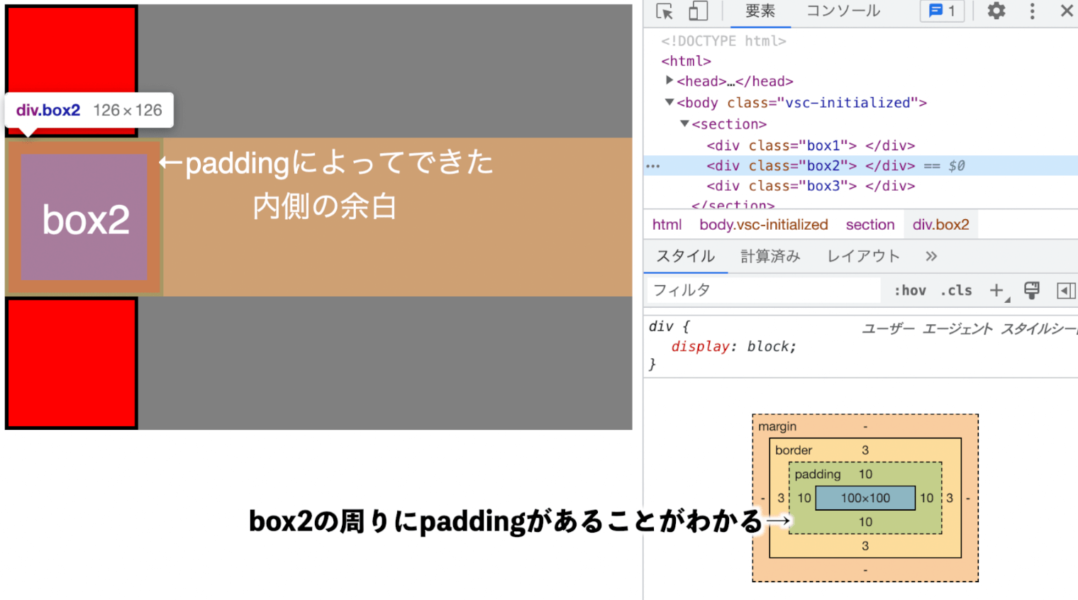
Google Chromのデベロッパーツール(検証)でbox2の要素を調べてみるとそのことがよくわかります。

box2の大きさはは変わってないのですが、paddingによって内側が広がり、赤色の領域が増えたということです。
marginとpaddingの違い
margin、paddingの意味をしっかりと理解していれば、違いはもうお分かりだと思います。
marginは、要素の外側に余白を作り、
paddingは、要素の内側に余白を作ります。
背景も要素も同じ色であれば、違いがわかりにくいのですが、背景と要素の色が異なれば、上記の例のようにわかりやすい違いが見た目でも確認できます。
あと、marginはマイナスの値を設定することができますが、paddingはできません。(マイナスを設定するとCSSが無効になります。)
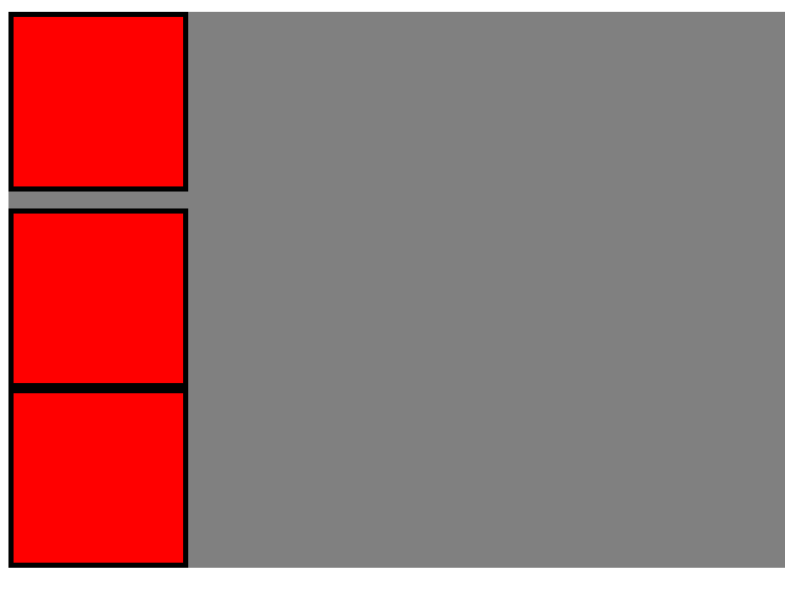
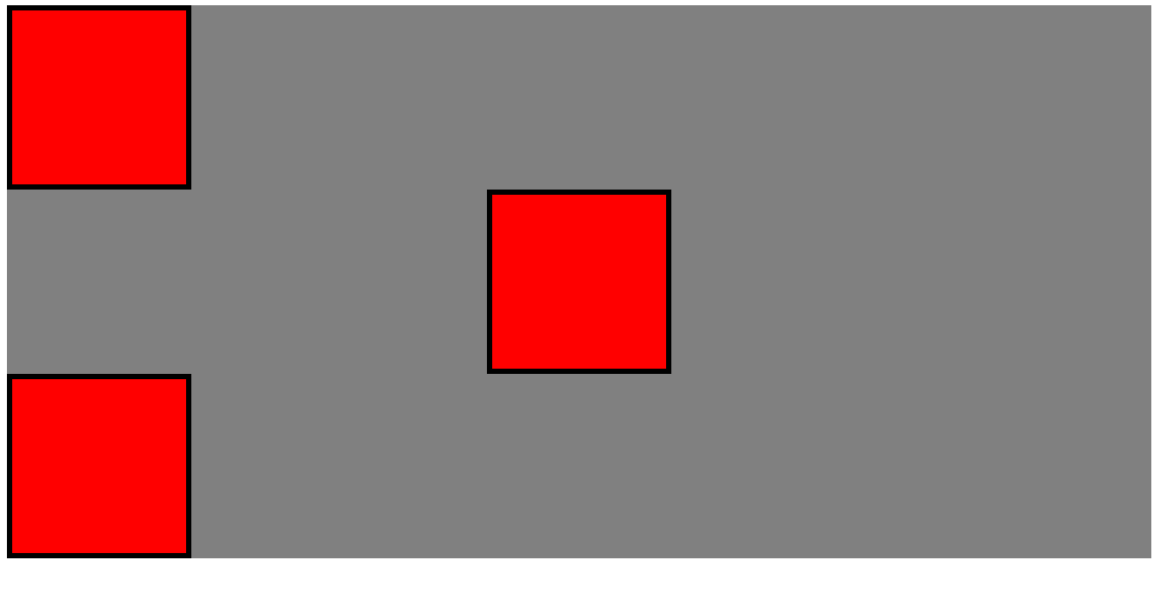
margin: -10px; とすると下記のようになります。

marginとpaddingの使い分け
違いがわかっても、それを適切に使い分けることができなければ意味がないですよね。
margin、paddingを使うときの目的は、
「余白を空ける」
ということでしょう。
では、paddingではなく、marginを使うのは、どんな時でしょう?
それは、
「要素の外側に余白を作りたいとき」
です。
marginではなく、paddingを使うのは、どんな時でしょう?
それは、
「要素の内側に余白を作りたいとき」
です。
当たり前かもしれませんが、これ以上の説明はありません。これ以上説明すると、かえってわかりにくくなります。
あとは目で見て理解するのが良いです。
次の例を見ると、理解できると思います。
box2の中に文字を入れました。
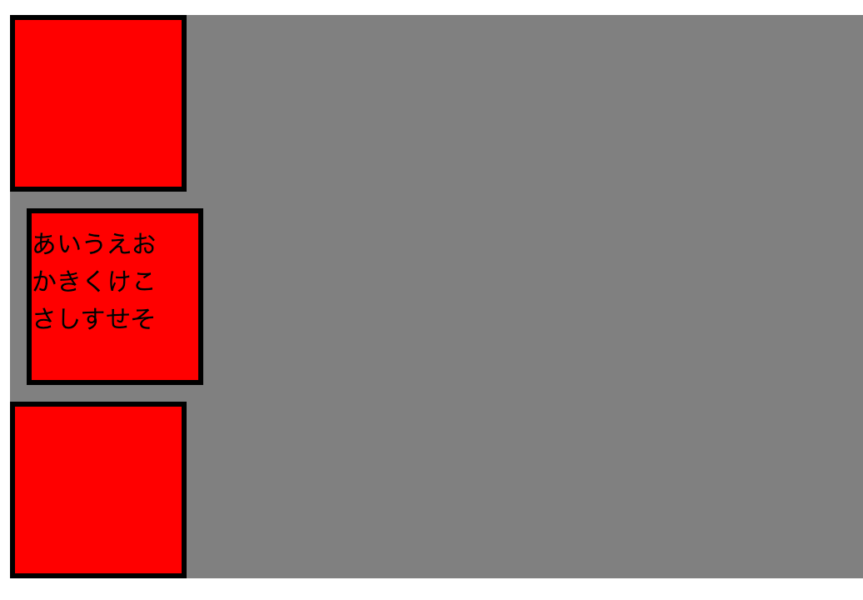
marginを使うと下記のようになります。

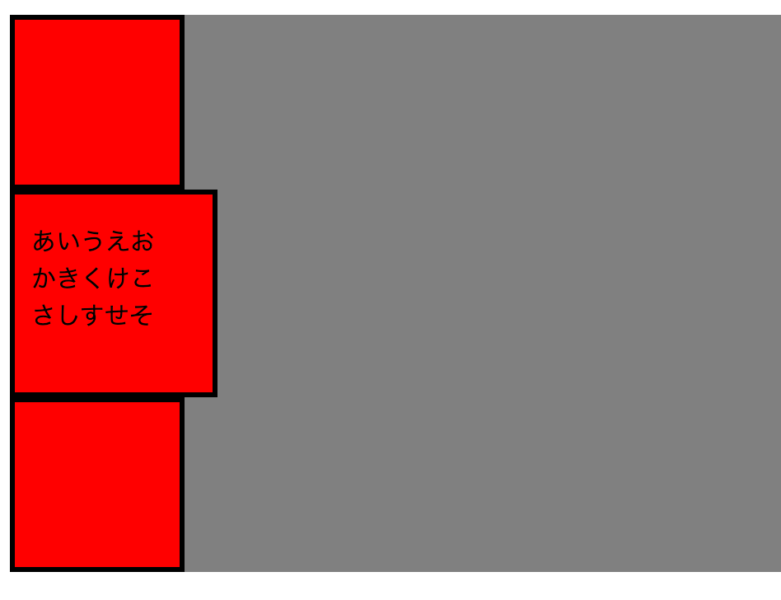
paddingを使うと下記のようになります。

使い分けは、
要素の外側に余白をつけて、要素の位置を調整したいなら、margin
要素の内側にある文字などと距離を空けたいなら、padding
としましょう。
とはいえ、余白が空けるという目的が達成できたら良いので、使い分けの捉え方は人によって違うこともあります。
親要素と子要素の余白はpaddingを使い、
同じ階層の隣り合った要素の余白はmarginを使うと捉えている人もいます。
どのように余白を設定するかは、自分の中で、もしくはチームで決めておくと良いでしょう。
marginとpaddingの種類
marginとpaddingにはどこに余白を作るかで種類が分かれています。
box2にmarginを適用させてみます。
margin-top
margin-top: 10px;

要素の上に余白ができます。
margin-right
margin-right: 10px;
本来なら右側に余白ができるのですが、すでに余白があるので、この場合は変化はなしです。

margin-bottom
margin-bottom: 10px;

要素の下に余白ができます。
margin-left
margin-left: 10px;

要素の左に余白ができます。
padding-top
padding-top: 20px;

見た目上は、box2が縦に長くなっています。
padding-right
padding-right: 20px;

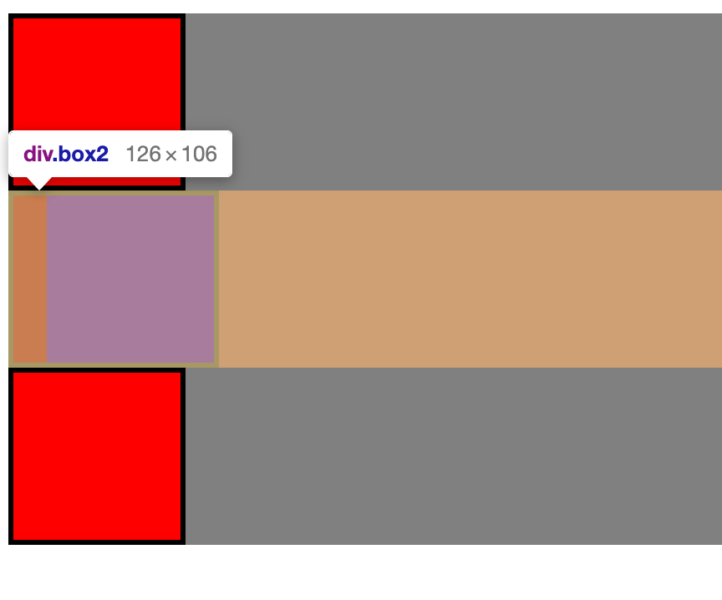
box2が右にボコッと飛び出た形となります。
padding-bottom

見た目上は、padding-topと同じですが、デベロッパーツールで確認すると、要素の下部分が長くなっていることがわかります。
padding-left

見た目上は、padding-rightと同じですが、デベロッパーツールで確認すると、要素の左部分が長くなったことによって、右側がボコッと飛び出た形となっています。
marginとpaddingの4つの値
これまで、top、right、bottom、leftを紹介しましたが、1行で設定する書き方があります。
margin、paddingのプロパティは、4つの値を設定することができます。
例えば、
margin: 10px 20px 30px 40px;
こうすると、topは10px、rightは20px、bottomは30px、leftは40pxになります。
margin: 10px 20px;
このように2つだけ値を書くと、topとbottomは10px、rightとleftは20pxとなります。
marginが効かない原因
marginを使っても思った通りに余白が空かないことがあります。
その原因はブロックレベル要素ではなく、インライン要素に対してmarginを使っているということが大半です。
ブロックレベル要素、インライン要素の具体例は後述します。
paddingが効かない原因
paddingを使っても思った通りに余白が空かないことがあります。
その原因も、marginと同じく、ブロックレベル要素ではなく、インライン要素に対してpaddingを使っていたということが大半です。
ブロックレベル要素とインライン要素の一覧
ブロックレベル要素、つまり、marginが効くのは下記の要素です。
- <div>
- <center>
- <fieldset>
- <blockquote>
- <form>
- <noscript>
- <h1>-<h6>
- <address>
- <p>
- <pre>
- <ul>
- <ol>
- <dl>
- <dir>
- <menu>
- <table>
- <hr>
- <isindex>
- <noframes>
インライン要素、つまりmarginが効かないのは下記の要素です。
- <a>
- <abbr>
- <acronym>
- <applet>
- <b>
- <basefont>
- <bdo>
- <big>
- <br>
- <button>
- <cite>
- <code>
- <dfn>
- <em>
- <font>
- <i>
- <iframe>
- <img>
- <input>
- <kbd>
- <label>
- <map>
- <object>
- <q>
- <s>
- <samp>
- <script>
- <select>
- <small>
- <span>
- <strike>
- <strong>
- <sub>
- <sup>
- <textarea>
- <tt>
- <u>
- <var>
「margin: 0 auto;」はよく使う
marginは、要素を真ん中に位置させたい時にも使います。
margin: 0 auto;
これを使うと、左右の余白が均等になり、要素が真ん中に位置されます。

よく使うので覚えておきましょう。
ちなみにpadding: 0 auto; は何も起こりません。
まとめ
今回は、marginとpaddingの違い、使い分けについて解説しました。
初心者の方は、意味はわかったつもりでも、実際どう使い分けるのかがわからない人が多いと思います。
実際使ってみることで自分の中に落とし込まれるので、本記事を参考にしつつ、margin、paddingを使用してみてください。
お気に入り登録して、いつでも見れるようにしておくことをお勧めします。
HTML、CSSをしっかり勉強したい人は、「HTML&CSSとWebデザイン入門講座」で勉強するのも良いです。下記の記事で要点をまとめているので、ご覧ください。
-

【初心者学習】要約!HTML&CSSとWebデザイン入門講座本をエンジニアが解説
広告 今回はこのような疑問を持っている人向けの記事です。 これからプログラミングを学ぼうと思った時、大多数の人は、最初にHTMLとCSSを学びます。 HTML、CSSは、マークアップ言語と呼ばれる言語 ...
続きを見る
CSSを勉強するなら、プログラミングスクールで効率良く学習するのもありです。 CSSが学べるスクールは下記の記事でも紹介しています。
-

未経験エンジニアのためのプログラミング&デザインスクールまとめ一覧
今回の記事はそんな悩みを持っている人に向けた記事です。 2019年に実は、プログラミングスクールをまとめた記事を書きましたが、あくまで2019年に存在していたプログラミングスクールで僕が調べることがで ...
続きを見る
これからエンジニア転職しようと考えている人は、エンジニアロードマップの記事もご参考ください。
-

【初心者必見】プログラミング学習前にやることは?【エンジニアロードマップ①】
今回はこのような疑問をお持ちの方に向けた記事です。 僕は、新卒で塾講師をしていた過去があり、当時、肉体的にも負担のある講師の仕事を続けていくことに不安を感じていました。 また、塾業界自体、勤務時間の割 ...
続きを見る
YouTubeもやっています!エンジニア関連の動画は下記からご覧ください。