広告

- HTML&CSSとWebデザイン入門講座ってどうなの?
- 学習内容は、仕事で役立つ?
- HTML&CSSとWebデザイン入門講座の効率の良い勉強法を教えてほしい。
- HTML&CSSとWebデザイン入門講座を買ったらまず何をしたら良い?

今回はこのような疑問を持っている人向けの記事です。

どうも!「HTML&CSSとWebデザイン入門講座」を読み終えた てぃかし です。
以前、HTML&CSSとWebデザイン入門講座の本の重要ポイントを紹介しました。
-

【初心者学習】要約!HTML&CSSとWebデザイン入門講座本をエンジニアが解説
広告 今回はこのような疑問を持っている人向けの記事です。 これからプログラミングを学ぼうと思った時、大多数の人は、最初にHTMLとCSSを学びます。 HTML、CSSは、マークアップ言語と呼ばれる言語 ...
続きを見る
それらを重点的に理解するようにしたら、HTML、CSSは早くマスターできると思います。
今回は、HTML&CSSとWebデザイン入門講座を購入した人、あるいは購入を検討している人向けに以下のことをお伝えします。
- 学習する前に確認すべきこと
- 本を使った勉強法
- 現役エンジニアのレビュー・感想
内容は下記の目次の通りです。
HTML&CSSとWebデザイン入門講座を学習する前に確認すべきこと
HTML&CSSとWebデザイン入門講座を購入したら、学習する前に以下のことを確認しましょう。
- サポートページ
- 画像
- サンプルデータ
- 正誤表
- CSS Flexbox チートシート
サポートページ
HTML&CSSとWebデザイン入門講座には、サポートページがあります。
購入者でなくても閲覧できるので、下記にリンク貼っておきます。
https://www.sbcr.jp/product/4797398892/
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
サンプルデータ・画像ダウンロード
HTML&CSSとWebデザイン入門講座では、学習する上で、サンプルデータや画像が用意されています。
下記からダウンロードできます。
https://www.sbcr.jp/support/15065/
【ダウンロード】1冊ですべて身につくHTML & CSSとWebデザイン入門講座
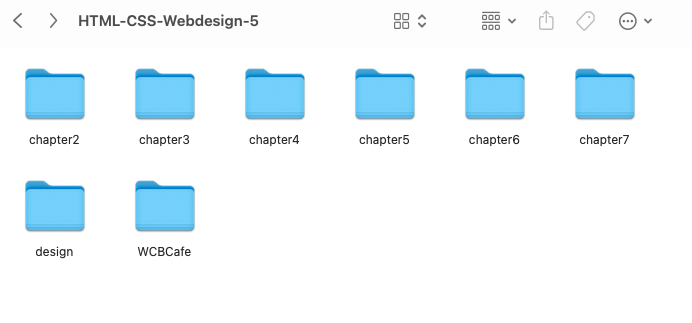
サンプルコードは、chapter2〜7のフォルダに、デザイン画像などはdesign、WCBCafeというフォルダに入っています。

正誤表
最初の方に印刷された本には誤字脱字等があるので、正誤表を確認しておきましょう。
https://www.sbcr.jp/support/15097/
【正誤情報】1冊ですべて身につくHTML & CSSとWebデザイン入門講座
買ったら、まずチェックして修正しておくと良いでしょう。
CSS Flexbox チートシート
CSSにFlexboxという簡単にレイアウトが組めるものです。
Flexboxをうまく使えば、様々なレイアウトを柔軟に作ることができます。
コピペ可能なチートシートは下記サイトに掲載されています。Flexboxでレイアウトを組む場合は参考になります。
https://www.webcreatorbox.com/tech/css-flexbox-cheat-sheet
HTML&CSSとWebデザイン入門講座の勉強法
HTML&CSSとWebデザイン入門講座を使った効率的な勉強法をお伝えします。
全体像の把握
まず前提として、この本はタイトルにもある通り、「入門」なので、知識0から学習可能です。
いきなり読み進めてもいいですが、まずは全体像をしっかりと把握すると良いでしょう。
一度、HTML、CSSを勉強したことがある人なら、目次をざっと見れば、全体像を把握できますが、完全の初心者の場合、目次を見てもさっぱりだと思います。
なので、完全初心者の人は、下記の要点をまとめた記事を一通り目を通してください。
-

【初心者学習】要約!HTML&CSSとWebデザイン入門講座本をエンジニアが解説
広告 今回はこのような疑問を持っている人向けの記事です。 これからプログラミングを学ぼうと思った時、大多数の人は、最初にHTMLとCSSを学びます。 HTML、CSSは、マークアップ言語と呼ばれる言語 ...
続きを見る
手を動かして理解する
全体像がわかったら、最初からサンプルプログラムを実際に入力しながら、読み進めると良いでしょう。
基本的に手を動かしながら勉強を進めると良いですが、電車など移動時には復習や予習として読むこともすると良いでしょう。
検索しながら勉強する
基本的にこの1冊で完結して理解できますが、本の中で出てくる単語やコードは、検索して、ネット上の記事ではどのように解説されているかもチェックしてみましょう。
違った視点で理解・記憶が深まります。
現場では、検索をして様々な問題を解決することになるので、エンジニアとしての検索力も鍛えておきましょう。
仮説を立てながら学習する
また、本に書いてある通りにコードを書くのではなく、一部分を変えてみたりして、どのように表示が変わるかなどをチェックすることもおすすめします。
長さを変えるとか、色を変えるとか、大きさを変えるとか、要素を増やしてみる、減らしてみるとか、、、色々考えられます。
「ここをもしこうしたらどうなるのだろう?」
など、仮説を立てながら学習すると良いです。
このような考え方は、エンジニア・コーダーになってから、エラー解決などの場面で生きてきます。
デベロッパーツールを使う
そして、HTML、CSSを書いて、画面を表示したら、Google Chromで使用できる「デベロッパーツール」(検証)も使ってみましょう。
デベロッパーツールは、この本の次に出版された、実践講座で説明されているものですが、HTML、CSSを使った仕事をするならほぼ必ず使用することになります。
Google Chromeでサイトを開き、「右クリック」→「検証」でサイトの構造などの情報を確認できます。
デベロッパーツールの詳しい使い方は、実践講座の本か、ネット記事に載っています。(デベロッパーツールの使い方はまたの機会に記事を書くかも)
アウトプットする
一通り勉強ができたら、勉強したことをアウトプットしてみましょう。
有名なサイトを真似して作ってみたり、
学んだことをQiitaに投稿してみたり、
勉強仲間に学んだことを話してみたり、
とにかく、自分が学んだことを実際に使ってみましょう。
HTML&CSSとWebデザイン入門講座レビュー・感想
HTML&CSSとWebデザイン入門講座の本は、実際に読んで勉強した感想も書いておきます。
僕は、すでにHTML、CSSを勉強していますし、現場でも実際に使用していますが、より知識を定着させたくてこの本を買いました。
また、この本を手元に置いておくことでサイト制作の参考になることもあると思ったからです。
実際に読んでみて感じたのが、この本は非常にわかりやすいです。
HTML、CSSをよく知っている人から見ても、必要なことが綺麗にまとまっている本であると感じる内容です。
特に「サイトの種類」や「サイト制作の流れ」について書いてあるのは、すごく良いと思います。
他の学習本や学習サイトでも、HTMLやCSSを使って、サンプルサイトを作ったりしますが、作っているサイトの特徴をあまり理解せずに作っている人が大半だと思います。
この本の中では、コーポレートサイト、プロモーションサイト、ショッピングサイト、メディアサイトなどのサイトの種類が紹介されています。
レイアウトに関しては、フルスクリーン、2カラム、タイル型が紹介されており、これらのレイアウトは本書を進める中で実際に作っていきます。
自分が今何を作っているのかを知ることはすごく大事なことです。
単にサイトの作り方が書いてあるだけでなく、なぜそのサイトを作るのかも学べる本だと思います。
制作の流れも自分が今後携わることのない工程もあるかもしれませんが、その工程が存在することは知っておくべきです。
基本的に仕事は複数人、色々な人が協力し合って成り立っています。
その人たちと円滑にコミュニケーションを取るには、自分以外の仕事もどんなことをしているのか知っておく必要があります。
もしディレクターなど指示をする立場になったら、当然、どの工程でどれだけの工数がかかるかなど言えないといけません。
そういう意味でこの本は現場で必要な考え方も習得できる内容になっていると思います。
HTML勉強中の人におすすめ記事紹介
この記事を読んでいる人は、HTML初心者で勉強中の人もいると思います。
そのような方は、関連記事も以下に載せておくので、ぜひ参考にご覧頂けたらと思います。
-

【言語・技術別】Webエンジニアのためのおすすめ学習本・サイトまとめ
広告 この記事はそのような疑問を持っている人に役立つ内容となっています。 このページを見ている人は、これからエンジニアになろうと思っている人、もしくはエンジニアとして勉強をしている人だと思いますが、エ ...
続きを見る
-

HTML文法のエラーチェックをブラウザのチェッカーツールで確認する方法
今回はこのような悩みを抱えている人向けの記事です。 HTMLに触れたことがある人なら、一度は、HTMLの文法でエラーになったことがあると思います。 ルールに沿わないコードが1ヶ所でもあると、思った通り ...
続きを見る
-

【初心者学習】要約!HTML&CSSとWebデザイン入門講座本をエンジニアが解説
広告 今回はこのような疑問を持っている人向けの記事です。 これからプログラミングを学ぼうと思った時、大多数の人は、最初にHTMLとCSSを学びます。 HTML、CSSは、マークアップ言語と呼ばれる言語 ...
続きを見る