- HTMLでエラーが出た…
- HTMLでエラーが出ているかチェックしたい…
- HTMLのエラーチェックツールでエラーの原因を突き止めたい…

今回はこのような悩みを抱えている人向けの記事です。

どうも!実務でHTMLを毎日触っている てぃかし です!
HTMLに触れたことがある人なら、一度は、HTMLの文法でエラーになったことがあると思います。
ルールに沿わないコードが1ヶ所でもあると、思った通りにサイトが表示されません。
表示はされるけど、レイアウトが崩れたり、コードがそのまま表示されてしまったりすることもありますし、
エラーは出ないけど、何かしら不具合が出て困るということもあるあるです。
そこでそのエラーや不具合の原因を調べるのですが、どこが間違っているのか一向に発見できないという時もあります。
今回は、そんな時に役立つHTMLのエラーチェックツールについて紹介します。
HTMLの文法エラー・不具合のよくあるパターン
エラーチェックツールでエラーを調べる前にHTMLの文法エラーでよくあるパターンをまとめておきます。
- 全角文字を使用している
- 全角スペースがある
- クォーテーションの付ける位置が誤っている
- 開始タグ・終了タグがない
- 入れ子構造が間違えている
- タグのスペルミス
- 文字コード指定忘れ
- ファイル保存忘れ
エラーが出たり、思った通りにサイトが表示されない時は、上記のパターンがないか確認します。
HTMLに原因があるなら、ほとんどこの中のどれかに当てはまります。
HTMLの文法エラーチェック方法の基本
HTMLでエラーを解消しようと思ったら、
①まず先ほど挙げたパターンになってないかをチェックします。
②次にHTMLの基本構文に問題がないかチェックします。
HTMLの基本構文は、下記の6つのタグがあります。
- DOCTYPEタグ
- htmlタグ
- headタグ
- metaタグ
- titleタグ
- bodyタグ
これらのタグのスペルに間違いがないか、
開始タグ、終了タグがあるか、
タグの中身は、問題ないか、
をチェックしましょう。
headタグの中でCSSやJavaScriptのファイルを読み込ませている場合は、読み込み先が合っているかなどもチェックしましょう。
③最後にファイルを保存し、サイトを表示して直っているか確認します。
これが基本的なエラーチェックの方法・手順です。
HTMLのエラーチェックツール4選一覧

HTMLのエラーチェックを自力で行うと時間がかかります。
また、人間ですから、チェック漏れをしてしまう恐れもあります。
そんな時に役立つのがHTMLのエラーチェックツールです。
以下のツールがあります。
- HTMLエラーチェッカー
- Another HTML Lint
- Dirty Markup
- W3C Markup Validation Service
HTMLチェッカーの使い方・確認方法
それでは、上記で挙げたチェックツールの基本的な使い方、確認方法について紹介します。
HTMLエラーチェッカー
HTMLエラーチェッカーは、Chormeの拡張機能です。
つまり、ブラウザで使用できる機能です。
無料です。
Webサイトのレイアウト崩れ、HTMLの構文ミス(HTMLの開始・終了タグの過不足等)を検出することができます。
エラーが検出された場合、エラーの数値が表示されます。
使うには、まずGoogleウェブストアで「HTMLエラーチェッカー」を探し、機能を追加します。

「Chormeに追加」をクリックし、機能を追加します。

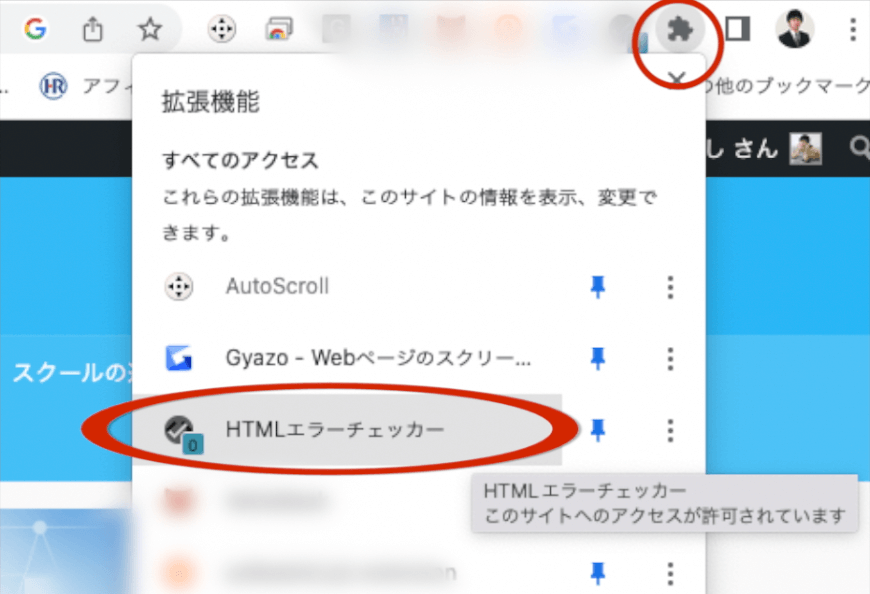
Chormeブラウザの右上に拡張機能のマークがあるので、それをクリックし、「HTMLエラーチェッカー」をクリックします。

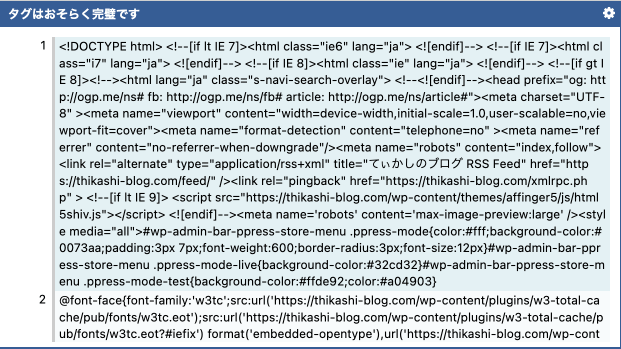
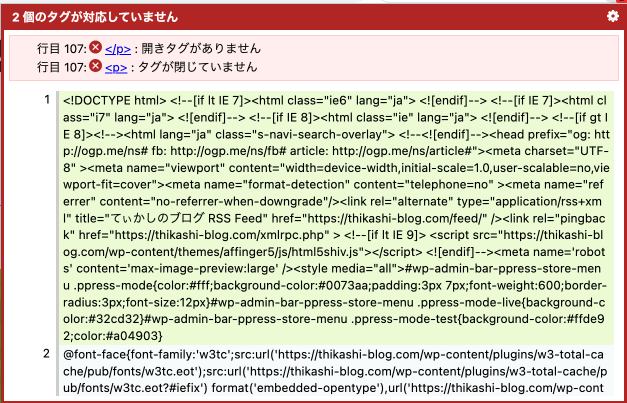
すると、上記のようにチェック結果が表示されます。
エラーが特にないと判定されたら、「タグはおそらく完璧です」といったメッセージが出ます。
エラーがある場合は、下記のような表示が出ます。

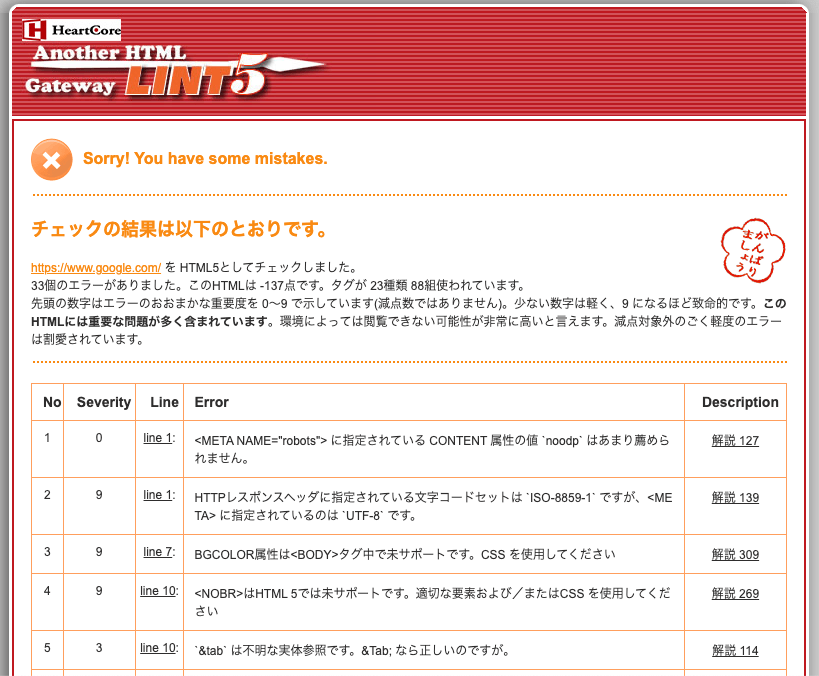
Another HTML Lint

Another HTML Lintは、HTMLの文法チェックができるツール(サイト)です。
無料です。
Another HTML Lintは、ブラウザがあれば、使用できます。
使うには、Another HTML Lintにアクセスし、URLを入力するだけです。

オプションで出力の仕方やHTMLのバージョンなどを変更できます。
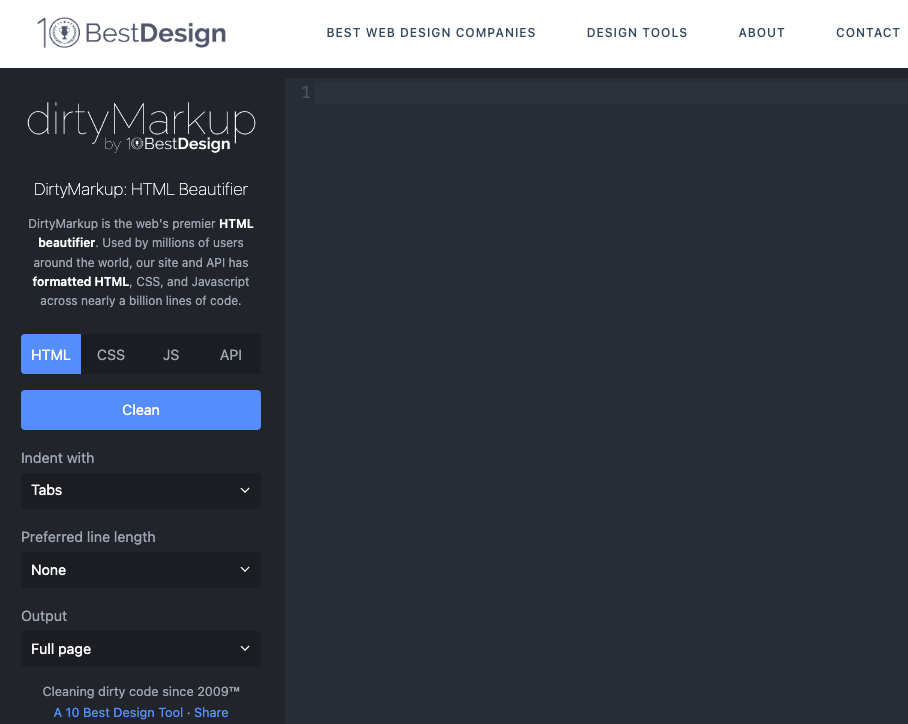
Dirty Markup

Dirty Markupは、HTML、CSS、および Javascript を美しくするための無料ツールです。
使うには、サイトにアクセスし、コードの入力するだけです。
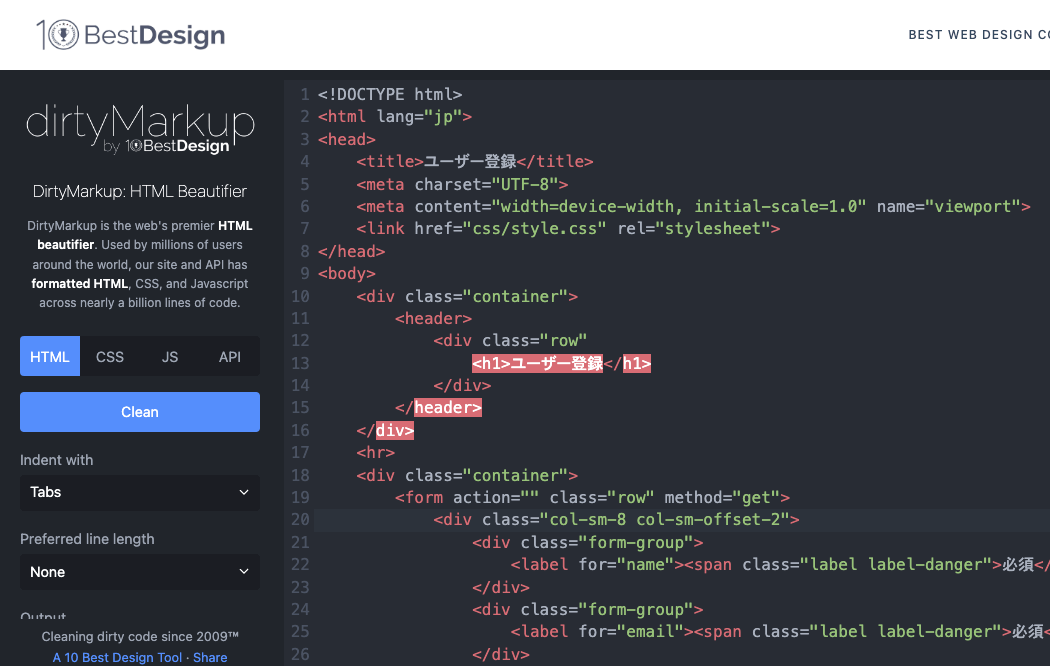
下記のようにdivの閉じタグが抜けていた場合、該当の付近が赤くなります。

また、「Clean」をクリックすると、コードをきれいにしてくれます。(インデントを揃えたり)
インデントを揃えるだけでもミスやおかしなところを発見しやすくなるので、コードが汚くなったら、ここで整形してみるのもありですね。
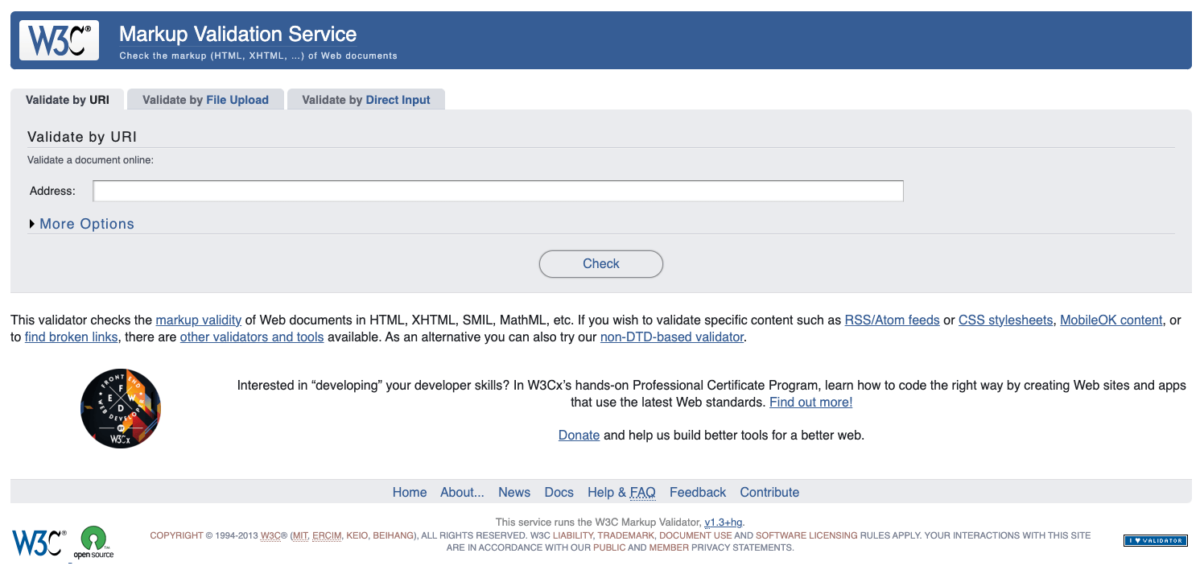
W3C Markup Validation Service

W3C Markup Validation Serviceは、W3C が作った、HTML文書がHTMLやXHTML標準へ準拠しているかどうかを検証するためのサービスです。
W3C(World Wide Web Consortium)とは、World Wide Webで使用される各種技術の標準化を推進するために設立された標準化団体(非営利団体)です。
W3C Markup Validation Serviceの使い方は、以下の通りです。
- W3C Markup Validation Serviceにアクセスする
- HTMLをチェックしたいURLを「Address」に入力する or 「Validate by File Upload」を選択し、HTMLファイルをアップロードする or 「Validate by Direct Input」を選択し、直接HTMLを入力する
- 「Check」のボタンをクリックする

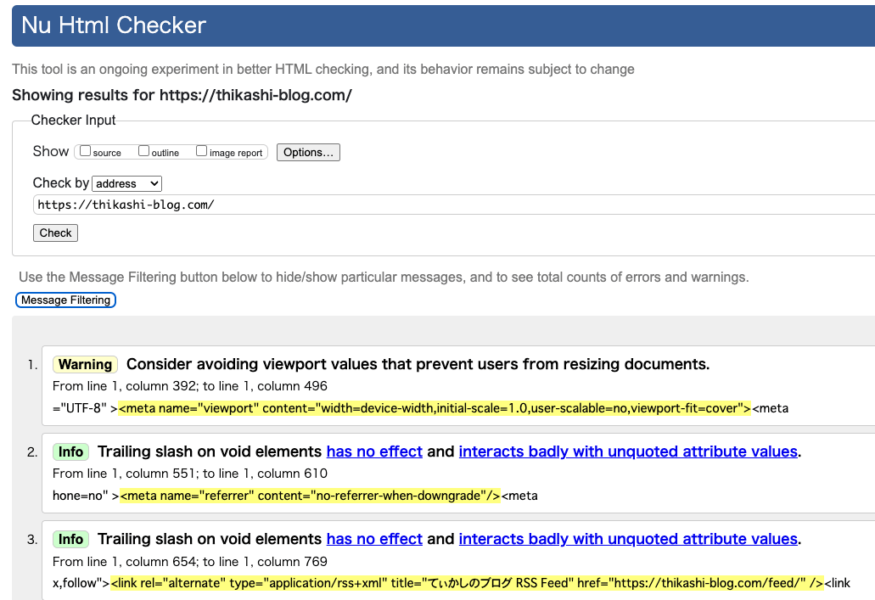
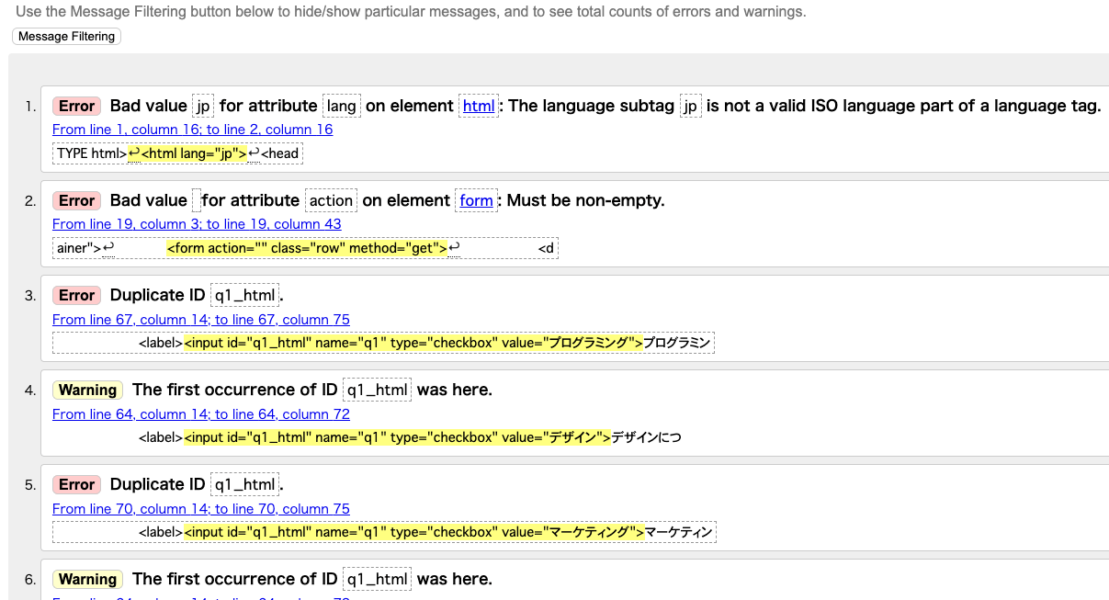
上記は、本ブログトップページのURLをチェックにかけた結果ですが、このようにチェック結果が表示されます。
Errorと表示が出てきたら、その部分でエラーが発生していることがわかります。
下記は、あるHTMLを直接入力して、出てきた結果です。

まとめ
今回は、HTML文法のエラーチェックをブラウザのチェッカーツールで確認する方法について解説しました。
チェックツールはあくまで補助的なものなので、本記事の前半でお伝えしたチェック方法は、理解しておき、
エラーの原因がすぐにわからなかった時などに頼るようなスタンスが良いでしょう。
HTMLチェックツールは今回は4つ紹介しましたが、どれも似たようなものです。
一度、自分で使ってみて、使いやすいツール(サイト)を使いましょう。
HTML勉強中の人におすすめ記事紹介
この記事を読んでいる人は、HTML初心者で勉強中の人もいると思います。
そのような方は、関連記事も以下に載せておくので、ぜひ参考にご覧頂けたらと思います。
-

【初心者学習】要約!HTML&CSSとWebデザイン入門講座本をエンジニアが解説
広告 今回はこのような疑問を持っている人向けの記事です。 これからプログラミングを学ぼうと思った時、大多数の人は、最初にHTMLとCSSを学びます。 HTML、CSSは、マークアップ言語と呼ばれる言語 ...
続きを見る
-

マナのHTML&CSSとWebデザイン入門講座本の勉強法と感想レビュー
広告 今回はこのような疑問を持っている人向けの記事です。 以前、HTML&CSSとWebデザイン入門講座の本の重要ポイントを紹介しました。 それらを重点的に理解するようにしたら、HTML、CSSは早く ...
続きを見る
-

【言語・技術別】Webエンジニアのためのおすすめ学習本・サイトまとめ
広告 この記事はそのような疑問を持っている人に役立つ内容となっています。 このページを見ている人は、これからエンジニアになろうと思っている人、もしくはエンジニアとして勉強をしている人だと思いますが、エ ...
続きを見る