どうも!Kredoオンラインキャンプ受講中の てぃかし です!
今回はKredo(クレド)オンラインキャンプの「Webデベロップコース」の感想・報告をします。
前回はWebブートキャンプコースの感想・報告をしました。そちらをまだ読んでない方は下記の記事をご覧ください。
-

英語だけのプログラミング授業は理解できるか?Kredoオンラインキャンプ「Webブートキャンプ 」感想
最近、Kredoオンラインキャンプの英語レッスンを受けています。 英語レッスンで英語力を上げてから、ITレッスン(英語でプログラミング授業)を受けます。 ITレッスンのWebブートキャンプコースは2週 ...
続きを見る
Webデベロップコースは、PHP、MySQL、Bootstrapなど学ぶコースです。実は僕はどれも実務で使用した経験があります。
ということで、今回は英語で学ぶ雰囲気を味あうことを目的とし、特別に1週間だけ体験で受講させていただきました。なので、エンジニア目線でKredoオンラインキャンプがどうだったかお伝えできると思います。
Kredoオンラインキャンプに興味のある人や、プログラミングと英語の必要性を少しでも感じている人は参考になる記事となっています。
<お得情報>
下記のボタンから無料カウンセリングを申し込む際のページの「カウンセラーに相談したいことなど」の欄に「てぃかしの動画をみた」と入力すると、受講料が割引になることになっています。(Kredoスタッフさん了承済み)
割引額は数万円です。詳しくはカウンセリングの際に聞いてみてください。
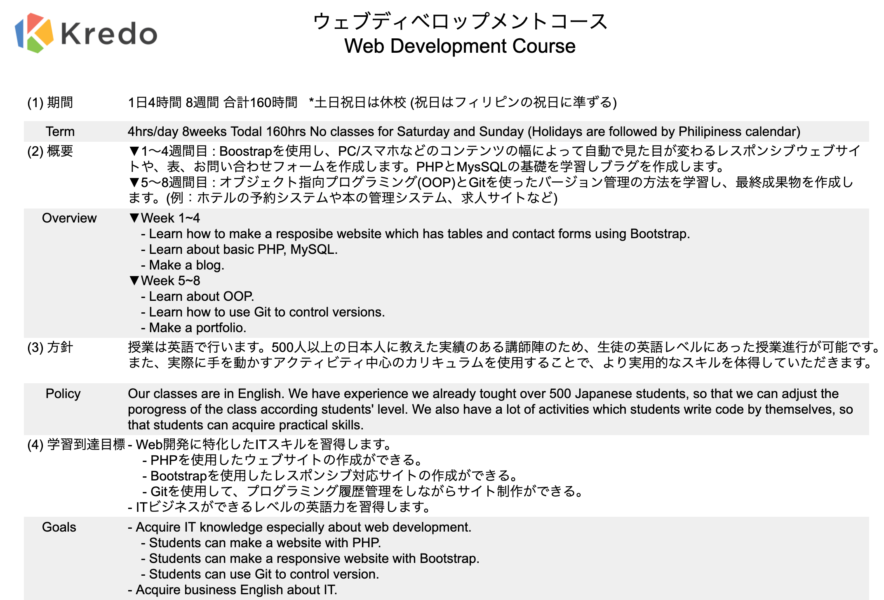
Kredoオンラインキャンプ「Webデベロップコース」の内容
Webデベロップコースでは、PHP、MySQL、Bootstrapなどを学び、最終的にWebアプリケーションを作成し、ポートフォリオ(成果物)も完成させます。
ポートフォリオは、エンジニア転職にはなくてはならないアピールポイントの1つです。
詳細なコース概要は下記の通りです。

Webデベロップコースで学ぶ言語や技術について簡単に説明します。
Bootstrapとは
Bootstrap(ブートストラップ)とは、Webサイトを作るためのCSSの雛形ファイルの名称です。
Bootstrapを使えば、Web制作が楽になり、作業スピードが上がります。
JavaScriptでの動的調整も含まれています。フレームワークと呼ばれています。
PHPとは
PHP(ピーエイチピー)は、動的なページを生成することができるサーバーサイドのスクリプト言語です。
WordPressのシステムやWebアプリケーションのサーバー側の開発によく使われています。
ちなみに「動的なページ」とは、アクセスしたタイミングや入力したデータによって表示内容が変わるページのことです。
それに対して、「静的なページ」とは、いつどこでアクセスしても毎回同じものが表示される、HTMLファイルで作成されたページのことです。
MySQLとは
MySQL(マイエスキューエル)は、Oracleが開発してサポートするオープンソースのSQLリレーショナルデーターベース管理システムです。
これらを組み合わせてアプリを作っていくというわけです。
BootstrapのITレッスン
Bootstrapは3日間、がっつりレッスンを受けました。
Bootstrapの使い方は2パターンあります。
- CDN(content delivery network)を使って、ファイルをインターネット経由で読み込む方法
- LOCALにダウンロードしたソースを配置して読み込む方法
決められたclassをHTMLタグ内に記述することでBootstrapが適用される仕組みです。
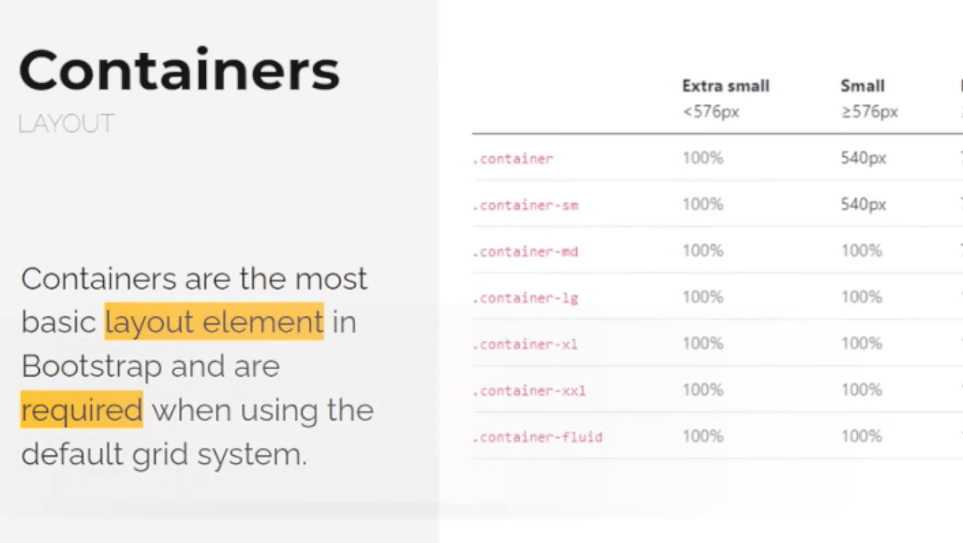
classの例としては「Containers」があります。
Containers(コンテナ)は、Bootstrapの基本的なレイアウト要素です。特定のデバイスやビューポート内のコンテンツに適切な余白を与えて整列させることが可能です。

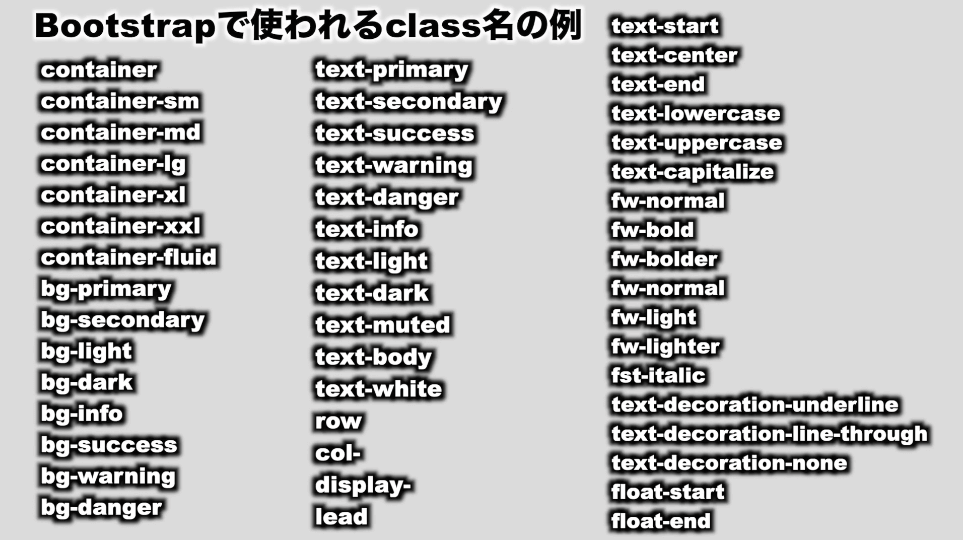
他にも下記のようなclass名がBootstrapでは使われています。

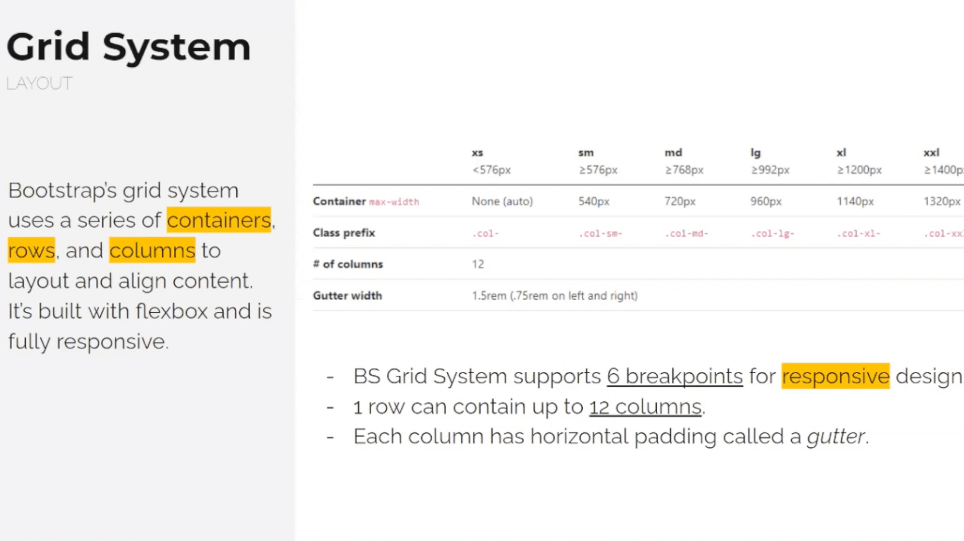
Grid(グリッド)もBootstrapを使う上で重要です。
Gridとは、デバイスの画面を12に分割して、管理する仕組みです。
12に分けられたグリッドに沿うように、コンテンツを配置してデザインを整えます。

Gridをうまく使って、PC・スマホなどの画面幅の異なるデバイスで見た時にもレイアウトが崩れないようにすることができます。
また、Bootstrapとは別物ですが、FontAwesomeについてもレッスンを受けました。
FontAwesomeは、Web上でよく利用されるアイコンをアイコンフォトという文字として使用できるツールです。
例えば、Facebookのアイコンマークを簡単に表示することができます。
Bootstrapの実際のレッスンの様子は下記の動画(3:05〜)をご覧ください。(下記の動画をクリックすると3:05から再生されます。)
実際に作ったファイルはこちらです。

※他の作成したファイルを見たい人は、動画をご参照ください。
PHPのITレッスン
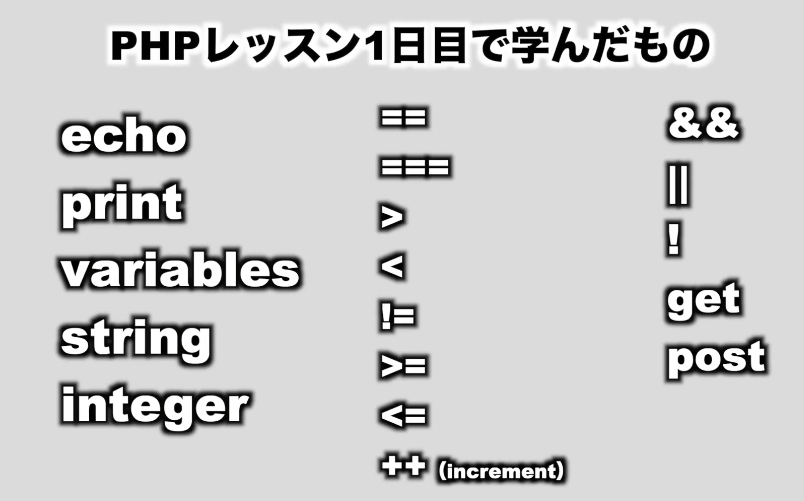
PHPのレッスンは1日だけ体験させていただきました。
PHPの基本中の基本の内容を勉強しました。

PHPの実際のレッスンの様子は下記の動画(4:34〜)をご覧ください。(下記の動画をクリックすると4:34から再生されます。)
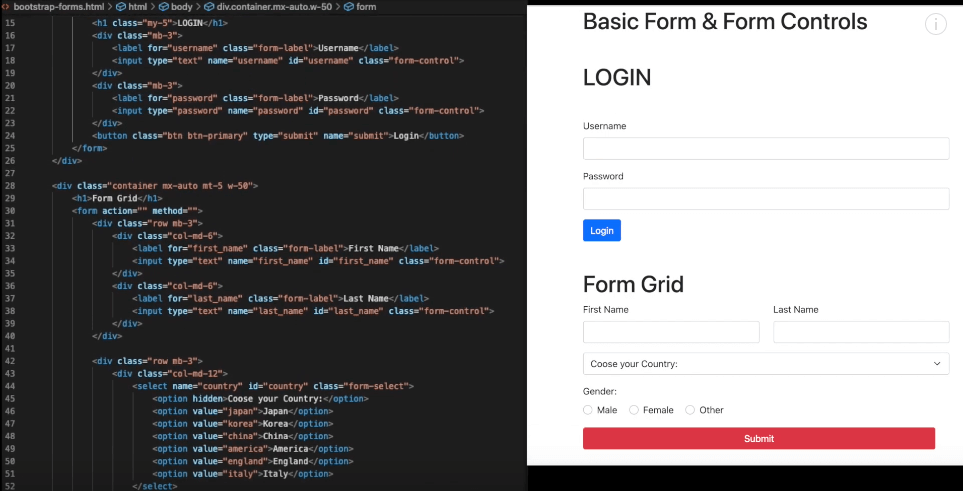
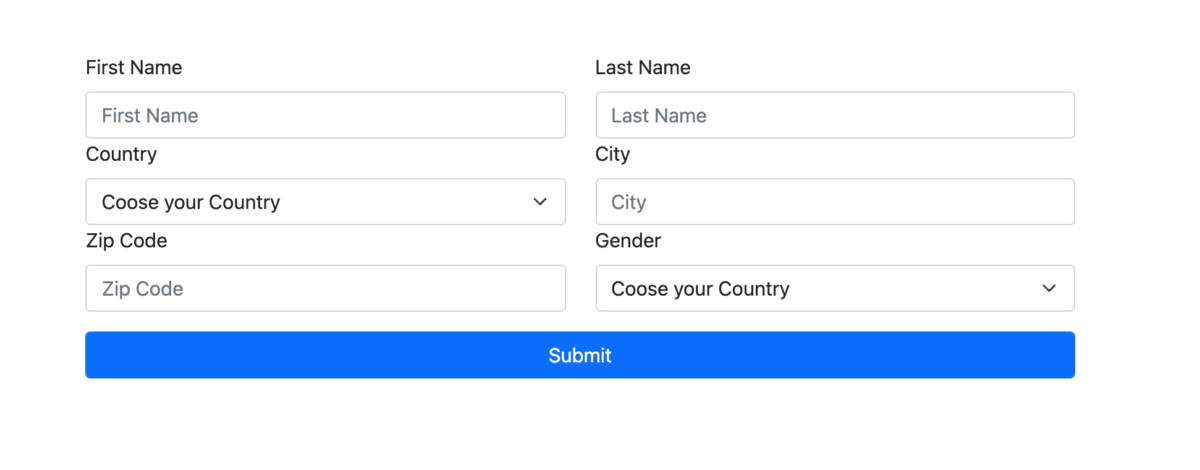
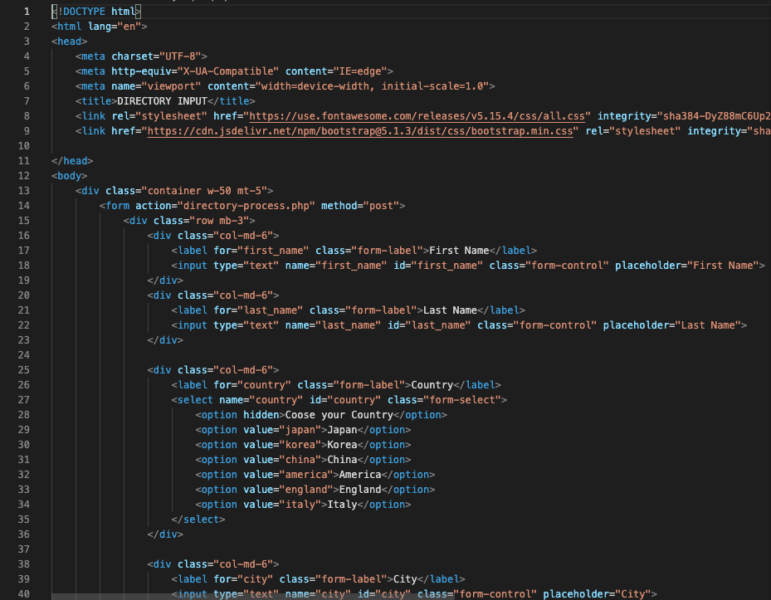
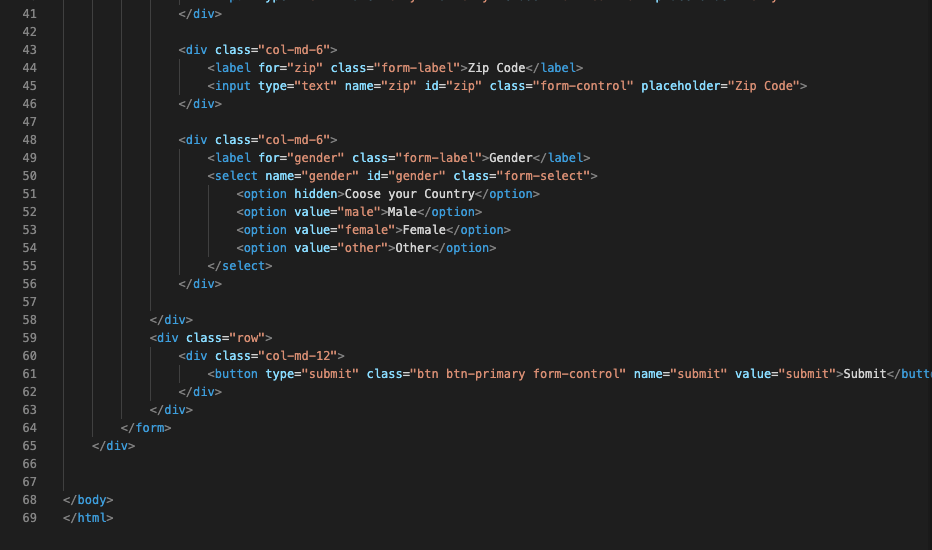
簡単なフォームを作りました。



Webデベロップコースの感想
前回のWebブートキャンプの感想と被りますが、Webデベロップコースを受けてみての感想は、
案外、英語でもプログラミングの授業は理解できる
ということです。
ただし、Kredoオンラインキャンプから出された事前課題(プログラミング学習、英語学習)はしっかりとしておくのは前提です。
学ぶ上で気になることは、日本語のように細かいニュアンスまで含めた英会話が僕にはできないので、プログラミングを学ぶという意味では非効率さを感じるところはあります。
その代わり、英語の勉強になるのは大きな利点です。
少しでも質の高いコミュニケーションをするために、やはり英語の事前課題は必須です。
ある程度、Progateやドットインストールで基本は勉強しておかないと何をしているかわからない時があるかもしれません。
英語を日本語レベルで話せて、聞き取れるなら、プログラミングの事前学習は不要だと個人的には思います。(Kredoオンラインキャンプでは、英語が話せる人でもプログラミングの事前学習は推奨されています。)
ITレッスン自体の内容に関しては難しくはないので、英語ができるならいきなりITレッスンを受けることはできるでしょう。
前回はWebブートキャンプコースでHTML、CSSを学ばせていただきましたが、今回はWebデベロップコースでPHPも学びました。
フロントエンドのレッスンとバックエンドのレッスンを受けたわけですが、PHP(サーバーサイド言語)になったからといって、英語で話される内容が特別難しくなるというわけではありませんでした。どちらも英語レベルは同じだと感じます。
以上は、僕の個人的な感想ですが、他の受講生の評判を知りたい人は、以下の記事もご参考ください。