どうも、テックキャンプ受講生の てぃかし です。
テックキャンプの40日後の経過報告です。
テックキャンプでは、制作物を2つ作ることになります。
1つ目にチャットアプリ(ChatSpace)を作ることになるのですが、実はそれには納期があります。
今回は、40日間で学んだことと、その納期との戦いの結果をお伝えします。
前回の記事はこちら
-

【テックキャンプ】チャットアプリの画面実装に必要な知識〜 プログラミングスクール「TECH CAMP」体験報告〜
プログラミングスクール「TECH CAMP」受講30日後の経過報告をしていきます。 前回の記事はこちら 〜当サイト限定!最大6万円分お得!〜 テックキャンプの特典は2種類あるので、どちらかをお選びくだ ...
続きを見る
〜当サイト限定!最大6万円分お得!〜
テックキャンプの特典は2種類あるので、どちらかをお選びください。
<特典①>テックキャンプアンバサダー紹介特典=5万円分のAmazonギフト券
こちら①の特典の場合は、私、てぃかしにご連絡ください。(紹介コードは①用に別途お伝えします。)
<特典②>紹介コードからの特典=1万円
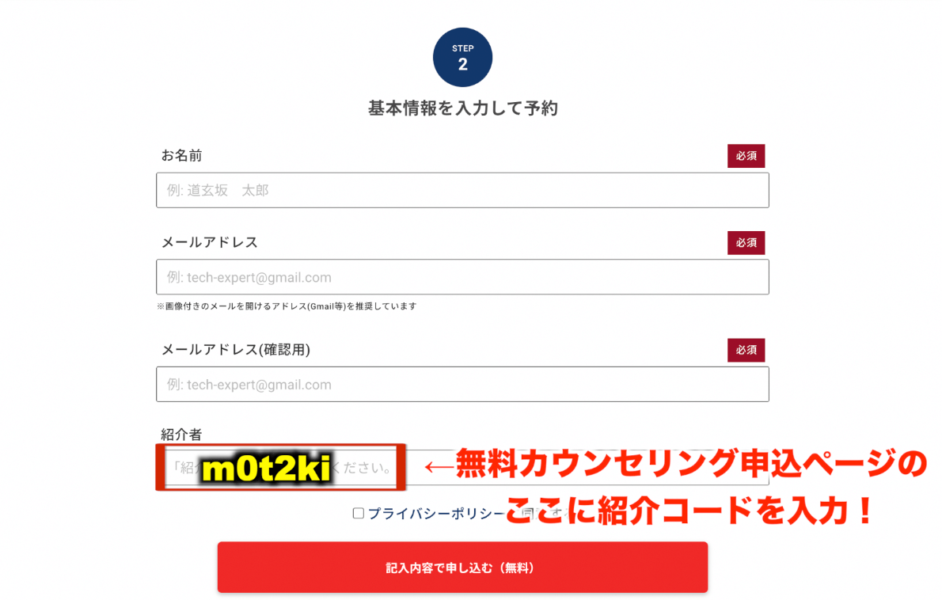
こちら②の特典の場合は、テックキャンプエンジニア転職申し込みページで紹介コード「m0t2ki」をご入力ください。
※TECH CAMPアンバサダーからの紹介が最もお得です。アンバサダーから紹介してもらいたい方はこちらのアンバサダー特典の記事をご確認ください。(下記特典より4万円分お得)
アンバサダー経由ではなく、紹介コードを使って割引にしたい方は、紹介コード【m0t2ki】を入力してください。TECH CAMP エンジニア転職を受講される方は、現金1万円がもらえます。無料カウンセリング当日のお申し込みの場合は、さらに1万円OFFとなります。「TECH CAMP プログラミング教養」を受講される方は受講料が5%OFFとなります。
紹介コードを利用する方は以下から登録ページに移動し、紹介コード欄に「m0t2ki」をご入力ください。
紹介コード:m0t2ki
※紹介コードの 0(ゼロ)の入力間違いにご注意ください。o(オー)ではありません。コピーして貼り付け推奨。
上記割引とは併用できませんが、TECH CAMP アンバサダー経由の紹介なら5万円分のAmazonギフト券がもらえます。無料カウンセリング当日のお申し込みの場合は、さらに1万円OFFとなります。
TECH CAMPアンバサダーの詳細は下記の記事をご確認ください。
-

テックキャンプアンバサダーから紹介を受けてAmazonギフト券5万円分もらう手順
今回は、このような希望を持っている人向けの記事です。 テックキャンプ(TECH CAMP)受講を検討している方に朗報です。 この記事を読んでいる人は、テックキャンプを最もお得に受講することができます! ...
続きを見る
今回の内容は下記の通りです。
テックキャンプ40日で学んだこと
目次に書いてあること以外にも実は色々学んでいます。
ここでは単語だけ挙げておきます。
- IPアドレス
- Linuxコマンド
- Linuxサーバ
- SSH
- クラウド
- EC2インスタンス
- Nginx
- Capistarano
- S3
以上が目次に記載したもの以外で学んだことです。
それでは主に学んだことを紹介します。
非同期通信
非同期通信は、pictweetのコメント、ChatSpaceメッセージ機能の箇所でカリキュラムに沿って実装しました。(pictweetとは、テックキャンプのカリキュラムで制作するTwitterの簡易版アプリのようなものです。)
非同期通信 とは、リクエストを投げた直後からブラウザ側での操作ができるような通信をいいます。
サーバからの応答があり次第、コールバック(あらかじめ登録された関数)を実行します。
通信中にもブラウザ上での操作ができるので、ユーザビリティを高めることができます。
実装前はメッセージを送信するたびに送信画面にリダイレクトしているため、ビューが毎回再描画されてしまいましたが、JavaScript, jQueryで非同期通信を使って、メッセージの送信を非同期で行えるようにしました。
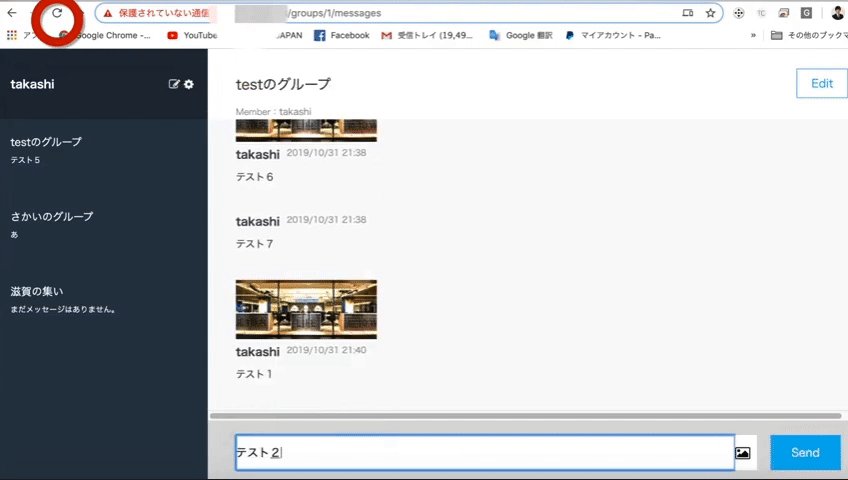
実際に見てもらった方がいいですよね。こんな感じです。

これは、メンターにLGTMをもらわないと次に進めないものでした。
模範となるような回答はカリキュラムに用意されてないものだったので、結構苦労しました。丸1日はかかりました。
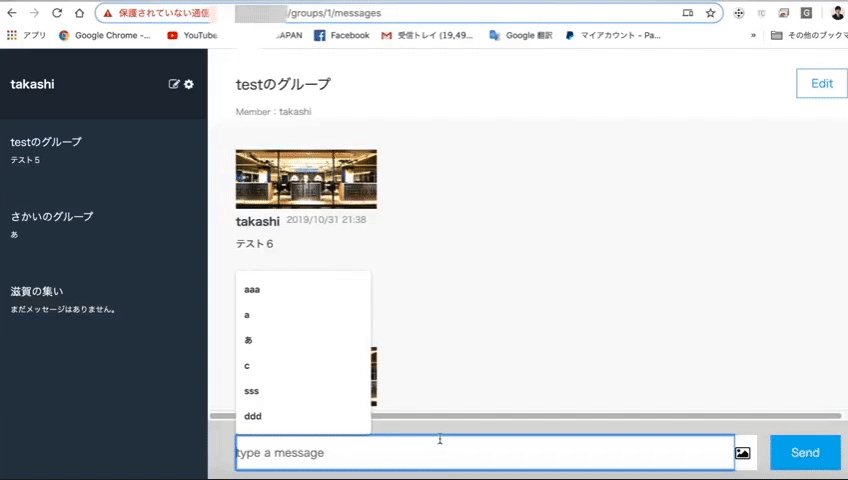
インクリメンタルサーチ
ChatSpaceのユーザー検索をインクリメンタルサーチで行えるように実装しました。
インクリメンタルサーチは、文字が入力されるごとに検索をかけ、結果を表示できる仕組みのことです。
皆さんも体験したことはあると思います。
例えば、Googleの検索で、「あ」と入力したら、「アマゾン」「明日の天気」とか、検索候補の単語が表示されます。
それがインクリメンタルサーチの機能です。
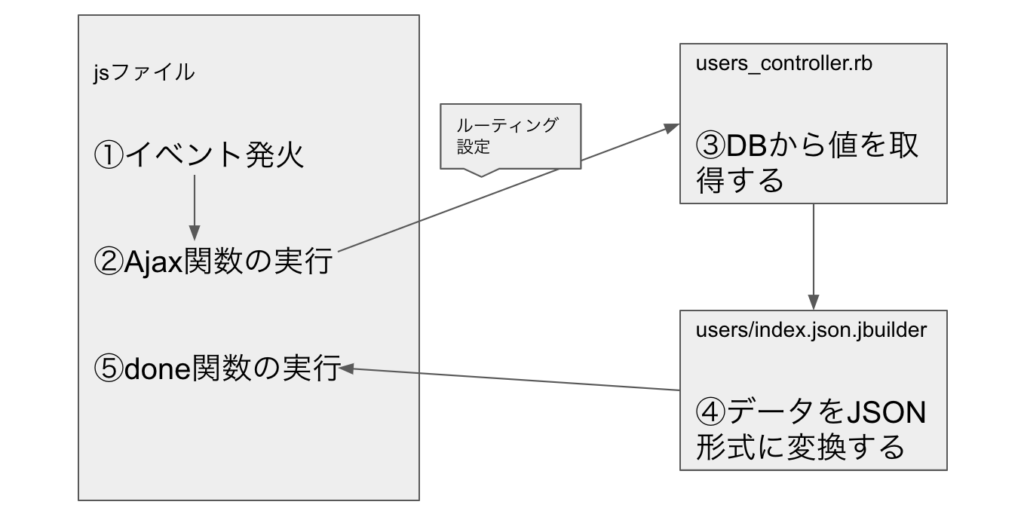
仕組みを図にするとこんな感じです。

このインクリメンタルサーチの課題もメンターにLGTMをもらわなければいけません。これまた大変でした。丸1日はかかりました。
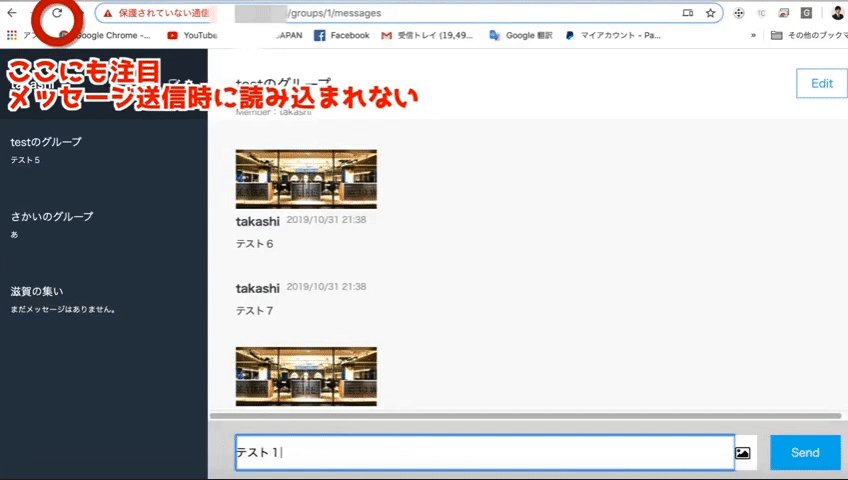
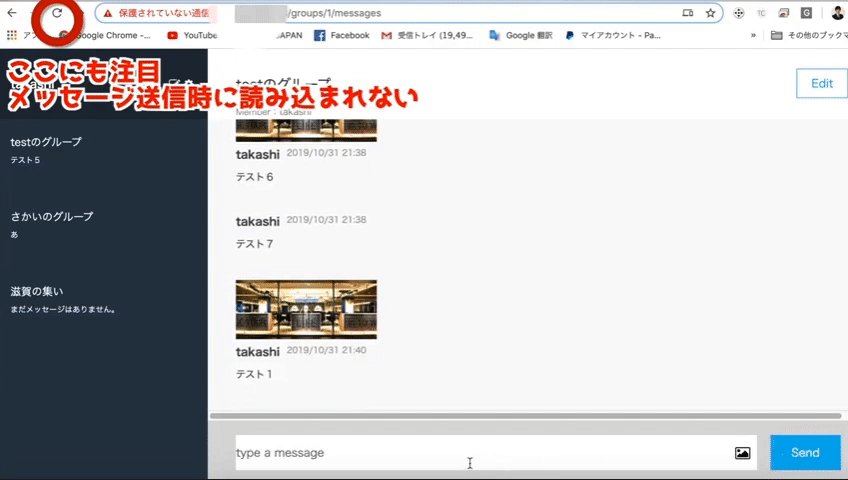
自動更新機能
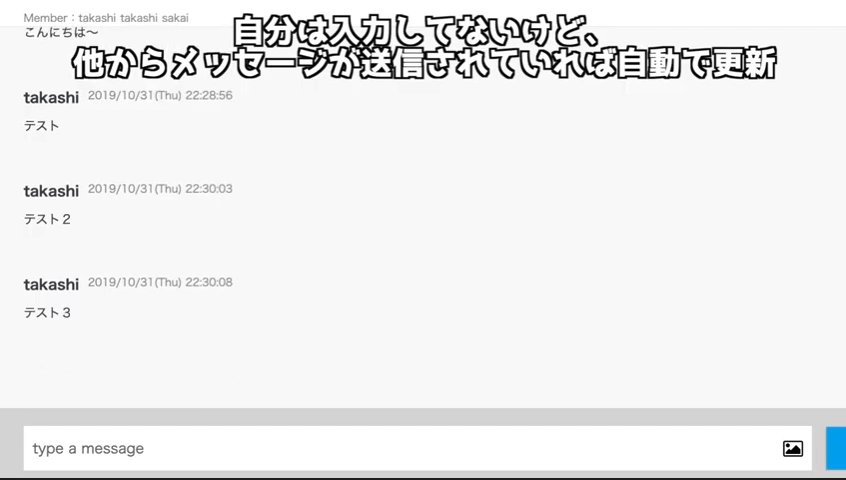
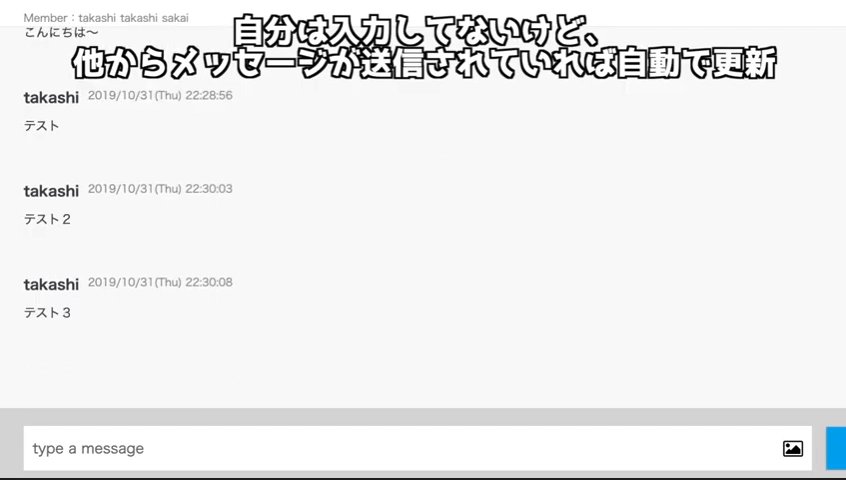
チャットが自動で更新されるようにしました。
実装前は自分が投稿した場合は、非同期通信で画面に投稿したメッセージが表示されますが、別のユーザーが別の画面から投稿したメッセージはリロードしなければ表示されません。
これではチャットとは言えないので、自動でチャット画面が更新されるようにしようという課題ですね。
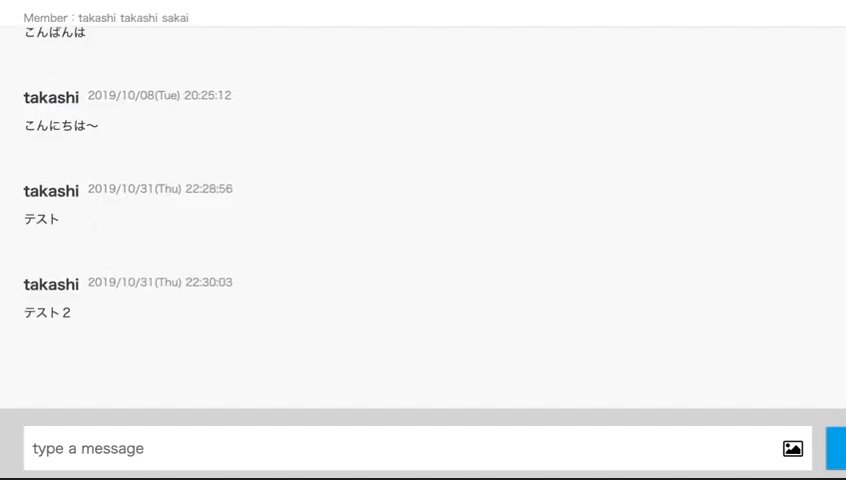
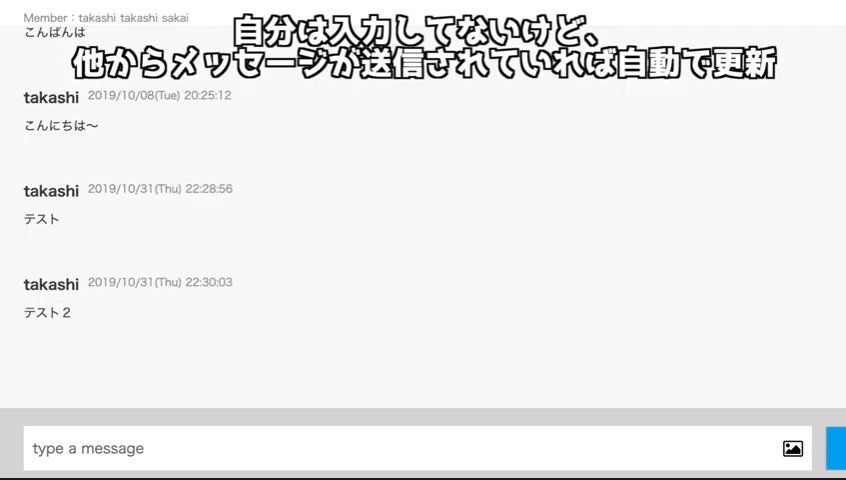
完成はこんな感じです。

仕組みを簡単に言うと、
数秒おきに自動で、(ブラウザに表示されているメッセージのうち)最新のメッセージのidをサーバにリクエストして、サーバ側ではそれよりも後に投稿されたメッセージのみを取得してレスポンスします。
最後にそれをクライアント側のJavaScriptで加工し、メッセージ一覧に追加します。(jQueryには、一定時間が経過するごとに処理を実行することができる関数があります。それがsetInterval()関数です。)
これもメンターのLGTMが必要で、苦労しました。これも丸1日はかかりました。
AWSによるデプロイ

AWSとは、Amazon Web Servicesのことです。
アプリケーションを世界中に公開(デプロイ)したい場合、サーバを用意しWebアプリケーションをそこに設置する必要があります。
AWS(Amazon Web Services)のうちのEC2(Elastic Computing Cloud) が、そのWebアプリケーションを公開するのを非常に簡単にしてくれるサービスです。
これらを使ってデプロイをしていきました。
AWSの手順は下記の通りです。
- AWSのアカウント作成
- EC2インスタンスの生成
- Linuxサーバ構築
- MySQLの設定
- Railsを起動する
- Nginx経由でRailsにアクセスする
- Capistrano(カピストラーノ)によるデプロイ作業の自動化
チャットアプリ理解度テスト(Ruby,Ruby on Rails)
そんなこんなで、理解度テストがありました。
内容は、Rubyアルゴリズム、Railsエラー問題です。
チャットスペース でやった内容が理解できれていれば、できる問題です。
ChatSpase(チャットスペース)には納期がある!
ということで、納期の話ですが、正直、この納期には悩まされました!疲れました。
テックキャンプで制作するチャットアプリ、通称「ChatSpace」というのですが、その納期は2種類あり、簡単に書くと、
- 返金保証を受けるための納期
- チーム開発に参加するための納期
があります。(2019年現在。追記:2021年にはかなり条件が緩くなったようです。)
上記の1は、受講開始から40日間まで(僕の時代は35日まで)にライフコーチが動作確認をして、OKをもらわなければいけません。
この納期を過ぎてしまうと、返金保証が無くなります。「怠け者には返金しないぜ」ってことです。笑
万が一、期限を過ぎてしまっても、返金保証がなくなるだけです。
期限内に納品した人と変わらないサービスを変わらず受けることができます。
なので、そこまで問題視することではないと思います。
納期は自分のペースを保つための一種の目安(目標)と思うと良いと思います。遅れていれば、「もうちょっと僕は頑張るべきだ」って感じね。
2の納期は、1の納期の1週間後だったので、47日後だと思います。
チーム開発決めのための納期に遅れると、同期で編成されるチームに入れなくなり、後輩のチームと一緒にチームを組むことになります。
僕は返金保証のための納期に間に合ったのかというと…

……
間に合いました!

ギリでしたね。
風邪もひいていて、なんとか作り上げたという感じです。
でも、仕上げた時の達成感は半端なかったですね。(提出後風邪で3日寝込みましたが…)
ちなみにチーム決めのための納期に遅れると、延長料金を払わなければいけないんです。
2019年当時は月額69,800円でした。普通にしてれば、2ヶ月以上遅れることはほぼありえないと思います。
延長したとしても1ヶ月かな。僕の従来のチームは4人全員、新チーム決めのための納期には間に合っていました。
10人に1人くらい間に合わない人がいるようです。
次回予告
色々ありましたが、一件落着ということで、次回は個人アプリやチーム開発について書いていきたいと思います。
今回はここまで。次回は50日後の経過報告です。お楽しみに!
TECH CAMPの次の記事はこちら
-

【テックキャンプ】チーム開発へ! ポートフォリオ・個人アプリは何作った?
テックキャンプ (旧テックエキスパート)の50日後の経過報告です。(当時は「テックエキスパート」という名称でした。) いよいよチーム開発がスタートします。 チームの決まり方やチーム開発までに学ぶことな ...
続きを見る
動画でご覧になりたい方は、ぜひYouTubeの方もチェックしてください。
------------------------------
〜当サイト限定!最大6万円分お得!〜
紹介コード【m0t2ki】を入力して、TECH CAMP エンジニア転職を受講される方は、現金1万円。無料カウンセリング当日のお申し込みの場合は、さらに1万円OFFとなります。「TECH CAMP プログラミング教養」を受講される方は受講料が5%OFFとなります。
紹介コードを利用する方は以下のボタンから登録ページに移動し、紹介コード欄に「m0t2ki」をご入力ください。
紹介コード:m0t2ki
※紹介コードの 0(ゼロ)の入力間違いにご注意ください。o(オー)ではありません。コピーして貼り付け推奨。

TECH CAMPアンバサダーから紹介してもらって5万円分のAmazonギフト券がほしい方は、上記コードは入力せずに下記のお問合せボタン先のフォームからお名前をご連絡ください。
※本記事の内容は2019年11月初旬にYouTubeで公開した内容とほぼ同じです。