- とうとう念願のエンジニアになれる!
- でも、やっぱり実務未経験だから、不安もいっぱいだ…
- 新人エンジニアはどういうことを気をつければいいのだろう?
- できれば怒られずに仕事をしていきたいな。
- 良いスタートを切りたい!
今回はこのようなことを考えている人に役立つ記事となっています。
どうも!プログラミング実務未経験からエンジニア転職した てぃかし です。
僕はエンジニアになって、約半年が経ちます。(2020年8月現在)
実務未経験で新人として入社したので、技術的なことで分からないことも多々あります。色々教わること、注意されることも結構あります。
どんな仕事でもそうですよね。
新人でその仕事が未経験だったら、分からないことがあって教わるし、注意を受けることもあると思います。
やったこともない仕事で、何も教わらず、注意もされないという人がいるとしたら、その人は天才です。
たいていの人は何かしら注意をされて成長をしていくと思います。
しかし、注意されると結構落ち込むこともあります。
これからエンジニアになる人、そしてなりたての人は、やはり注意を受けることがあると思います。
今回の記事を読めば、事前に注意されそうなことを知り、落ち込む気持ちを回避することができるようになっています。
内容は下記の目次の通りです。
新人エンジニアが注意されたこと14個まとめ
ここで紹介する注意されたことは全部で14個あります。
※最初に書いておきますが、当たり前過ぎて恥ずかしい内容もあります。ご了承のほど、お願い致します。
この14個は、新人エンジニアが注意されそうなことではありますが、特に1つ目と2つ目はWebエンジニアの方向けとなっています。
3つ目以降はエンジニア全般のことです。
※他のエンジニア経験豊富で優秀なインフルエンサーが話さないこと(昔のことなので忘れていそうなこと)を書きます。
注意①ソースを見ろ
ソースを見ろ!
ソースというのは、調味料のソース!

…ではなく…
ページのソースのことです。

Webブラウザ上で右クリックして、「ページのソースを表示」で見れるものです。
これは本当に意識しないといけないことです。
意識がなかなかできなかったので、これを注意された人に「ソースを買いなさい」と言われたくらいです。
ソースを見るべき時にソースを見なかったら、「あんた1個ソースを買いなさい」と。
…まあ冗談ですが、それぐらいソースが大事なんだよということなんです。
ページのソースは、HTMLの構成を見る時にも大事ですが、エラーが出た時にもよく確認します。
エラーが出た時にエラー文を読みますよね。
で、何行目がおかしいのかをチェックし、修正すると思いますが、それだけで終わってはいけません。
ちゃんとページのソースを見て、おかしいところがないかチェックします。
それでもエラーが解決しなければ、周りに助けを求めます。
ページのソースも見ずに先輩に質問をすると、まずページのソースを見ろと言われます。
そうならないようにページのソースをきちんとチェックしましょう。
注意②検証ツールを見ろ
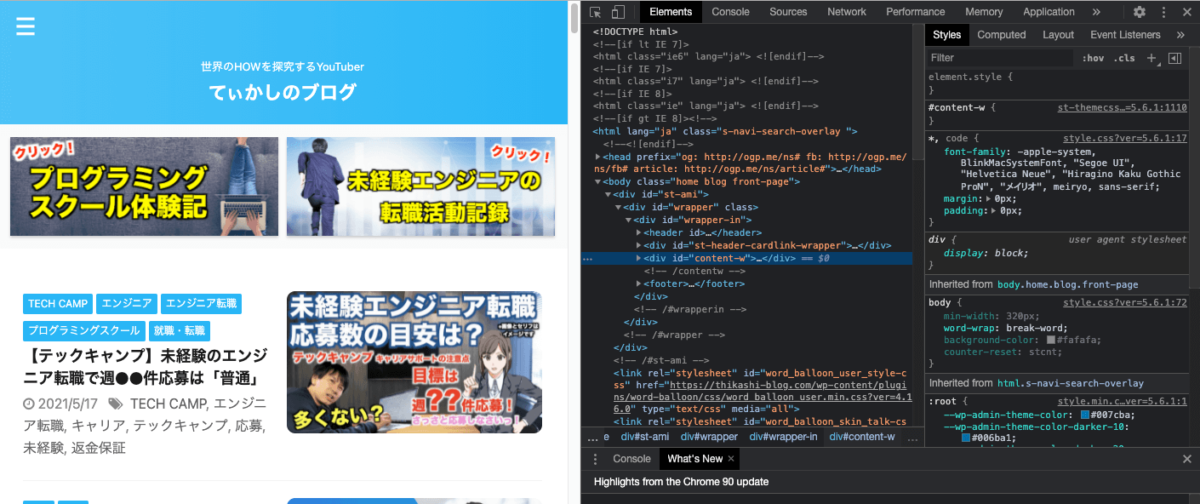
これも「ソースを見ろ」ということと同じような注意ですが、検証ツールとは、
ウェブページなどを作成する際にブラウザで表示しているページのHTMLやCSSを確認・編集することができる、開発者にとってとても便利なツール
です。

HTML・CSSを確認したり編集するだけではなく、デバイスモードでスマホサイズの表示も確認できます。
JavaScriptのデバッグもできます。
とにかく色んなことができるんです。
初心者の方は是非、実際に触れてみて、検証ツールでどういうことができるのか調べてみてください。
3つ目からは、エンジニア全般に言えるようなことを話していきます。
注意③やったことを忘れるな
開発において、自分がやったことを覚えておくことはかなり大事なことです。
やったことを覚えていないと、例えばエラーが出た時に自分がやってきた過程を説明できなければ質問ができないですよね。
何か重大な問題が起こった時に、元に戻ることもできないです。
だから自分がやったことを忘れちゃいけない。
忘れそうなら、何をやったかメモしておくとか、Gitで管理できるものはGitで管理しておくと良いと思います。
注意④能動的に考えろ
システムは勝手に作られるものではありません。
指示を待っているだけでは一人前の開発者になれません。
エンジニアの仕事には、指示を受けるだけの仕事もありますが、そこ止まりのエンジニアになってしまいます。
自分がどうしたいのか、どういう風に実装したいのか。
自分の意見も取り入れながら考えて仕事をしていくことが大事です。
それが成長にもつながると思います。
注意⑤分からないということを意思表示しよう
エンジニアに限らず、未経験、新人の立場だと分からないことは出てくると思います。
冒頭でも書きましたが、恥ずかしがらずに分からないことは「分からない」と言って、その場できちんと理解する努力をするべきです。
注意⑥作業内容をよく考えて書き出せ
初心者の間は、ただコードをいじっているだけではなかなかシステムを作ることはできません。
ベテランのエンジニアだったら、何も見ずに、何も書かずにシステムを作っていけますが、初心者の間は難しいです。
自分が何を作りたいのかということ、機能はどういうものがあるのか、を紙に書き出して、それから開発に移る・コードを変えていくという工程を踏むことが大事です。
これをしないと本当にコードをただただいじって時間だけが過ぎていくということになります。
そうなるなと思ったら、紙に書き出して進めていくと良いです。
注意⑦作業をするな、考えろ

世の中には色んな仕事がありますが、どんな仕事でも意味があります。意味のない仕事なんてありません。
もし意味のない仕事(何の成果にも繋がらない仕事)を振られたとしたら、それはいじめです。
どんな仕事にも会社にとって意味があるので、作業を振られたら、これは何のためにするのか考えましょう。
どうすれば人が喜ぶか、どういう風にすれば人が仕事しやすくなるか、を考えながら作業をすることが大事です。
そういう意識で取り組むことによってレベルの高いものが仕上がりますし、周りからの評価も上がると思います。
ベルトコンベアから来た仕事をただなんとなくこなすだけだと思って仕事をしていたら、レベルの低いものが仕上がり、周りの評価も下がっていきます。
ここは気をつけたいところですね。
注意⑧目的は何か?常に何をするにも考えろ
開発にはゴールがあります。
ゴールに向かって、完成形をきちんと想像して、スタートを設定します。
そして、そのスタートとゴールの間を埋めるために何をすべきかを細分化して順に書き出していきます。
それを一つ一つ実装していく、解決していく。それでゴールになるんです。
まず、目的は何かということを意識しましょう。
注意➈共有フォルダの構成を勝手に変えるな
Dropboxを結構使っているのですが、そのような皆が使っているものを変える場合は、きちんとそれを管理している責任者に確認をすべきです。
当たり前過ぎてこれは入れるべきか迷いましたが、僕自身ついやってしまったので入れました。
※DropboxはアメリカのDropbox,Inc.が提供しているオンラインストレージサービスです。オンラインストレージとローカルにある複数のコンピュータとの間でデータの共有や同期を可能とするものです。

注意➉まず公式サイトを見ろ
開発している時に分からないことが出てくると、Googleで検索したりするかと思います。
色んな参考になりそうなサイトが検索結果に出てきますが、やはり公式サイトをまず先に見ましょう。
僕はPHPを使用していますが、PHPには公式サイトがあります。

何かを参照する時は必ず公式サイトを見ましょう。それが全てです。そこに全てが載っているので見ましょう。
一番信頼性があり、情報も豊富です。
Qiitaなど、個人が書いている情報も分かりやすいですが、古かったり間違っている可能性もあります。
やはり仕事ですから、信頼のおける公式サイトを参照してシステムを作りましょう。
※Qiitaは、Incrementsが運営するプログラミング情報のナレッジコミュニティです。
注意⑪エンジニアとしての指摘を心がけよう
以前の記事でも書きましたが、ユーザー目線の指摘ではなく、エンジニア目線で指摘・質問をしましょう。
例えば、エラーが起きた時、ユーザーであれば「何かエラーが出ました」とお問い合わせ・報告するだけです。
しかし、エンジニアであれば、エラーが出たということに加えて、
なぜエラーが出たのか?
エラーが出た過程はどうなのか?
そして自分はどのように解決できると思ったのか?
ということを提案すべきです。
そこまでがエンジニア目線の指摘・報告です。それをしましょう。
下記の記事も参照していただければと思います。
-

新人エンジニアの一年目の目標とできるようになるべき8項目と勉強すること
広告 今回は、このような疑問・悩みを持っている人に向けた記事です。 今回はITエンジニア(プログラマー)入社一年目でやっておくべきこと、勉強することについて書いていきます。 僕は、エンジニアになって、 ...
続きを見る
注意⑫エラーを記録し、次に生かせ
そのままの意味です。エラーが出たら、記録し、次に生かしましょう。
注意⑬自分が使っているツールや環境は理解、把握しておけ
仕事で使っているツールや環境があると思います。
例えばツールであればエディタがありますよね。
開発者であればエディタは毎日のように使います。
僕だったらVisual Studio Codeを使っています。

VSCodeと呼ばれていますが、VSCodeはほぼ毎日触っています。
仕事で毎日使っているものの使い方や効率の良いショートカットキーなどは、全部知っておくべきです。
全部というと厳しいかもしれないですが、熟知しておくべきです。
その考えが僕は甘かった時があったので、注意されました。
「まあ仕事で使っていれば覚えられるだろう」
という感覚もありました。
それでも覚えられますが、一度がっつり時間を取って、エディアの機能について調べるとか、色々使ってみる時間を取ってみましょう。
エディタに限らず色々な環境があると思うので、それらにどういった便利機能があるかを徹底的に調べることが大事です。
※テキストエディタとはコンピュータで文字情報のみのファイル、すなわちテキストファイルを作成、編集、保存するためのソフトウェア
注意⑭カッコつけずに素直になれ
カッコをつけているうちは、成長ができません。
わからないことがあれば、恥ずかしがらず、ちゃんと聞くこと。
新人にとって大事な心構えです。
エンジニアあるある
ということで今回は以上です。
今回は新人エンジニアの僕が実際に注意されたことを書きましたが、結構あるあるなんじゃないかと思います。
ちなみに「エンジニアあるある」は下記の記事でまとめているので、興味のある方はそちらもぜひご覧ください。
-

エンジニア(SE・プログラマー)あるある16選【IT業界】
今回はこんなことを考えている人向けの記事です。 エンジニアにはエンジニアしかわからないことがあります。 専門的な技術はもちろんですが、エンジニアならではの苦悩やよくあるシチュエーションがあります。 こ ...
続きを見る
これからエンジニアになろうと考えている方は、「エンジニアになるための完全ロードマップ」の記事もご参考ください。
-

【初心者必見】プログラミング学習前にやることは?【エンジニアロードマップ①】
今回はこのような疑問をお持ちの方に向けた記事です。 僕は、新卒で塾講師をしていた過去があり、当時、肉体的にも負担のある講師の仕事を続けていくことに不安を感じていました。 また、塾業界自体、勤務時間の割 ...
続きを見る
本ブログでは、エンジニア関係の記事を他にもアップしていますので、興味のある方は、お気に入り登録をして、またご覧いただけたら嬉しいです。
<動画版>
【本記事を読んだ人へ】イチオシ記事&サービス
未経験からエンジニア転職を達成したい人は、「はじめてのエンジニア」がおすすめです。
-

はじめてのエンジニアの評判と転職後の年収例は?【20代向け】
今回はこのような疑問や要望がある人にとって有益な記事です。 未経験からエンジニア転職する時は、わからないことだらけです。 未経験者が悩む所は大きく分けて「エンジニア転職のためのプログラミング勉強法」と ...
続きを見る
プログラミングスクール選びに迷っている人は、下記の記事を読むことをおすすめします。
-

未経験エンジニアのためのプログラミング&デザインスクールまとめ一覧
今回の記事はそんな悩みを持っている人に向けた記事です。 2019年に実は、プログラミングスクールをまとめた記事を書きましたが、あくまで2019年に存在していたプログラミングスクールで僕が調べることがで ...
続きを見る