広告

今回はプログラミングスクール「CodeCamp」について紹介します。
結論、僕は最悪だと思いました。。。(あくまで個人の感想です。)※タイトルは釣りではありません。
当ブログ史上、最も辛口かもしれません。
オフラインとオンラインスクールの違い

かつて、僕はTECH CAMP(テックキャンプ )(当時の名称は「TECH::EXPERT」)を受講していました。(受講報告はYouTubeをご覧ください。)
この記事では、プログラミングスクール「TECH CAMP」受講10日後の経過報告(体験談)をしていきます。 TECH CAMP(テックキャンプ)の前回の記事はこちら 〜当サイト限定!最大6万円分お得! ... 続きを見る
【体験談】テックキャンプのテスト難易度は?【短期集中スタイル】
そのTECH CAMPは無事卒業して、転職できたんですけど、TECH CAMPは「オフラインスクール」なんですね。
オフラインスクール = 教室で勉強するスクール
ですね。
僕はテックキャンプ を受講していた時は、ほぼ毎日のように渋谷の教室に通っていました。
オフラインスクールの良いところの1つは、実際にその場に行くことで、同じ志を持った人と学習ができるというところです。
なので、刺激的で、モチベーション維持にもつながります。挫折がしにくいです。
対して、オンラインスクールは自宅でできるんですね。自宅で勉強して、自宅で質問もできます。
やはりオフラインのスクールだと、通えない人もいます。物理的に。地方に住んでて、2時間、3時間かかったりとか。
そういう人はオンラインプログラミングスクールがおすすめです。が…
オンラインのプログラミングスクール「CodeCamp」を受講してみた
僕もオンラインスクールを受講しました。
オンラインスクールって言っても、色々ありますが、有名どころで言うと、CodeCamp、TechAcademy があります。
今回、僕はCodeCamp(コードキャンプ)を受講しました。![]()
CodeCampとは、完全オンラインのプログラミング個人レッスンが受けられるサービスです。プログラミングのオンラインスクールと言っても差し支えないかと思います。
「最初」は、このサービスがいいなと思ったので、受講しました。
しかし、最終的に大半の人にはおすすめできないという考えに至りました。
後で説明しますが、学べる範囲と対応などが良くなかったです。
本ブログでは色んなプログラミングスクールを紹介していますが、実際に受講しておすすめできないと思ったのはCodeCampだけです。
とはいえ、CodeCampに興味のある人もいるかもしれないので、CodeCampの説明と自分の感想は分けてお伝えします。
CodeCampの特徴
CodeCampの特徴は、オンラインで勉強できるというところですが、いろんな講師からレッスンを受けることができ、質問ができます。
そのレッスン1回あたりが40分となっています。
これは他のプログラミングスクールと違うと思います。
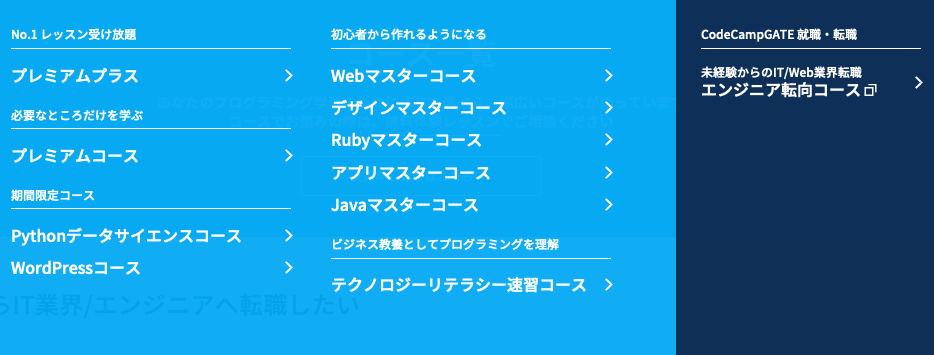
CodeCampのコース
CodeCampには、コースがあります。

僕は今回、その中でもWebマスターコースを選びました。
なぜ、Webマスターコースを選んだかというと、PHPが学べると思ったからです。
転職先でPHPを使うので、こちらのコースを受講しました。
他にはHTML、CSS、JavaScript、jQuery、MySQLを学びます。
CodeCamp学習の流れ
実際にオンラインで勉強してみて、どんな流れかというと、HTML、CSS、JavaScript、PHP、MySQLのカリキュラムがオンライン上で閲覧でき、それに沿って学習を進めます。
CodeCampの提出課題をポートフォリオにできる
各章には問題があり、それをクリアしていくことで、理解を確認できる仕様となっています。
「提出課題」というのもあって、HTML、CSSのところでは料理紹介ページを作成します。
完成したら、添削をしてもらいます。添削した内容はメールで細かく指摘が書いてあります。
わからなければ、現役講師に質問して、直して、提出します。
JavaScriptはルーレットが提出課題となっています。ルーレットはWEB上で動く16の番号をランダムで抽選するものです。
PHPの提出課題は、ひとこと掲示板、自動販売機管理サイト、ECサイトを作っていきます。
機能としてはこんな機能があるECサイトです。
- 「商品管理ページ」で、 販売する商品を追加する。
- 「ユーザ登録ページ」で、ユーザを登録する。
- 「ログインページ」で、登録ユーザでログインする。
- 「商品一覧ページ」で、購入する商品を選択する。
- 「ショッピングカートページ」で、購入予定の商品数を変更など行い、購入を実行する。
- 「購入完了ページ」で、購入した商品情報を表示する。
CodeCampの悪いところ
CodeCampを実際に受けてみて、悪いと感じたことは、
- PHPを学ぶ場合、フレームワークを学べない
- 放置される
- カリキュラムが微妙
- 質問回数(レッスン回数)が制限されている
- 講師によってレベルにばらつきがある
- 本部の対応が悪い
です。(あくまで個人の感想です。)
PHPを学ぼうと思いましたが、PHPのフレームワークが学べなかったです。
これは受講前に確認すべきことですが、よく見なかった僕のミスです。しかし、当時Laravelがカリキュラムに入ってなかったのは、センスを疑います。
正直、テックアカデミーにしておけば良かったです。
あとは、受講スタートしても放置です。自分一人で学習を進めていきます。
必要な時に予約して講師に教えてもらうという形で独学とあまり変わらないなと感じました。
カリキュラムはわかりにくいというわけではありませんが、市販の参考書と大差はないです。
質問回数(レッスンの回数)も限られています。ほとんどのスクールが質問無制限の中、お粗末だと感じます。
MENTAなどのサービスで講師を雇った方が安くつきます。
そして、本部の対応が悪いです。
コードキャンプのルールなどについて、問い合わせをしてもすぐに返信が来ません。返答来ても、答えは曖昧だし、メールの文面も横柄でした。
「受講生に取る態度か?」
と思ってしまいました。普段、僕は温厚で怒ることはないと自分では思っているのですが、イライラしてしまいました。
気分を害するので、本部に連絡することがあれば、受講生はモチベーションが下がるかもしれません。
講師は良い人もいればそうでない人もいたり、色々です。当たり外れがありますが、人気講師は予約が取れません。
良いところは特にありません。テックアカデミーが全てにおいて優っています。
CodeCamp関係者の人が見てたら申し訳ないですが、とても人におすすめできるサービスではないと判断しています。まずは対応からきちんとしましょう。
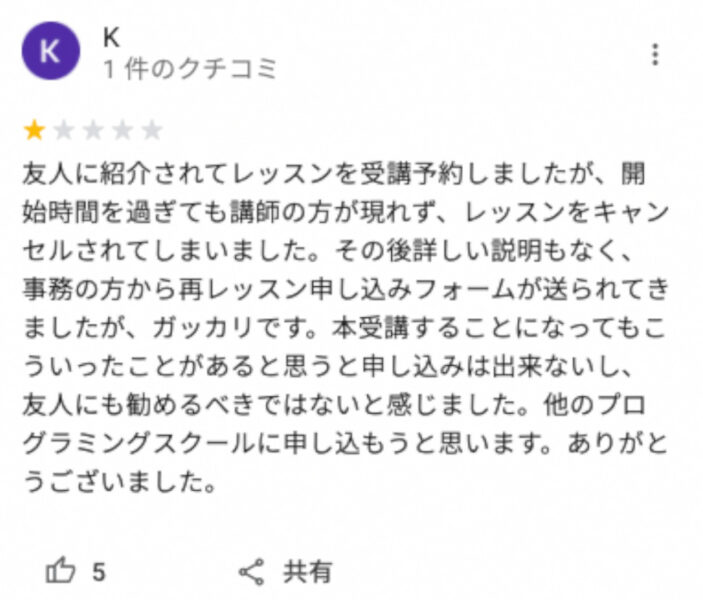
CodeCampの評判は悪い
気になってGoogleマップの評価も調べましたが、評判も悪いものが多いです。



ごく稀にですが、良い講師の人もいたし、あまり自分が受講していたスクールを悪く言うのも心苦しいですが、お金を無駄にする人が増えないように書かせていただきました。
また、本心はCodeCampのサービスが改善され、悲しむ人が減ることを祈っているので、あえて厳しいことを書きました。
ちなみに評価の悪いものを選んでピックアップしているのでは?と思う人もいるかもしれませんが、別にそういうことはしていません。(2022年3月調査)
5つ星の評価が1件ありましたが、コードキャンプのサービスとはあまり関係のないサービスを誉めていました。

テックアカデミーがおすすめ
基本的におすすめはしませんが、コース内容をしっかり確認した上で、対応はどうでも良い、放置でも構わないと考える人は受講してもいいかもしれません。
明確なこだわりがないなら、テックアカデミーの方が断然おすすめです。
他のプログラミングスクールは、下記の記事でまとめているので、ご参考ください。
-

未経験エンジニアのためのプログラミング&デザインスクールまとめ一覧
今回の記事はそんな悩みを持っている人に向けた記事です。 2019年に実は、プログラミングスクールをまとめた記事を書きましたが、あくまで2019年に存在していたプログラミングスクールで僕が調べることがで ...
続きを見る