広告

- HTML&CSSとWebデザインを勉強したい。
- HTML&CSSとWebデザイン入門講座ってどうなの?
- 学習内容は、実務で役立つ?

今回はこのような疑問を持っている人向けの記事です。

どうも!書籍「HTML&CSSとWebデザイン入門講座」で勉強したことのあるエンジニアの てぃかし です。
これからプログラミングを学ぼうと思った時、大多数の人は、最初にHTMLとCSSを学びます。
HTML、CSSは、マークアップ言語と呼ばれる言語です。
Webサイトを作る上では欠かせない言語です。
HTML、CSSの勉強の仕方は様々ですが、本で勉強するならおすすめは「HTML&CSSとWebデザイン入門講座」です。
この本をしっかりと理解できれば、Webサイト制作の現場でも十分活躍が可能です。
今回は、HTML&CSSとWebデザイン入門講座で実際に勉強した僕が以下のことをお伝えします。
- HTML&CSSとWebデザイン入門講座で学習できる内容
- HTML&CSSとWebデザイン入門講座のポイント
- 初心者が実務レベルで活躍するために押さえておくべき内容
内容は下記の目次の通りです。
「HTML&CSSとWebデザイン入門講座」著者Manaの経歴
HTML&CSSとWebデザイン入門講座の著者は、WebデザイナーのManaさんです。
経歴は、
日本で2年間、グラフィックデザイナーとして働き、その後、カナダにあるWeb制作の学校を卒業。
カナダ、オーストラリア、イギリスの企業でWebデザイナーとして働いています。
ブログ「Webクリエイターボックス」の運営者でもあります。
Webサイト制作の書籍執筆やインストラクターもされています。
日本だけでなく、海外でも活躍されている人なので、Webデザインに関して、広い視野、知識があり、書籍の内容も説得力を感じます。
HTML&CSSとWebデザイン入門講座の目次内容
HTML&CSSとWebデザイン入門講座の目次の内容は下記の通りです。
CHAPTER 1 最初に知っておこう! Webサイトの基本
CHAPTER 2 Webの基本構造を作る! HTMLの基本
CHAPTER 3 Webのデザインを作る! CSSの基本
CHAPTER 4 フルスクリーンのWebサイトを制作する
CHAPTER 5 2カラムのWebサイトを制作する
CHAPTER 6 タイル型のWebサイトを制作する
CHAPTER 7 外部メディアを利用する
HTML、CSSを学ぶ前に知っておくべき基本中の基本であるWebサイトの仕組みなどを学習し、
その後、HTML、CSSを学習します。
そこからフルスクリーン、2カラム、タイル型といったWebサイトのよくあるデザインの制作方法が学べるようになっています。
知識0からでも理解できる構成になっています。まさに入門書です。
HTML&CSSとWebデザイン入門講座の要約解説
ここからは、初心者が実務レベルで活躍するために押さえておくべき内容を実際にこの本で学習した僕が要約&解説していきます。
もちろん、下記に書いてあることがこの本のすべてではありません。現役エンジニアの視点で大事なポイントを厳選して取り上げます。
「Webサイトの基本」の要点
CHAPTER 1 「最初に知っておこう! Webサイトの基本」では、Webデザイン・Webサイトとは何かがわかる章となっています。
この章で理解しておくべき要点は以下の2つです。
- Webサイトの種類
- 制作の流れ
これ以外にも知っておくべき内容は書いてあるのですが、Webサイト制作の仕事をする上で重要な内容はこの2つです。
大事だと思ったことを僕なりの解釈も織り交ぜて要点をまとめます。
Webサイトの種類
これからWebサイトを作るなら、自分がどの種類のWebサイトを作るのか、あるいは作っているかは理解しておくべきです。
理解していないとコンセプトがよくわからないサイトを作ってしまいクライアントを困らせてしまうことになります。
Webサイトの種類は、5つ紹介されています。
- コーポレートサイト
会社の公式サイトのことです。会社概要や理念、事業内容などについて掲載し、サイトに訪問した人がどんな会社かわかることが目的に制作されます。
- プロモーションサイト
ある商品、サービス、イベントに関するサイトです。商品のメリットや使い方などの情報を掲載し、サイトに訪問した人が商品について知ったり、買ったりすることが目的です。プロモーションサイトのことをLP(ランディングページ)と呼んだりもします。
- ショッピングサイト
様々な商品の一覧が掲載されるサイトです。商品の詳細を知ってもらい、購入してもらうのが目的です。ECサイト、オンラインストアサイトとも呼ばれています。
- メディアサイト
ニュースやためになる情報の記事が掲載されているサイトです。アクセス数を増やして、自社の商品認知度をアップさせ、売上に繋げたり、成果型の広告(アフィリエイト広告)を掲載し、お金を稼ぐなど目的は様々です。ブログもメディアサイトの一つです。
- ポートフォリオサイト
自身の作品、実績を掲載するサイトです。就職・転職活動で見せると評価が良くなり、採用されやすくなります。
エンジニアのポートフォリオについては下記の記事をご参考ください。
-

30代・40代の未経験エンジニア転職の方法と条件は?|ポートフォリオで年齢のハンデを埋めるには
今回は、エンジニア未経験の30代・40代の人がエンジニア転職をする方法と条件、そしてポートフォリオのポイントについてお伝えします。 30代・40代に向けて書きますが、20代の方も参考になる内容ですので ...
続きを見る
サイト制作の流れ
サイト制作の流れも理解しておくことは大事です。
本書によるとサイト制作の流れは以下のような流れとなります。
- 企画を立てる
- サイトマップを作る
- ワイヤーフレームを作る
- デザインする
- コーディングする
- Web上に公開する
企画を立てる
サイトの目的、ターゲットを決めます。
サイトマップを作る
サイト全体の構成を決めます。
どんなページが必要か書き出し、どこでどのページにリンクするかなども決めます。
ワイヤーフレームを作る
ワイヤーフレームとは、Webページのレイアウトを定める設計図のことです。
XDやSketchなどのソフトを使って、骨組み、サイトのレイアウトを作っていきます。
デザインする
デザインカンプを作ります。デザインカンプとは、デザインの完成見本のことです。
テキスト、画像などを貼って、実際のサイトの見た目に近づけます。
コーディングする
デザインがあっても、それをWeb上に公開できなければ意味がありません。
作ったデザインをWeb上に公開するためには、コンピュータが読み取れる情報にする必要があります。
そのためにHTML、CSS等を使って、Webサイトとして機能するようにしていきます。
Web上に公開する
コーディングしたファイルサーバーにアップロードし、外部からもアクセス可能な状態にします。
「HTMLの基本」の要点
CHAPTER 2 「Webの基本構造を作る! HTMLの基本」では、HTMLとはなんたるか、HTMLでよく使用するタグの使い方など基本的なことを学習します。
この章で特に押さえておくべき要点は以下の3つです。
- HTMLファイルの骨組み
- フォームの作り方
- ブロック要素のグループ分け
HTMLファイルの骨組み
HTMLファイルを作成するときはまず、骨組みが必要です。
HTMLファイルには必要なタグがあるので、それは知っておくべきです。
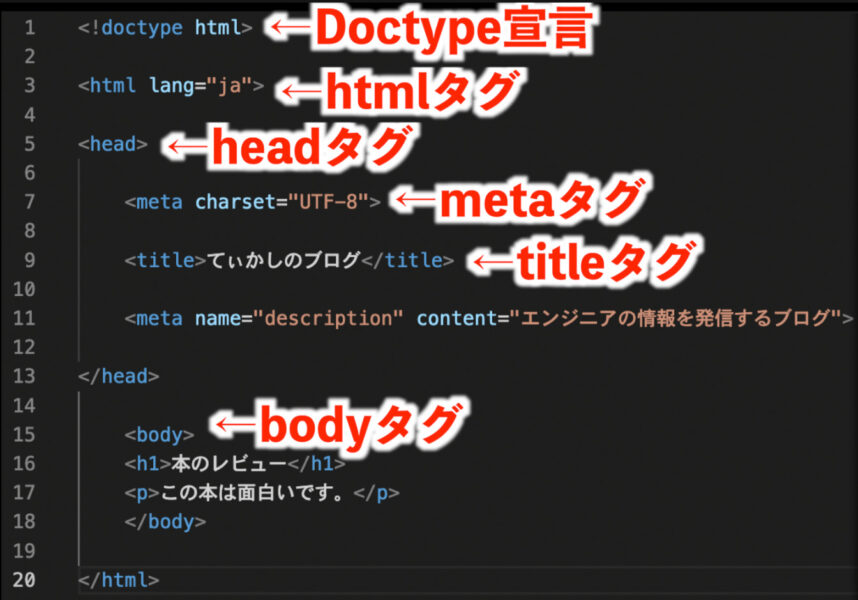
基本構造は下記のようになります。

metaタグは色んなパターンがあります。上記の例ではcharsetで文字コードをUTF-8に設定しています。descriptionでページの概要を設定しています。
bodyタグには閲覧者が見る内容が記載されます。
その他のタグは決まり文句のようなもので、上記の順番、入れ子構造で配置しておきます。(h1タグ、pタグは、必要あれば使用)
フォームの作り方
フォームは、お申し込みページでよく使われます。申し込みのないページを作らないことはまれなので、フォームの作り方は押さえておきたいです。
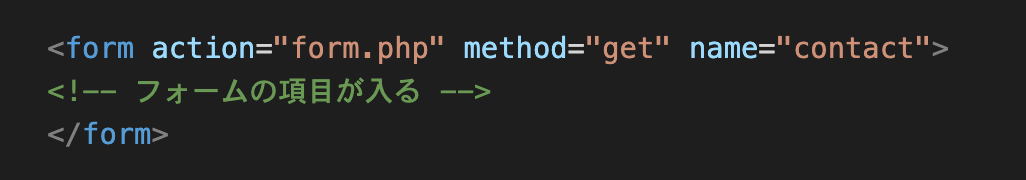
フォームを作る際は、<form>タグを使います。
<form>タグの中に以下の属性を入れることができます。
- action・・・データの送信先ページを指定
- method・・・データの転送方法を指定
- name・・・フォームの名前を指定

上記の例では、form.phpというphpファイルにgetでformの情報を送信します。
また、formで必要不可欠なのがinputタグです。
inputタグは、入力エリアを表示するのに使います。type属性の属性値を変えることによって様々な値(文字や数値など)を入力可能になります。
ここではあえて書きませんが、inputタグのtype属性の値は何があるか把握しておきましょう。
ブロック要素のグループ分け
ブロック要素とは、改行が入り、1つのブロックと見なされる要素のことです。
例えば、h、pタグなどはブロック要素です。
対して、インライン要素は、テキストの一部として扱われう要素のことです。
例えば、a、imgタグはインライン要素です。
ブロック要素でうまくグループ分けができるとレイアウトが作りやすくなります。
例えば、Webページのヘッダー部分として扱うなら、headerタグでその部分を囲みます。
適切なブロック要素でレイアウトを作ることで、コンピュータにそれぞれどんな役割があるのか伝えることができます。
人が見てても、見やすくなります。
下記のようなブロック要素があるので、適切な箇所で使用しましょう。
<header>タグ・・・ヘッダー(見出し)部分で使用
<nav>タグ・・・メニュー部分で使用
<article>タグ・・・記事部分で使用
<section>タグ・・・意味のあるグループをまとめるときに使用
<main>タグ・・・メインとなるコンテンツ部分で使用(mainタグの中にsectionやarticleを入れたりする。)
<aside>タグ・・・捕捉情報部分で使用
<footer>タグ・・・ページの下部(フッター)で使用
<div>タグ・・・上記どれにも当てはまらない部分で使用(特に意味を持たない部分で使用)
「CSSの基本」の要点
CHAPTER 3 「Webデザインを作る!CSSの基本」では、CSSとは何か、 CSSの書き方を学習します。
この章で特に押さえておくべき要点は以下の3つです。
- CSSの基本の書き方
- CSSの適用方法
- 余白の調整
CSSの基本の書き方
CSSの基本の書き方は、下記のようになります。

HTMLファイル内で使用しているタグの名前をセレクタとして書き、プロパティとその値を書きます。
上記の例では、pタグの中の色が赤くなります。
プロパティと値は { } で囲みます。
プロパティの直後に : を、値の直後に ; を付けます。付けないとCSSが適用されません。
上記の例では、かっこの後に改行を入れていますが、別に改行を入れずに、1行で書いても同じです。
p { color: red; }
1つのセレクタに複数のプロパティを書くこともできます。
p {
color: red;
font-size: 10px;
}
CSSの適用方法
CSSの適用方法は以下の3パターンあります。
- CSSファイルを読み込んで適用
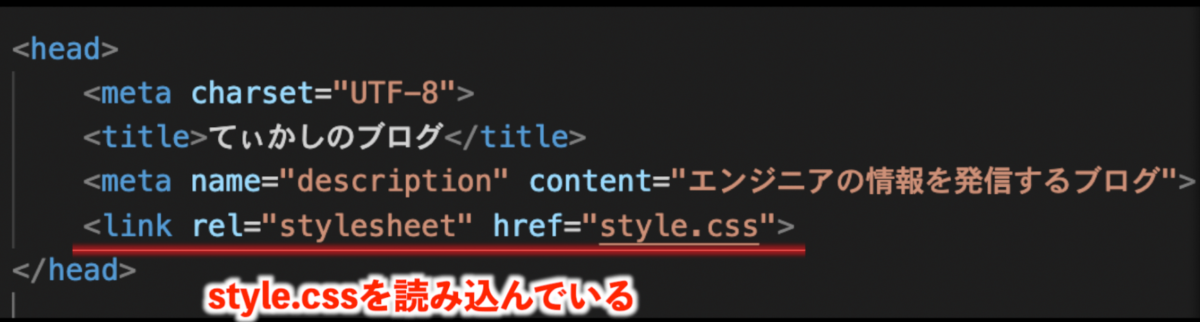
「●●.css」という拡張子が.cssのファイルを作成し、下記のようにHTMLファイルの<head>タグ内に記述します。

上記の例は、「style.css」というファイルを読み込んでいます。
style.cssにはCSSが記述されており、その内容が適用されます。
他のHTMLファイルにも共通してCSSを適用させたい場合に便利です。現場では最もよく使われる適用方法だと思います。
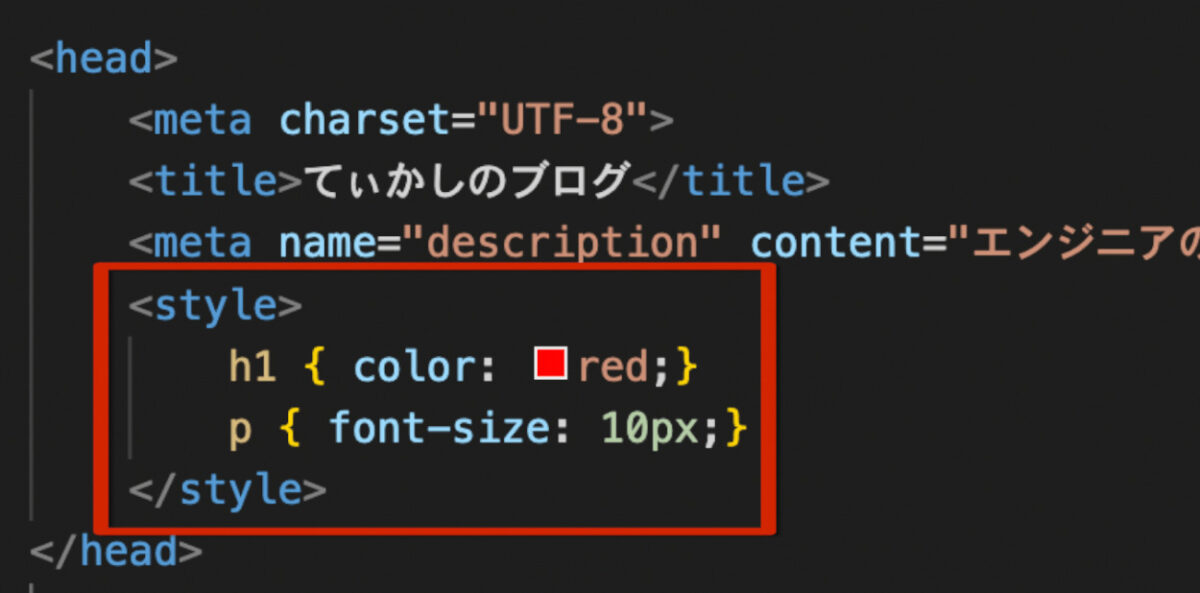
- <head>内にCSSを記述して適用
<head>内に<style>タグを書き、その中にCSSを記述します。

特定のページにのみ、CSSを適用させたい時などに使用します。
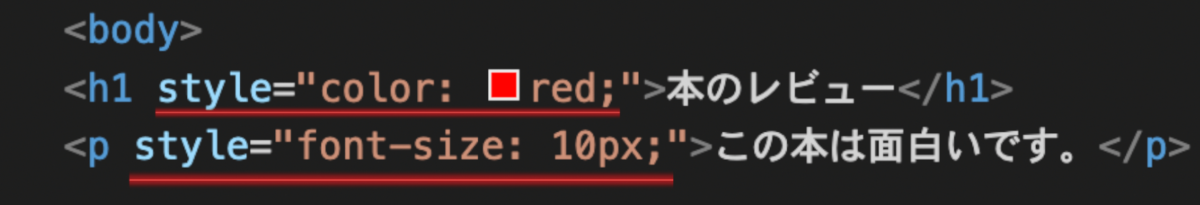
- HTMLタグ内にCSSを記述して適用
HTMLのタグ内に「style=""」を書き、ダブルクオーテーションの中にCSSを記述します。

特定のタグにCSSを適用させたい時に使います。
この方法ではCSSは最優先で適用されて、CSSファイル、headタグ内で適用させたCSSは無効となります。
なので、一部だけCSSを変えたい時や制作後の修正の時に使用することがある手法です。
ただ、後で修正が必要になったりすると、修正箇所を見つけるのに手間がかかったり、メンテナンスしにくくなります。
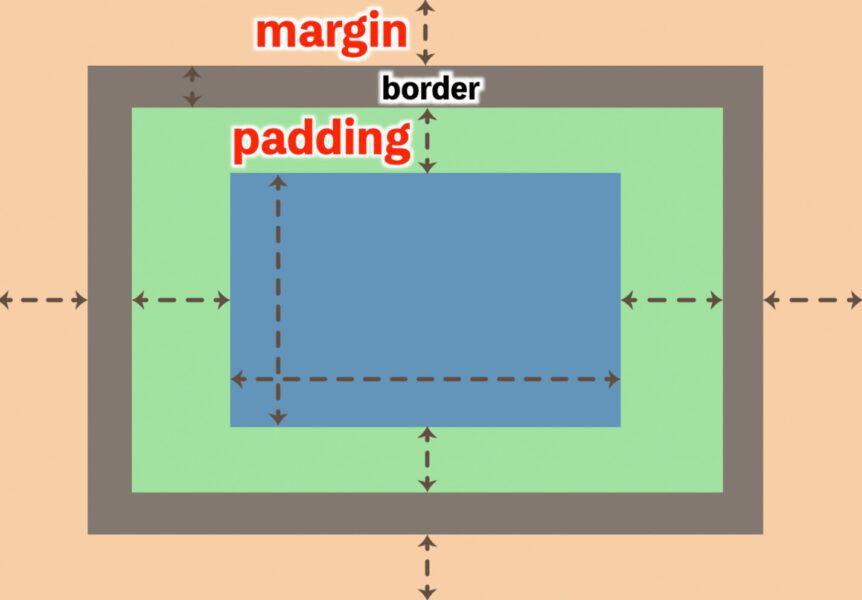
余白の調整
Webサイトを作る上で余白の概念は重要です。
要素の外側の余白をmargin、内側の余白をpaddingで表します。

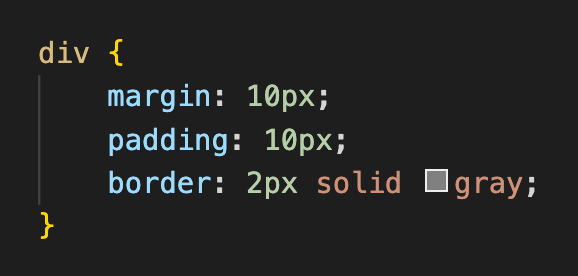
下記のように記述します。

div要素の外側に10px、内側に10px、灰色の線が入ります。
marginやpaddingの使い分けについては下記の記事で詳しく解説しているので、気になる人はご参考ください。
-

CSSのmarginとpaddingの使い分けと違い・効かない原因をわかりやすく解説
今回はこのような疑問を持っている人向けの記事です。 CSS初心者は、marginとpaddingの使い分け・違いをよくわからないまま学習を進めがちです。 僕もCSSを学んだばかりの頃は、margin、 ...
続きを見る
「フルスクリーンのWebサイト制作」の要点
CHAPTER 4 「フルスクリーンのWebサイトを制作する」では、Webサイト制作における「フルスクリーン」とは何か、 フルスクリーンページの作り方について学習します。
この章で特に押さえておくべき要点は以下の3つです。
- フルスクリーンページの制作の手順
- 背景画像を画面いっぱいにする方法
- head、header、navタグ内に記述するコード
フルスクリーンとは、ページを開いて最初に表示される部分で画面いっぱいに写真や動画を表示しているサイトのことです。
画面いっぱいに表示されるので、インパクトが強いです。
フルスクリーンページの制作の手順
フルスクリーンページの制作の手順は、基本的に以下の流れになります。
- <head>タグの中身を記述
- header部分作成
- <header>タグの中にロゴ、ナビゲーション、メニューの作成
- コンテンツ部分を作成
- ファビコン設定
本書をここまで学習してきた人なら、スムーズに制作できるでしょう。
ファビコンとは、ページのタブに表示されるアイコンです。

背景画像を画面いっぱいにする方法
背景画像を画面いっぱいに表示します。
header部分とその下の部分をdivで囲い、そのdivにclassを付与し、その部分に下記のようなCSSを適用させます。
.bg {
background-size: cover;
background-position: center top;
background-repeat: no-repeat;
}
head、header、navタグ内に記述するコード
head、header、nav、bodyタグを使用しますが、それぞれその中に何を記述すべきかを知っておきましょう。
headタグの中には、少なくとも、meta、title、link(CSSを読み込むためのもの)タグを記述します。
headerタグの中には、ロゴ、navタグなどを記述します。
navタグには、メニューのリストを記述します。
「2カラムのWebサイト制作」の要点
CHAPTER 5 「2カラムのWebサイトを制作する」では、Webサイト制作における「2カラム」とは何か、 2カラムページの作り方について学習します。
この章で特に押さえておくべき要点は以下の3つです。
- 2カラムページの制作の手順
- コンテンツの横並び設定方法
- レスポンシブ対応方法
Webサイトにおける、2カラムとは、縦に2つに分かれたレイアウトのことです。
ほとんどがメインとなるコンテンツが大きくあり、サイドに細長い領域があるというものになっています。
今、ご覧になっている本ブログはまさに2カラムのレイアウトとなっています。
メインがブログの本文、右サイドにプロフィールなどのコンテンツがあります。メインの幅の方が大きくなっています。
2カラムページの制作の手順
2カラムページの制作手順は以下の通りです。
- ページ最上部の見出し作成
- footer作成
- レイアウトの設定
- メインエリアのコンテンツ作成
- サイドバー作成
- レスポンシブ対応
コンテンツの横並び設定方法
ここで特に押さえておきたいのが、レイアウトの設定です。
2カラムのレイアウトは、メインとサイドのコンテンツが横並びになるので、CSSではFlexboxを使って、横並びにします。
.contents {
display: flex;
justify-content: space-between;
}
親要素にflexを指定すると、子要素が横並びになります。
justify-content: space-between; は、コンテンツ同士を両端に位置させます。
レスポンシブ対応方法
レスポンシブ対応とは、ブラウザ画面の幅によって、レイアウトを変化させて表示させる対応のことを指します。
パソコンとスマホのレイアウトが異なるサイトをよく見かけると思いますが、それがレスポンシブ対応です。
本ブログもレスポンシブ対応しています。
パソコンの人はブラウザの幅を極端に縮めてみてください。ある幅になったら、レイアウトが1カラムになります。
レイアウトの変化のバリエーションは以下の通りです。
- カラム数を減らす
- 表示するナビゲーションの数を減らす
画面の大きさによって、文字の大きさを変えたり、スマホ用の画像に入れ変わるようにしたりすることもあります。
レスポンシブ対応の方法は下記の通りです。
- viewportの設定
- メディアクエリーを適用
- レイアウトのパターンを増やす
viewportの設定は、HTMLファイルのmetaタグに書きを記述すればOKです。
<meta name="viewport" content="width=device-width, initial-scale=1">
これを書かないと、スマホで見ても、パソコンと同じように表示され見にくくなります。
メディアクエリーは、画面サイズによって、適用するCSSを切り替える機能です。
例えば、画面サイズが700px以上か、未満かで適用するCSSを切り替えることができます。
メディアクエリーは以下のように記述します。
@media (max-width: 700px) {
p { color: red; }
}
この場合、画面が0〜700pxのときにpタグの文字が赤くなります。
レイアウトのパターンを増やす
メディアクエリーを利用して、レイアウトのパターンを増やします。
パソコンでは2カラムで表示するけど、スマホでは1カラムで表示するとか、
パソコンではメニューを表示させるけど、スマホでは、非表示にして、ボタンをクリックすると表示されるようにするとか、
色々考えられます。
「タイル型のWebサイト制作」の要点
CHAPTER 6 「タイル型のWebサイトを制作する」では、Webサイト制作における「タイル型レイアウト」とはどんなレイアウトか、 タイル型ページの作り方について学習します。
この章で特に押さえておくべき要点は以下の2つです。
- タイル型ページの制作の手順
- CSSグリッドの使い方
タイル型レイアウトとは、画像やタイル型の要素並べたレイアウトのことです。
ショッピングサイトでよく見かけます。
タイル型ページの制作の手順
タイル型レイアウトの制作の流れは以下の通りです。
- ファーストビューの作成
- タイル型レイアウトの作成
- レスポンシブ対応
ここまで学習してきた人なら、ファーストビューは今までの知識で作れます。
タイル型レイアウトはCSSグリッドというものを使います。(後述します。)
レスポンシブ対応をして、画面サイズによって、要素のサイズや1行で表示される数を変更するようにします。
CSSグリッドの使い方
タイル型レイアウトを作成する際に、便利なのが「CSSグリッド」です。
CSSグリッドは、 display: grid; を使用し、要素をタイル状に並べることができます。
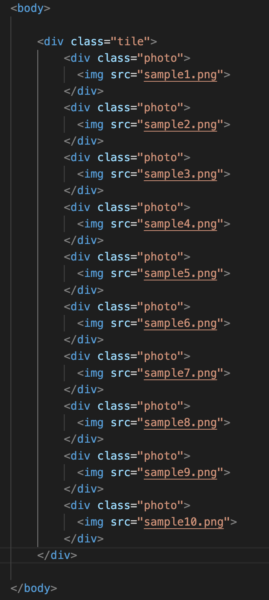
HTML

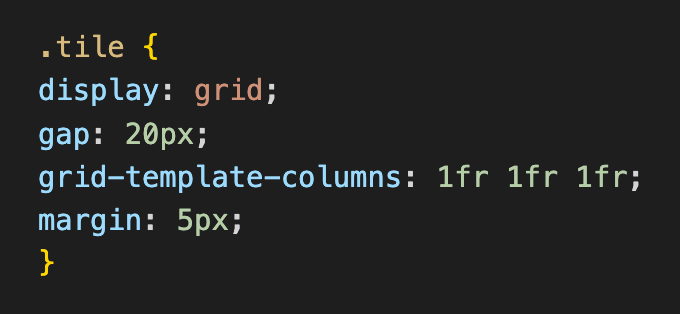
CSS

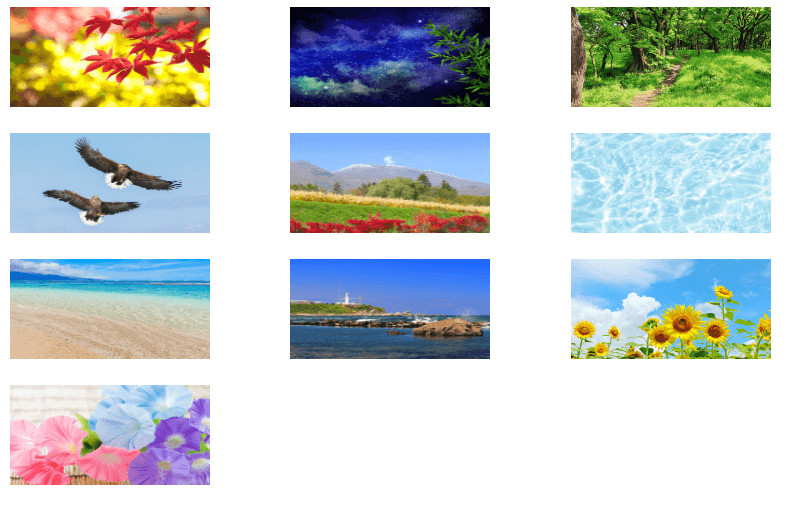
結果

画面の幅を広くしたり、狭めたりしても、要素は必ず3列に並びます。
4列にしたければ、下記のように「1fr」を付け足せばOKです。
grid-template-columns: 1fr 1fr 1fr 1fr;

「外部メディア」の要点
CHAPTER 7の「外部メディアを利用する」では、Webサイト制作でよく利用する外部メディアについて学習します。
この章で特に押さえておくべき要点は以下の2つです。
- お問合せページの制作手順
- 外部メディアの種類
お問合せページの制作手順
お問合せページの制作手順は以下の通りです。
- フォームの設置
- 地図を設置
- SNSを設置
- レスポンシブ対応
お問合せページは、個人情報の入力スペースはもちろん、お問合せ先の情報を掲載します。
外部メディアの種類
外部メディアとは、Twitter、Facebook、YouTube、Instagramなどのことです。
SNSには、Webサイトに載せる用のコードが生成できるので、それを貼ります。
例えば、Twitterなら下記のようにTwitterのボタンを貼ることができます。
読んでみた感想について
いかがだったでしょうか?
今回は、HTML&CSSとWebデザイン入門講座のポイントを絞って紹介しました。
紹介したポイントは、現役エンジニアの僕が実務で大切だと思う内容です。
しっかりと押さえておけば、実務でも活躍できるエンジニアに早くなることができるでしょう。
この本の僕のレビュー記事については下記をご覧ください。
-

マナのHTML&CSSとWebデザイン入門講座本の勉強法と感想レビュー
広告 今回はこのような疑問を持っている人向けの記事です。 以前、HTML&CSSとWebデザイン入門講座の本の重要ポイントを紹介しました。 それらを重点的に理解するようにしたら、HTML、CSSは早く ...
続きを見る
もちろん、今回紹介した内容がこの本の全てではありません。
全て自分の中で落とし込むことができれば、HTML、CSSの技術は実務では自信を持って仕事をしても良いでしょう。
下記から購入ができます。
CSSに関しては、勉強し出すと奥が深いですし、ややこしい内容もあります。
特にややこしいと思うことは下記の記事でまとめていますので、CSS勉強中の方はぜひご参考ください。
-

CSSの入れ子のルールと書き方まとめ!複数クラス・タグに効かないパターン
今回はこのような疑問を持っている人向けの記事です。 そんな称号ないですが(笑) CSSを初めて触ってから10年近く経って、そう言えるくらいまでになったと自負しております。 特定のクラスやタグにCSSを ...
続きを見る
-

【入門】SCSS・SASSの書き方と違いは?環境構築とコンパイル方法を解説!
広告 今回はこのような疑問・願望を持っている人向けの記事です。 僕は、2019年にプログラミングスクールに通ったのち、Webサイトやシステムを構築するITエンジニアに転職しました。 最近、SCSSを実 ...
続きを見る
HTMLやCSSを勉強するなら、プログラミングスクールで効率良く学習するのもありです。 HTML、CSSが学べるスクールは下記の記事でも紹介しています。
-

未経験エンジニアのためのプログラミング&デザインスクールまとめ一覧
今回の記事はそんな悩みを持っている人に向けた記事です。 2019年に実は、プログラミングスクールをまとめた記事を書きましたが、あくまで2019年に存在していたプログラミングスクールで僕が調べることがで ...
続きを見る
YouTubeもやっています!エンジニア関連の動画は下記からご覧ください。
HTML勉強中の人におすすめ記事紹介
この記事を読んでいる人は、HTML初心者で勉強中の人もいると思います。
そのような方は、関連記事も以下に載せておくので、ぜひ参考にご覧頂けたらと思います。
-

HTML文法のエラーチェックをブラウザのチェッカーツールで確認する方法
今回はこのような悩みを抱えている人向けの記事です。 HTMLに触れたことがある人なら、一度は、HTMLの文法でエラーになったことがあると思います。 ルールに沿わないコードが1ヶ所でもあると、思った通り ...
続きを見る
-

【言語・技術別】Webエンジニアのためのおすすめ学習本・サイトまとめ
広告 この記事はそのような疑問を持っている人に役立つ内容となっています。 このページを見ている人は、これからエンジニアになろうと思っている人、もしくはエンジニアとして勉強をしている人だと思いますが、エ ...
続きを見る