
- ぷよぷよプログラミングやってみたい!
- でもIT知識が全然ない!
- ぷよぷよプログラミングを始めるのに必要な知識を知りたい!

今回はこのようなことを考えている人向けの記事です。

どうも!プログラマーの てぃかし です!
ぷよぷよプログラミングとは、アクションパズルゲーム「ぷよぷよ」を題材にしたプログラミング学習ができる教材です。
冊子に記載されたコードを書き写すことで、プログラミングに慣れ親しむことができるので、特に子供の教材として人気です。
以前、ぷよぷよプログラミングの始め方・やり方について解説しました。
-

ぷよぷよプログラミングの始め方・動かし方・遊び方と改造・実行方法解説
今回はそんな疑問をもっている人向けの記事です。 プログラミングはやったことがない人からすると難しいイメージがあります。 よくわからない文字列が何行にも渡って書いてあるのをみて、 「自分には到底わからな ...
続きを見る
この記事の通りに進めることで、ぷよぷよプログラミングをスムーズに学習できます。
しかし、ぷよぷよプログラミングの教材の中で出てくる語句や用語についてよくわからず、あまり意味がわからず学習を進めてしまう人もいるようです。
それでは、せっかく勉強したのにもったいないです。
ただ、文字を入力するだけでもプログラミングに慣れ親しむことができますが、学習中に出てくるIT系の用語や語句について知っておいた方が絶対良いです。
今回は、ぷよぷよプログラミングの教材で出てくる用語や語句をエンジニア経験のある僕が小学生でもわかるように簡単な言葉で解説します。(わかりやすさ重視のため簡略化して説明します。)
- ぷよぷよプログラミングをこれから始めようと思っている人
- ぷよぷよプログラミングを教材として子供たちに教える人
特にこのような人はぜひこの記事を参考にしてください。
プログラミング
プログラミングとは、
「コンピュータに行わせる処理を記述したもの(プログラム)を作成すること」
です。
このプログラムは、人間が作成します。
プログラムは、基本的に英語で書きます。
ぷよぷよプログラミングでは、お手本が用意されていますが、基本となるファイルである「index.html」には、下記のように文字が記載されています。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta http-equiv="Content-Security-Policy" content="default-src * data: gap: content: https://ssl.gstatic.com;
style-src * 'unsafe-inline'; script-src * 'unsafe-inline' 'unsafe-eval'">
<title>ぷよぷよプログラミングを体験してみよう! </title>
<script src="components/loader.js"></script><以下略>
アルファベットがずらずらと並んでいます。
プログラミングとは何か?もう少し詳しく知りたい人は、下記の記事をご参考ください。
-

プログラミングとは?仕事と小学校での違いをわかりやすく簡単に解説
広告 もしかして今、この記事を読んでいる人はこんなこと考えていませんか? 今回の記事は、冒頭の疑問を解決するような内容となっています。 プログラミングについて具体的に知りたい、子供にわかりやすく簡単に ...
続きを見る
ソースコード
このような文字の集まりを「コード」、「ソースコード」、「ソース」と呼んだりします。
ソースコードは、プログラムの設計図のことです。
コーディング
コードを打つことをコーディングと言います。
ぷよぷよプログラミングの教材で出てくる用語なので覚えておきましょう。
写経
コーディングと似たような意味で「写経(しゃきょう)」という言葉があります。
コーディングは、ソースコードを書くことです。
写経は、書き写すことです。何かを見ながらコーディングすることをぷよぷよプログラミングでは写経と言っています。
HTML
先ほど、例に挙げた「index.html」は「HTMLファイル」というものです。
HTML(エイチティーエムエル)とは、HyperText Markup Language(ハイパーテキストマークアップランゲージ)の略で、インターネット上のページを表示するためのものです。
HTMLファイルに記載した内容がページに現れます。
例えば、
<p>おはよう</p>
と書くと、
おはよう
と表示されます。
ちなみに、ぷよぷよプログラミングの教材では、「HTML5」と書かれていますが、「5」はバージョンのことです。
Webページ
インターネット上のページのことを「Webページ(ウェブページ)」と呼んだりします。
今見てるページもWebページです。
Webとは、World Wide Web(ワールドワイドウェブ)の略です。
JavaScript
JavaScript(ジャバスクリプト)とは、インターネット上のページに動きをつけるためのプログラミング言語です。
HTMLファイルの中に<script>というタグを入れて、そのタグの中にJavaScriptを書くパターンと「xxx.js」といったファイルの中にJavaScriptを書くパターンがあります。
ぷよぷよプログラミングでもJavaScriptは使われていますが、仕組みは小学生くらいの子供には理解が難しいかと思います。
なので、ぷよぷよプログラミングでは、そこまでJavaScriptの理解はできなくても良いと思います。
JavaScriptのコードの中の一部をいじって、ぷよぷよを動かせたら上出来でしょう。
CSS
CSS(シーエスエス)は、Webページを装飾するためのものです。
HTMLとセットで使用されます。
HTMLの中に目印になるclass(クラス)といったものを書いておいて、そのclassの文字や背景を赤くするなどといったことができます。
例えば、HTMLに
<p class="apple">りんご</p>
と書いておいて、CSSで
.apple { color: red; }
と書くと、「りんご」という文字が赤くなります。
HTMLやCSSについては下記の記事でも説明しているので、興味のある人はこちらもご参考ください。(HTML、CSSの基礎は理解している人向けの記事です。)
-

【初心者学習】要約!HTML&CSSとWebデザイン入門講座本をエンジニアが解説
広告 今回はこのような疑問を持っている人向けの記事です。 これからプログラミングを学ぼうと思った時、大多数の人は、最初にHTMLとCSSを学びます。 HTML、CSSは、マークアップ言語と呼ばれる言語 ...
続きを見る
Windows・Mac・Chrombook
ぷよぷよプログラミングで必要な物として、
Windows、Mac、Chrombook のいずれかのPCまたはスマホ
が必要であるという記載があります。
これらは、パソコン(PC)の種類のことです。(「OS」とも言います。)
パソコンは、これら以外のものを使用している人はほぼいないでしょう。
なので、ぷよぷよプログラミングをする上ではあまり気にすることはありません。
読み方は、Windows(ウインドウズ)、Mac(マック)、Chormbook(クロムブック)です。
iOS・Android・タブレット
iOS・Android・タブレットも使用できると記載があります。
iOSは、iPhoneのスマホ
Androidは、Androidのスマホ
タブレットは、少し大きなスマホ
だと考えてもらっても構いません。(厳密には違いますが。)
これらを使ってもぷよぷよプログラミングを学習することは可能ですが、
やはり学習するならパソコンを使うのがおすすめです。
両手でタイピングする練習にもなるからです。(「タイピング」は、文字を打つことです。)
ブラウザ
「ブラウザ」あるいは「ウェブブラウザ」とは、パソコンやスマホを利用してインターネットのページを見るためのソフトです。
GoogleChrom、Mozilla Firefox、Microsoft Edge、Safariなどがあります。
どれも無料でインストールができます。あるいは最初からインストールされいます。
ぷよぷよプログラミングはブラウザ上で操作ができます。
メールアドレス
ぷよぷよプログラミングを始める上で必要な物の1つとして、メールアドレスがあります。
メールを送ったり、受け取ったりするためにメールアドレスは必要ですが、
ぷよぷよプログラミングに登録するためにもメールアドレスは必要です。
メールアドレスは、GmailやYahoo!メールなどがありますが、Gmailは他のサービスでもよく使うので、メールアドレスをまだ持っていない人は、Gmail(Googleのメール)を作っておきましょう。
Gmailの作り方は、下記の記事をご参考ください。
-

Gmailの始め方と基本的な使い方&便利技(PC編)|新人・初心者向け
今回はこのようなことを考えている人向けの記事です。 スマホの普及率が年々高くなり、LINEなどのコミュニケーションアプリで連絡を取る人が多くなってきていますが、電子メールを使用する場面はまだまだ健在で ...
続きを見る
英数字半角
英数字半角は、
abcdefghijklmnopqrstuvwxyz1234567890
といった文字です。
プログラミングでは、基本的に英数字半角を使用します。
全角を使用するとエラーになります。
よく間違えることとして、数字の半角と全角があります。
1234567890
↑これは半角ですが、
1234567890
↑これは全角です。
パソコンやスマホによって、半角、全角の切り替えの仕方は異なるので、自分の持っているパソコンあるいはスマホがどのように半角と全角を切り替えるのか調べておきましょう。
プログラミングするときの基本となることであり、初心者がつまづきやすい所でもあるので、注意しましょう。
大文字・小文字
プログラミングでは、大文字と小文字を区別することがあります。(区別されないこともあります。)
自分のパソコンでの大文字、小文字の打ち方を知っておきましょう。
基本的には普段は、小文字を入力し、大文字を使用したいときだけ「shift」ボタンを押しながら、文字を入力したら大文字が打てるように設定されているかと思います。
インデント
インデントとは、字下げのことです。
プログラミングは、改行してコードを入力していきます。
別に改行しなくてもプログラムは動くのですが、人間が見てわかりやすいように改行を入れます。
ただ、改行を入れるだけでなく、行の最初に空白を入れることで、コードのまとまりが理解しやすくなります。
この行の最初に入れる空白のことを「インデント」と言います。
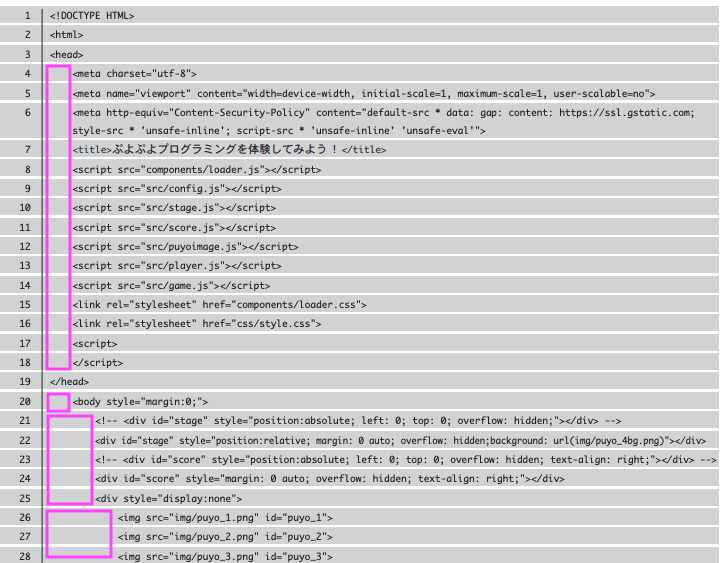
下記はぷよぷよプログラミングのサンプルコードのindex.htmlですが、空白があります。(ピンクの箇所)

これは見やすくするために入れてます。
インデントがあっても、なくても、プログラムの動作は同じです。
コメント「//」
プログラミングにおいて、「コメント」と言えば、コードに記述する説明文のようなものを意味します。
「このコードは〜の役割をしているよ!」といったことをコメントとして、残しておけば、他の人が見てもコードの意味をすぐに理解できます。
コメントがなければ、どういう仕組みなのか理解するのに結構時間がかかることもあります。
自分が書いたコードであっても、数ヶ月もすれば、何のために書いたコードか忘れていることがあります。
そういう時に備えて、未来の自分にコメントを残すという人もいます。
コメントの書き方はルールがあり、そのルールを守れば、そのコメントはプログラム上では無視されます。なので、何を書いてもいいのです!
コメントの仕方は、扱うプログラミング言語によって異なります。
htmlでは、
<!-- コメント -->
と書きます。(「コメント」の部分に好きな文字を書く)
JavaScriptでは、
// コメント
と書いたり、
/* コメント */
と書いたり、
/*
コメント
コメント
*/
と書いたりします。
ぷよぷよプログラミングのサンプルコードにもコメントが書かれていますが、
「何だこれ?こんなの書いてあるのにプログラムは動くのかー?」
など思わないようにしてくださいね。
IDE(統合開発環境)
IDEとは、プログラミング言語を書くためのメモ帳のようなものです。
Visual Studio、Xcode、Atomなどがあります。
ぷよぷよプログラミングでは、「MonacaクラウドIDE」 という専用のIDEを使用します。
ブラウザ上で使用ができるので、面倒な設定はほぼ不要で始められます。
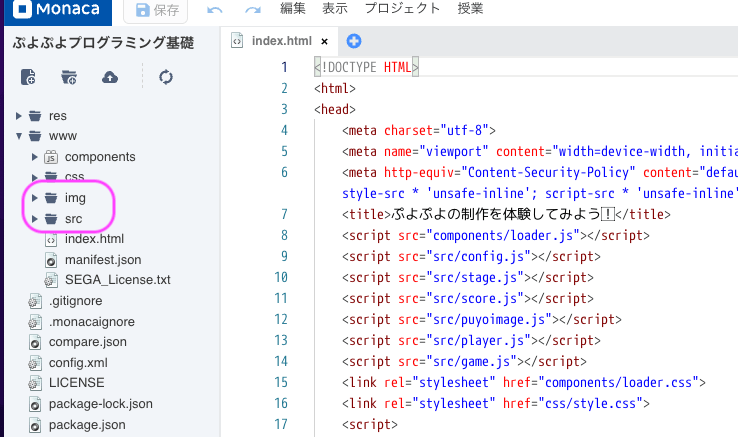
img・src
MonacaクラウドIDEを開くと、img、srcといったフォルダがあります。

「img」は「image」のことで、画像を指します。
「img」というフォルダに画像を入れるという決まりはありませんが、たいてい「img」「image」などといったフォルダ名にします。
「src」は「source」のことです。
sourceとは、外部から読み込む資源(ファイル)などの所在を意味します。
ぷよぷよプログラミングではsrcフォルダには、JavaScriptのファイル「jsファイル」が入っています。
png
imgフォルダの中には、「●●●.png」といったファイルがあります。
これは画像です。
画像は他にも、jpg、jpeg、といったものがあります。
セミコロン ;
セミコロンとは、「;」の記号のことです。
セミコロンは、CSSでよく使われています。
一つ記号がないだけで、エラーを引き起こすので侮れません。
ちなみに「:」はコロンです。
ショートカットキー
ショートカットキーは、操作を短縮するためのボタン操作です。
例えば、
【Ctrl+C】 コピー
【Ctrl+V】 貼り付け
【Ctrl+Z】 元に戻す
などがあります。
パソコンの種類によってどのボタンを押すかは異なるので、ショートカットキーを知りたい人は、調べておくと良いでしょう。
おすすめプログラミングスクールとおすすめ記事
今回は、ぷよぷよプログラミングの用語をプログラマーが小学生でもわかるように解説してみました。
今回解説した内容は、ぷよぷよプログラミングをする人はもちろん、これからプログラミングを勉強してみようと思っている人は、ぜひ知っておきたい内容です。
本記事をお気に入り登録して、また復習することをおすすめします。
プログラミングを本格的に勉強したい子供、または勉強させたいと思っている保護者の方は、下記の子供向けのおすすめプログラミングスクールの記事もご参考ください。
-

小学生・中学生向けプログラミング教室まとめ!オンライン学習の料金相場と内容
広告 今回はそんな疑問を持っている人向けの記事です。 プログラミングは、2020年から文部科学省の学習指導要領の改定の一環として、小学校で必修化されています。 プログラミングを学習して、プログラミング ...
続きを見る
-

東京都のプログラミングスクール・教室おすすめまとめ一覧(大人&子供向け)
今回はこのように東京都のプログラミングスクールを探している人向けの記事です。 今回は、東京都にある大人向け&子供向けのプログラミングスクール・教室ついてまとめました。 東京都民や東京に定期的に ...
続きを見る
-

大阪府のプログラミングスクール・教室おすすめまとめ一覧(子供向け&大人向け)
今回はこのように大阪府内のプログラミングスクールを探している人向けの記事です。 今回は、大阪府にある子供向けと大人向けのプログラミングスクール・教室ついてまとめました。 大阪府民や大阪に定期的に通って ...
続きを見る
-

北海道のプログラミングスクール・教室おすすめまとめ一覧(大人&子供向け)
広告 今回はこのように北海道のプログラミングスクールを探している人向けの記事です。 今回は、北海道にある大人向け&子供向けのプログラミングスクール・教室ついてまとめました。 北海道民でプログラ ...
続きを見る
本記事を読んだ人は、以下の記事もおすすめです。そちらもぜひご覧ください。
-

子供がプログラミングを学ぶのは意味ない?小学校で学習する内容とは
今回はそんな疑問を持っている人向けの記事です。 2020年から文部科学省の学習指導要領の改定の一環として、小学校でプログラミングの授業が必修化されました。 これを聞いて、将来、入試などにプログラミング ...
続きを見る
-

プログラミング言語ランキングまとめ【おすすめ・特徴・年収一覧】
今回はこのような疑問を持っている方に役立つ記事となっています。 突然ですが、皆さんはプログラミング言語、何を使ってますか? 「もうすでに使ってるよ」という人もいれば、 これからプログラミングを勉強する ...
続きを見る
-

プログラミングにおすすめなパソコンはMacBook?Windows?メリットデメリットを紹介
今回はそんな悩みを解決する記事となっています。 どうも、MacもWindowsも使っている てぃかし です。 皆さんパソコン使ってますか? これからパソコン買う人、買い替える人もいると思いますが、パソ ...
続きを見る
-

【初心者おすすめ勉強法】オンラインのプログラミング学習サイトまとめ(無料&有料)
広告 今回はそんな疑問に答える記事となっています。 プログラミングを勉強しようと思った時、学習サイトを利用することが多いと思います。 今回は、おすすめの学習サイトはもちろん、学習サイトを使ってどのよう ...
続きを見る