広告

- 社内でSCSSを使うことがルールになっている。
- CSSで事足りる気がするけど、SCSSは必要?
- SASSとSCSSの違いって何?
- SCSSの具体的な始め方・使い方を知りたい。
- SCSS勉強におすすめな入門書はある?

今回はこのような疑問・願望を持っている人向けの記事です。

どうも!現在、現場でSASS・SCSSを使用して、WEBサイト構築を行なっている てぃかし です。
僕は、2019年にプログラミングスクールに通ったのち、Webサイトやシステムを構築するITエンジニアに転職しました。
最近、SCSSを実務で使う場面があり、必要に迫られ、再度、勉強したことを見直しました。
そこで気づいた初心者のつまづきポイントや、知っておいた方が良いことを備忘録がてら本記事にまとめました。
エンジニア転職を目指している人でSCSSを今まさに勉強している人や、社内でSCSSを使うことになっている人はぜひ参考にしてもらいたい内容です。というか、初心者の時の自分が知りたかった内容を書きました。
この記事を見れば、SCSS・SASSの疑問はかなり晴れて、スッキリする内容になっています。
CSSの入れ子について理解が深いとSassについて理解しやすくなるので、下記の記事も併せてご参考ください。
-

CSSの入れ子のルールと書き方まとめ!複数クラス・タグに効かないパターン
今回はこのような疑問を持っている人向けの記事です。 そんな称号ないですが(笑) CSSを初めて触ってから10年近く経って、そう言えるくらいまでになったと自負しております。 特定のクラスやタグにCSSを ...
続きを見る
Sassとは

SASSやSCSSとは何かを説明する前に、「Sass」とは何かを知る必要があります。
Sassとは、スタイルシート(CSS)の拡張言語です。
Sassの記法の中に、SASSとSCSSがあります。
Sassは「サス」と読みます。
SASSとは
SASSとは、Sass構文の1つです。
CSSでWebページのスタイルを設定できますが、CSSよりも効率良く記述することができます。
SASSを活用することで、四則演算、変数、関数なども使ってCSSを記述することができます。
「Syntactically Awesome Stylesheets」の略で、日本語にすると「構造的にすばらしいスタイルシート」という意味です。
SASSの読み方は「エスエーエスエス」です。
SCSSとは
SCSSとは、SASSと同じく、Sass構文の1つです。
用途はSASSと同じく、CSSを効率的に記述するための記法です。
SCSSは、SASSと比べ、CSSの書き方に似ています。
{ }でブロックを作り、そのブロックの中にプロパティとその値を記述します。
そして文末に「;」を使います。
SCSSの読み方は「エスシーエスエス」です。
SCSS・SASSで何ができる?(メリット)

SCSS・SASSでは何ができるのでしょう?
先ほども書いた通り、CSSを効率良く書くことができます。
書き方については、後で説明しますが、下記のようなメリットがあります。
- HTMLで親子関係になっている要素を入れ子(ネスト)にすることで記述量を減らせる
- 変数や関数等を使って共通の値や処理を使いまわすことができる(メンテナンス性が高くなる)
- if構文で条件分岐ができる
- for、while、eachなどでループ処理ができる
CSSしか使ったことがない人は、最初はわからないこと、つまづくこともあると思いますが、慣れたら、断然SCSSもしくはSASSの方が良いので、多くの現場で使用されています。
SASS(SCSS)は必要ない?
CSSがあるから、SASS(SCSS)は必要ないのでは?
そう思う人もいるでしょう。
でもそれは、Sassをよく使ったことがない人によく見かけます。
というのも実は僕もそうだったんです。
実際にWebサイト表示で必要なのはCSSファイルなので、わざわざSassの書き方を覚えなくても良いだろうと思っていたのです。
しかし、現場で実際にSassが使われていたら、それに従わなければいけません。
必要に迫られて、Sassを使うことになると、確かに効率良くCSSを書くことができると実感します。
メリットのところでもお伝えしましたが、メンテナンス性も高いです。
Webサイトには共通のデザインが複数あることが多いです。
デザインの色を変えるとなった時に該当箇所のCSSを1つ1つ変更していては時間も手間もかかります。
SassでCSSを作っていたら、Sassファイルを1ついじるだけで、その大変手間な作業がすぐに完了します。
プログラミングスクールでは、Sassは少し勉強する程度もしくは全くカリキュラムにないというところもあります。
しかし、サイト制作の現場では、ほぼ必ず使用されているので、その方面に進む人は、SASSもしくは、SCSSの知識は必要であると言えます。
実際にSASS、SCSSの有用性についてアンケートを取っている人がいたので、下記に引用します。
WEB系の人にアンケートです
sassやscssに関して
IE非対応でも良ければ今はプレーンなcssでも変数が使えるわけですけども、それでもsassやscssは有用性が高いですか?
— 新城トウマ (@touma_vsop) January 14, 2021
アンケートの投票数は13と少なめですが、有用性が高いと回答した人は69.2%です。
CSS・SCSS・SASSの違い
ここまで読んでくれた人なら、もうCSS、SCSS、SASSの違いはだいたい理解されたと思いますが、まとめておきます。
CSSを効率良く書けるCSSの拡張言語として、Sass(サス)があります。
Sassは、SASS記法とSCSS記法の2つがあります。
Sassを使用しても、あくまでサイトのスタイルは、CSSが読み込まれています。
SCSSもしくはSASSファイルに記述したものが変換されてCSSファイルが生成されます。(コンパイルについては後述します。)
SASSとSCSSの主な違いは下記2つです。(逆に言うと、それ以外の違いはない。)
SCSS・SASS違い①記法の違い
具体的な違いとして、一番に挙げられるのが記法の違いです。
例として「message」というclassを使って記述。
HTML
<div class="message">
<p>あいうえお</p>
</div>
CSSの書き方
.message {
font-size: 30px;
}
.message p {
color: red;
}
SCSSの書き方
.message {
font-size: 30px;
p {
color: red;
}
}
SASSの書き方
.message
font-size: 30px
p
color: red
記述量は、SASSが一番少ないですが、CSSに慣れている人は、SCSSの方が理解しやすいかと思います。
SCSS・SASS違い②拡張子の違い
CSS、SCSS、SASSファイルの拡張子はそれぞれ、「.css」「.scss」「.sass」です。
拡張子を間違えると、それぞれのそのファイルだと認識されないので、注意しましょう。
SCSS・SASSの変数の書き方は同じ
CSSでは変数は使えません。
SCSS、SASSでは変数は共に使えます。
変数の宣言方法、使い方は、同じです。
SCSSは下記のように記述します。
$main-red: ##ff0000;
.message {
background-color: $main-red;
}
SCSS・SASSどっちが主流?
SCSSとSASSどっちが現場で主流となっているのか?
これから初めて現場に入るという方は、どっちを勉強しておけば良いか迷うと思います。
世に出てきた順番としては、最初に作られたのがSASS記法です。その後に作られたのがSCSS記法です。
結論を言うと、現場でよく使われているのは、
SCSS
です。
どれくらいの割合かは、TwitterなどのSNSでも話題になることがあり、実際にアンケートを取っている方がいます。
【アンケート】コーディングもするデザイナー、フロントエンドのみなさま、Sassを書く時scssとsassどっちで書いてますか?
いまとても気になってるので、協力いただけたら幸い。ついでに理由も教えてくれたらうれしいです🙏
ちなみにわたしはscssで書いてます😃— kanro✨Character Animator (@kanrame) February 28, 2019
投票数は178票で80.3%の人がSCSSを使っていると回答しています。
そもそもSassを使わず、CSSを使っている人の割合についてもアンケートしてる方がいます。
どっち派!?
— せきゆおう🥙Web制作のあれこれ発信する人 (@wurst_design) January 17, 2022
464票でSCSSが39.9%、SASSが10.1%、CSSが19.8%です。SCSS:SASS:CSS = 4 : 1 : 2 という感じですね。
デザイナーのみなさま!sass、scss使ってコード書いたりしますか?
該当するものがない場合リプライで書いていただけると幸いです。
参考にさせてください!今後、記事書く時に意識したいなーと思ってます。3日間くらいでいいかな。初アンケートでわからないマンです。ぷるぷる
— たじま🍑マーケティングとデザイン (@DesignHumore) October 25, 2016
こちらはデザイナーに向けたアンケートですが、Sassは使っていない人も結構多いようです。この結果からは断言できませんが、コーディング作業も担っているデザイナーは5割程度の方がSassを使っていると思われます。
SCSSかSASS、どっちを選べばいい?
SCSSかSASSどっちを選べば良いかは人それぞれです。
現場がどっちを使っているかで決まりますが、自分で自由に決めても良いなら、迷う人もいるでしょう。
SCSSは、CSSに似た書き方なので、とっつきやすいと思います。
しかし、記述量はSASSの方が少ないので、コーディングの速さや読み込み速度はSASSの方が速いです。(とはいえそこまで気になるほどの差はないと思います。)
個人的には、SCSS を使いたいですね。
理由としては、やはりCSSと見比べた時に比較がしやすいし、多くの人が採用しているからです。
SCSS、SASSを使うにはコンパイルが必要
SCSS、SASSを使うには、コンパイルという作業が必要になります。
SCSSまたはSASS記法でファイルを作り、それをコンパイルして、CSSファイルが生成されます。
そのCSSファイルが読み込まれることになります。
コンパイルとは?
コンパイルとは、プログラミング言語で書いたプログラムをコンピュータが実行可能な形に変換することです。
コンパイルは、ソフトで行われ、そのソフトウェアをコンパイラと言います。
Sassで記述されたファイルをコンパイルして、CSSファイルを出力するということをします。
Sassをインストールして、Sassコマンドを使うことで、コンパイルをすることもできますが、
Visual Studio Codeを使っている場合は、Live Sass Compiler というプラグインを使ってもSassのコンパイルができます。
SCSS、SASSの導入方法
ここでは、SCSSをコンパイルする前準備として4つの方法があります。
- Dart Sass を使用
- LibSass を使用
- Ruby Sass を使用
- Live Sass Compiler を使用
普段、Visual Studio Codeを使っているなら、Live Sass Compilerを導入して、コンパイルするのが簡単でおすすめです。
Ruby SASSはサポートが終了しているので、おすすめできません。
使うなら、公式も推奨しているDart Sassか、エディタ上で手軽に扱える Live Sass Compilerがおすすめです。
とはいえ、現場では何を使っているのか、何を使えば良いのか、を責任者に確認の上、ご使用ください。
詳しいインストール手順は、ネット上に山ほどあるので、ここでは、Live Sass Compilerと公式が推奨しているDart Sassとの大まかな導入方法だけ記載しておきます。
Visual Studio CodeのLive Sass Compilerの導入・環境構築方法
Live Sass Compilerを設定すると、Sassファイルを作ったら、自動でコンパイルしてCSSファイルを出力してくれます。
コマンド操作が苦手な人は、こちらの方法がおすすめです。
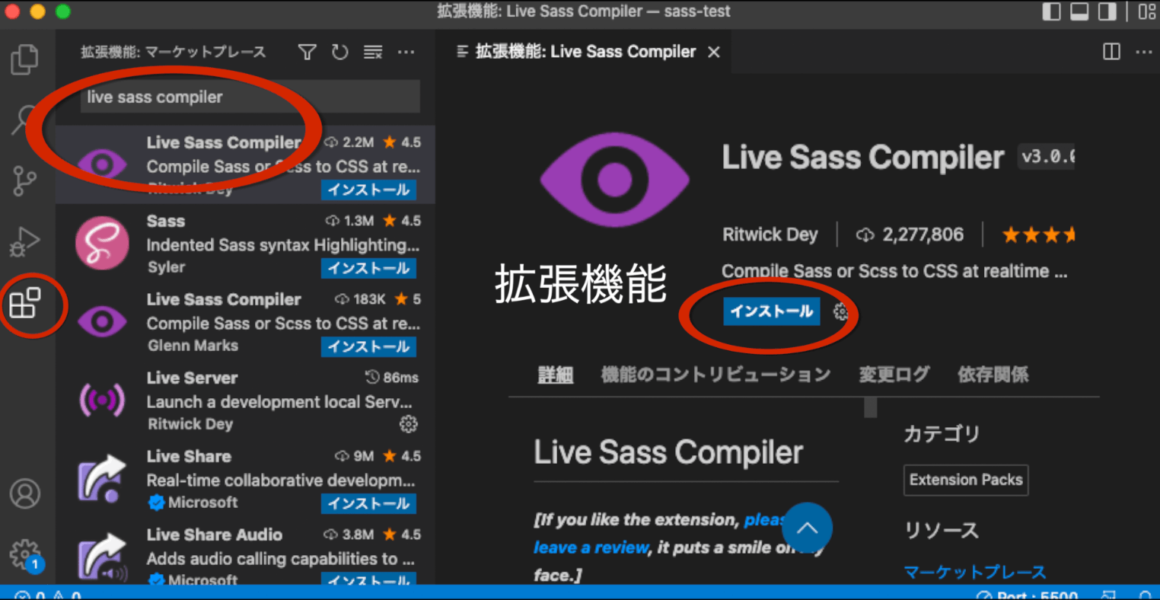
導入方法は、Visual Studio Codeをインストールし、Visual Studio Codeの拡張機能メニューから、「Live Sass Compiler」を検索して、「インストール」をクリックします。

変換方法は後ほど。
Dart Sassの導入方法
Dart Sassとは、SassをCSSにコンパイルするための実行環境です。Dart言語で書かれた最新の実行環境。公式推奨環境です。
Macユーザーの導入の手順としては、ターミナルでHomebrewを使ってインストールします。
Windowsユーザーの導入の手順としては、ソフトウェアマネージャであるChocolateyをインストールし、これを利用してSassをインストールします。
SCSSをコンパイルしてCSSに変換する手順
では、実際にSCSSファイルを作成し、そのファイルを CSSファイルにコンパイルするということをしていきます。
Live Sass Compilerを使ってコンパイルする手順
Visual Studio Codeを開きます。
どこのディレクトリでもいいので、「ファイル名.scss」というファイルを作成します。(「ファイル名.css」は作らなくてもOK)
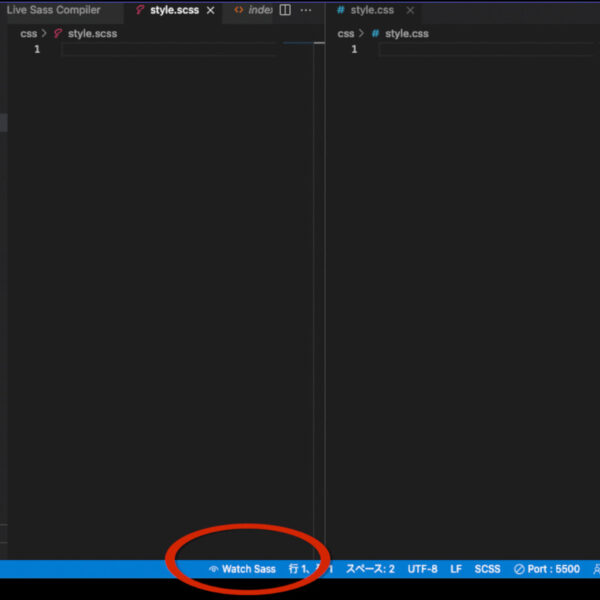
下方にある「Watch Sass」をクリックします。

クリックすると、「Watching...」と表示されますので、そうなれば準備OK。
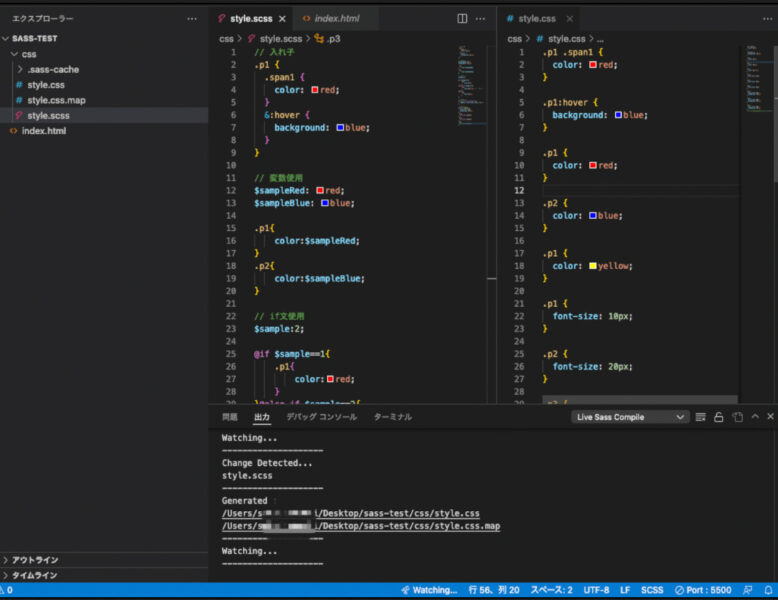
「ファイル名.scss」というファイルを作成し、そこにSCSSを記述し、保存をすると、「ファイル名.css」が出力されます。(上の図では元々、style.cssを作ってありますが、なければ自動で作成されます。)

左の「style.scss」は、SCSSファイルです。右の「style.css」は出力されたCSSファイルです。
SCSSファイルを書き換えて、保存するたびにCSSファイルが書き変わります。(最初は感動します。)
Dart SASSを使ってコンパイルする手順
Sassをインストールできたら、Macならターミナルでscssファイルがあるディレクトリに移動して、下記のようなコマンドを実行します。
sass style2.scss style2.css
これを実行すると、style2.scssに記述されたscssをコンパイルし、その内容が記述されたstyle2.cssが出力されます。
SCSS・SASSおすすめ入門本
SCSS、SASSを勉強するなら、学習サイトか入門書で勉強すると良いでしょう。
実際に何かサイトを作りながら、Google検索を駆使して学んでいくのが一番身につきやすいですが、1冊は手元にSass専門の本を置いておくのもありです。
おすすめ入門書は、下記のような本があります。
学習サイトなら、下記がおすすめです。
-

Progateの使い方とおすすめプログラミング勉強法5ステップ【プロゲート】
今回は、そんな悩みを持っている人におすすめの記事となっています。 最近(2019年)、ゲーム感覚でプログラミングを勉強できるProgate(プロゲート)というサイトで僕は勉強してますが、今回はそのPr ...
続きを見る
-

ドットインストール無料でどこまでできる?Progateと評判比較
今回は、このような疑問を持っている人向けの記事です。 初心者の頃は、ドットインストール(dotinstall)にはお世話になりました。 ドットインストールは、短い動画でサクサク学習が進めることができる ...
続きを見る
Webエンジニア初心者におすすめな書籍については下記の記事でも紹介しているので、ご参考ください。
-

【言語・技術別】Webエンジニアのためのおすすめ学習本・サイトまとめ
広告 この記事はそのような疑問を持っている人に役立つ内容となっています。 このページを見ている人は、これからエンジニアになろうと思っている人、もしくはエンジニアとして勉強をしている人だと思いますが、エ ...
続きを見る
Sassをマスターして、Web制作の仕事をしたいなら、デザイン系のスクールがおすすめです。下記の記事でWebデザイン系のスクールをまとめています。
-

未経験でもWEBデザイナーになれるプログラミングスクール比較・おすすめまとめ
広告 WEBデザインの分野で仕事をしたい人は年々増えています。 増えている要因として、リモートワーク、在宅ワーク案件として、Webデザイナーの仕事が増えたことや、副業としての需要が高まっているという背 ...
続きを見る
CSSのmargin、paddingの違いは、CSSを扱う上で重要です。margin、paddingに関する下記の記事もぜひご参考ください。
-

CSSのmarginとpaddingの使い分けと違い・効かない原因をわかりやすく解説
今回はこのような疑問を持っている人向けの記事です。 CSS初心者は、marginとpaddingの使い分け・違いをよくわからないまま学習を進めがちです。 僕もCSSを学んだばかりの頃は、margin、 ...
続きを見る
YouTubeもやっています!エンジニア関連の動画は下記からご覧ください。