- テックキャンプの学べる言語は何?どんな役割を持っている?
- テックキャンプで学べない言語は何?
- 転職先企業はどんなところがあるか?実際どうなの?
- 実際の卒業生の感想も聞いてみたい。

今回はそんな疑問にお答えする記事となっています。

どうも!テックキャンプ(TECH CAMP)卒業生の てぃかし です。(卒業当時は「テックエキスパート」という名称)
これまでテックキャンプの経過報告などの記事を書いていきましたが、意外にもテックキャンプを紹介する記事を書いてなかったので、今回は、テックキャンプを徹底解説していきたいと思います。
この記事を読めば、テックキャンプのほぼ全てがわかります。
テックキャンプの受講を考えている人は、これだけを見れば、テックキャンプの内容はバッチリです。ぜひ参考にしていただけたらと思います。
※現在の値段等の情報は公式サイトをご確認ください。
〜当サイト限定!最大6万円分お得!〜
テックキャンプの特典は2種類あるので、どちらかをお選びください。
<特典①>テックキャンプアンバサダー紹介特典=5万円分のAmazonギフト券
こちら①の特典の場合は、私、てぃかしにご連絡ください。(紹介コードは①用に別途お伝えします。)
<特典②>紹介コードからの特典=1万円
こちら②の特典の場合は、テックキャンプエンジニア転職申し込みページで紹介コード「m0t2ki」をご入力ください。
※TECH CAMPアンバサダーからの紹介が最もお得です。アンバサダーから紹介してもらいたい方はこちらのアンバサダー特典の記事をご確認ください。(下記の特典より4万円分お得)
アンバサダー経由ではなく、紹介コードを使って割引にしたい方は、紹介コード【m0t2ki】を入力してください。TECH CAMP エンジニア転職を受講される方は、現金1万円がもらえます。無料カウンセリング当日のお申し込みの場合は、さらに1万円OFFとなります。「TECH CAMP プログラミング教養」を受講される方は受講料が5%OFFとなります。
紹介コードを利用する方は以下から登録ページに移動し、紹介コード欄に「m0t2ki」をご入力ください。
紹介コード:m0t2ki
※紹介コードの 0(ゼロ)の入力間違いにご注意ください。o(オー)ではありません。コピーして貼り付け推奨。
上記割引とは併用できませんが、TECH CAMP アンバサダー経由の紹介なら5万円分のAmazonギフト券がもらえます。無料カウンセリング当日のお申し込みの場合は、さらに1万円OFFとなります。
TECH CAMPアンバサダーの詳細は下記の記事をご確認ください。
-

テックキャンプアンバサダーから紹介を受けてAmazonギフト券5万円分もらう手順
今回は、このような希望を持っている人向けの記事です。 テックキャンプ(TECH CAMP)受講を検討している方に朗報です。 この記事を読んでいる人は、テックキャンプを最もお得に受講することができます! ...
続きを見る
テックキャンプとは?
テックキャンプ(TECH CAMP)は、未経験でもプログラミングスキルを身につけられる国内最大級のプログラミングスクールです。
YouTuberのマコなり社長(真子就有)が経営する株式会社divが運営しています。

コースは、エンジニア転職、プログラミング教養、イナズマコースがあります。(後ほど解説します。)
エンジニア転職コースの受講期間は10週間で、短期間でエンジニア転職ができるのが特徴です。(夜間・休日コースは約半年)
テックキャンプのCMはホリエモン、矢本悠馬、小藪千豊など、有名な俳優や芸人などを起用されています。

ホリエモンチャンネルのMCとしてよく出演している、寺田有希さんも実際にテックキャンプを受講し、その経過を動画などで報告しています。その経過は下記の記事でまとめています。
-

寺田有希はテックキャンプのプログラミング学習を卒業できた?ホリエモンが勉強法にダメ出し
YouTubeを見ていたら、女優の寺田有希さんがテックキャンプ(TECH CAMP)でプログラミングを本気で勉強するとおっしゃっていました。 今回は、そんな寺田有希さんのチャレンジの軌跡をまとめて、寺 ...
続きを見る
2021年にテックキャンプ公式YouTubeチャンネルを公開し、実際の転職成功者や採用担当者のインタビュー動画がアップされています。テクノロジー系のブログも運営しています。
昔はエンジニア転職コースは「テックエキスパート(TECH:EXPERT)」という名称でしたが、2020年3月2日より「テックキャンプ(TECH CAMP)」に統一されました。
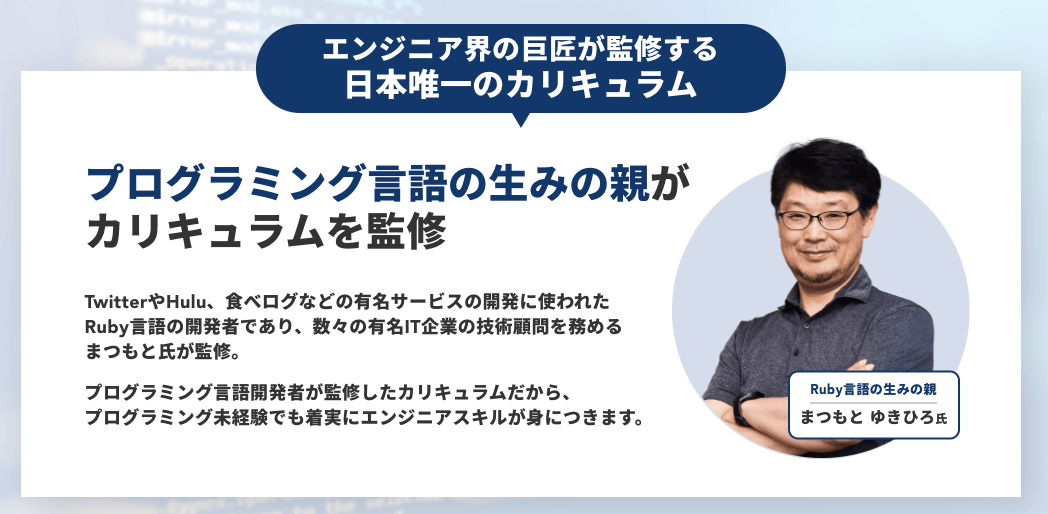
テックキャンプの教材はRuby言語の生み親が監修
2021年より、エンジニア界の巨匠であり、Ruby言語の生みの親でもある「まつもと ゆきひろ」氏がテックキャンプのカリキュラムを監修することになりました。

Rubyを作った人がカリキュラムを監修する教材は、日本で唯一です。
Rubyを学ぶカリキュラムとしては、質の高さはピカイチとなるでしょう。
テックキャンプの全コースと値段紹介
テックキャンプは、主に2つのコースがあります。
- エンジニア転職コース
- プログラミング教養
エンジニア転職コース

テックキャンプのエンジニア転職コースでは、600時間をかけて、フロントエンド、サーバーサイド、インフラの全て一通り学びます。
僕もこのコースを受講しました。(当時は「テックエキスパート」という名称)
エンジニア転職コースの中でもプランが4パターンに分かれます。
- 短期集中スタイル×オンラインプラン受講の場合は、値段は、657,800円(税込)です。分割を利用すれば、月々19,600円(税込)で受講が可能です。
- 短期集中×通学プラン受講の場合は、値段は、767,800円(税込)です。分割を利用すれば、月々22,900円(税込)で受講が可能です。
- 夜間・休日×オンラインプラン受講の場合は、877,800円(税込)です。分割を利用すれば、月々43,800円(税込)で受講が可能です。
- 夜間・休日×通学プラン受講の場合は、987,800円(税込)です。分割を利用すれば、月々49,300円(税込)で受講が可能です。
ネーミングでだいたいわかると思いますが、
「短期集中」は10週間集中して勉強するプランです。1日中学習するので、退職済の人(仕事をしていない人)が選ぶプランです。
「夜間・休日」は、約半年かけて、夜に学びます。仕事をしながらの人はこのプランを選ぶことになります。「夜間コース」と省略してよく呼ばれます。
短期集中と夜間休日との違いについては下記の記事をご参考ください。
-

テックキャンプ短期集中コース受講者が解説!短期のメリットは?夜間休日プランとの違い
今回はこのような疑問を持っている人向けの記事です。 プログラミング学習を考えているけれど、どこから始めればいいのか分からない方、短期間で効果的にスキルを身につけたい方におすすめなのが「テックキャンプ短 ...
続きを見る
オンラインプランでは、教室利用が使えないので、教室で学びたい人は、通学プランを選びます。
テックキャンプのエンジニア転職コースは、厚生労働省指定の専門実践教育訓練給付制度により、最大受講料70%OFFとなります。
デザイナー転職コース

テックキャンプのデザイナー転職コースは、600時間をかけてデザインの基礎からコーディングスキルと、ゼロから1人で成果物が作れる技術力が身につきます。
デザイナーになりたい人や、フロントエンド関係の仕事をしたい人向けです。
値段、プランのパターンは、エンジニア転職コースと同じです。
※テックキャンプデザイナーコースは、現在受付しておりません。
プログラミング教養

テックキャンプのプログラミング教養では自分に合った下記の目的を選んで学習をし、テクノロジーを使いこなす人材を目指します。
- Webサイト制作
- Webサービス開発
- VR・3Dゲーム開発
- デザイン
- AI(人工知能)入門
- 実践ビジネススキル講座
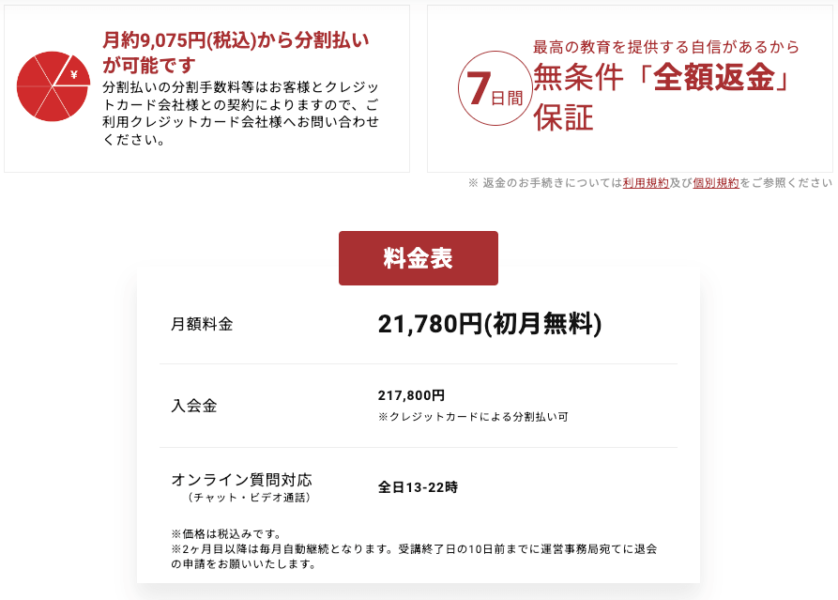
値段は、月々21,870円(税込)で受講が可能です。
入学金は、217,800円(税込)です。

教室とオンライン両方で学べます。
教室で学ぶ場合は、東京なら渋谷、大手町。名古屋なら栄。大阪なら なんば となります。
イナズマコース

テックキャンプのイナズマコースは、期間限定で開催されるスペシャルプログラムです。
GW(ゴールデンウィーク)など長期休暇期間に開催されることがあります。
期間は1週間で、未経験からWebサービスの仕組みを理解することができます。
10時間×7日間の計70時間、通学プランかオンラインプランのどちらかを選んで学習します。受講後は、復習期間が23日間あり、その期間は教室も利用することができます。
通学プランの値段は、272,800円(税込)です。
オンラインプランの値段は、217,800円(税込)です。
分割払いなら、月々約9,075円(税込)から受講が可能です。
渋谷、なんばで開催されます。
テックキャンプ受講代金の分割の金利には要注意
テックキャンプの各コースでは、分割支払いができます。
月々にすると、一見リーズナブルに受講ができると思ってしまいますが、分割で支払うと合計支払い金額は、もちろん高くなるので注意が必要です。
24分割まで可能ですが、その場合、金利は年率19.8%相当となります。
なるべく、一括や分割回数が少ない支払いで済ませることをおすすめします。
分割ができるプログラミングスクールについては下記の記事をご参考ください。
-

【クレカ不要】プログラミングスクール料金の分割払い・ローン可の教室まとめ・比較
今回はそんな疑問・お悩みを持っている方向けの記事となっています。 プログラミングスクールは値段がそれなりにするので、分割で支払いたい人は多いと思います。 そこで今回の記事は、分割払いや後払いに対応して ...
続きを見る
テックキャンプには、月額コースもできました。月々支払うなら月額制の方が自分に合っているという人は、そちらも検討してみても良いでしょう。
-

テックキャンプの料金解説!月額コースとエンジニア転職コース分割との違い
今回はこんなことを考えている人向けの記事です。 この記事を読んでいる人は、テックキャンプの料金について最も気になっていると思います。 結論を言うと、テックキャンプのエンジニア転職コースの一括料金は、オ ...
続きを見る
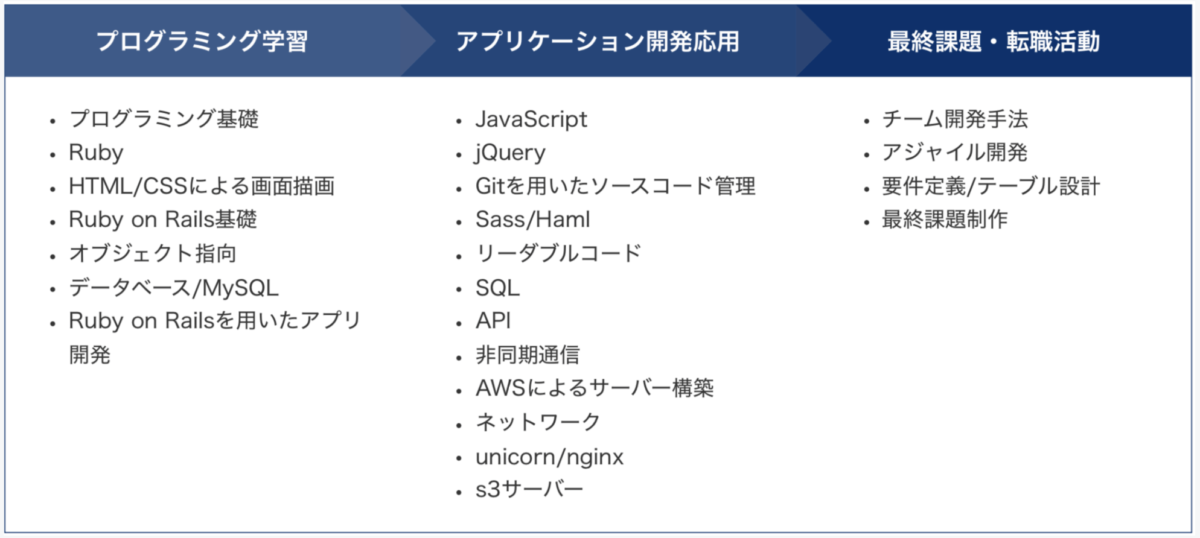
テックキャンプの各コースで学べる言語・フレームワーク・技術
各コースで学べる言語やフレームワークなどについて紹介します。
エンジニア転職コースの学べる言語や技術
テックキャンプのエンジニア転職コースでは、HTML、CSS、JavaScript、jQuery、Rubyなど、下記のような言語、技術を個人開発やチーム開発を通して学習できます。

これだけの種類を学べるプログラミングスクールは結構珍しい方ですね。
当時、僕がテックキャンプに通う1つの決め手となったのは、「学べる内容が多い」というところでした。
これらの言語や技術を学んだ人の声を集めてみました。
Ruby言語/Ruby on Railsを学んだ人の声
Ruby言語
- Rubyとは:Rubyは初心者にも優しい、シンプルで読みやすいコンピュータ言語です。複雑なことも簡単に書けるように作られています。
- Rubyでできること:Rubyを使えば、ウェブサイトやアプリを作ることができます。また、データの分析や、繰り返しの作業を自動で行うプログラムを作ることもできます。ゲーム作りにも使われます。
Ruby on Rails(Rails)
- Railsとは:Rubyを使ったウェブアプリケーション作りを簡単にするためのツールの集まりです。ウェブサイトを効率良く、早く作るのに役立ちます。
- Railsでできること:Railsを使えば、オンラインショッピングサイトや、人と人とをつなぐソーシャルメディア、予約システムなど、さまざまなウェブサイトを手早く作れます。Railsは「決まったルールに従って作業すること」を重視しており、開発者は簡単に、独自のアイデアを形にできます。
簡単に言えば、Rubyはいろいろなことができるプログラミング言語で、RailsはそのRubyを使って、ウェブサイトを効率的に作るための便利なツールです。
テックキャンプでRuby言語/Ruby on Railsを学んだ人の声はこちらです。

誤回答から学ぶ姿勢は大切です。バリデーションをmodelに記述することはRailsのMVC構造を理解する上で重要です。この方は、着実にアプリケーションの構築に役立つ知識を積み重ねていますね。
HTML / CSS マークアップ言語を学んだ人の声
HTML
- HTMLとは: HTMLは「HyperText Markup Language」の略で、ウェブページを作るための基本的な言語です。ウェブページの骨組みを作る際に使用されます。
- HTMLでできること: HTMLを使うと、テキスト、画像、リンクなどのウェブページの基本的な要素を配置できます。例えば、ニュース記事の見出しや段落、写真ギャラリー、別のページへのリンクなどを作成できます。
CSS
- CSSとは: CSSは「Cascading Style Sheets」の略で、ウェブページの見た目を整えるための言語です。デザインやレイアウトを担当します。
- CSSでできること: CSSを使えば、ウェブページの色、フォント、間隔、配置などを美しく調整できます。例えば、見出しの色を変えたり、テキストの大きさやスタイルを変更したり、写真を特定の場所に配置したりすることができます。
簡単に言うと、HTMLはウェブページの「骨組み」を作り、CSSはその「見た目」を美しくする役割を持っています。両方をうまく使うことで、見た目も機能も充実したウェブサイトを作ることができます。

僕もテックキャンプのメンターのサポートにはお世話になりました。HTMLとCSSの基本はWeb開発の土台です。これを理解することで、今後の学習に大いに役立ちます。初心者にとっては、しっかり基礎を固めることが重要ですね!
JavaScript言語を学んだ人の声
JavaScriptとは
JavaScriptは、ウェブページに動きを加えるためのプログラミング言語です。HTMLとCSSがウェブページの骨組みと見た目を決めるのに対して、JavaScriptはそのページに「行動」を与えます。
JavaScriptでできること
- インタラクティブな要素の追加: ボタンをクリックしたときの動作や、ドロップダウンメニューのようなインタラクティブな機能を実装できます。
- 動的なコンテンツの表示: ユーザーの操作に応じてコンテンツを変更することができます。例えば、スクロールに応じて情報を表示したり、フォームに入力されたデータに基づいて結果を表示することができます。
- アニメーションの追加: ページ内の要素にアニメーションを加え、動的で生き生きとしたウェブページを作成できます。

この方はJavaScriptの基本に触れ始めています。動的なページ作成への興味は、学習意欲を高めます。アナログな学習方法も良いですが、実際にコードを書きながら学ぶことで理解が深まります。理論と実践を組み合わせて学習を進めるのが良いですね!
jQueryを学んだ人の声
jQueryとは
jQueryは、JavaScriptをより簡単に使えるようにするためのライブラリです。ライブラリとは、あらかじめ用意されたコードの集まりで、これを使うことで複雑なプログラミング作業を簡単に行えるようになります。jQueryはJavaScriptの機能をより手軽に、短いコードで利用できるようにするものです。
jQueryでできること
- ページの要素操作: ウェブページのテキスト、画像、その他の要素を簡単に変更したり動かしたりできます。
- イベントハンドリング: ボタンのクリックやマウスの動きなど、ユーザーの行動に応じて特定の動作をするよう設定できます。
- アニメーションとエフェクト: スライドショーやフェードイン・フェードアウトのような視覚的なエフェクトを簡単に追加できます。
- Ajaxリクエスト: ページをリロードせずにサーバーからデータを取得したり、送信したりできます。これにより、ユーザーの操作に応じてページの一部分だけを更新することができます。

jQueryの難しさを感じているようですね。JavaScriptの基本をしっかり押さえることは大切です。本で学ぶのも良いですが、実際にコードを書きながら学ぶことも重要です。ビジネスロジックの構築には、多くの練習が効果的です。一歩一歩、確実にスキルを積み重ねていくべきです。
Gitを学んだ人の声
Gitとは
Gitは、ファイルの変更履歴を追跡し管理するツールです。プログラムのコードやドキュメントの変更点を記録して、必要に応じて過去の状態に戻せるようにするためのシステムです。
Gitでできること
- 履歴の記録: ファイルの変更点を保存し、いつでも見返すことができます。
- チームでの共同作業: 複数人が同じプロジェクトに取り組む際に、互いの作業内容を合わせやすくします。
- 間違いの修正: 間違ってファイルを変更した場合、過去の正しい状態に簡単に戻ることができます。

Gitのコマンドは多岐にわたり、初めは複雑に感じられます。fetch、merge、pullの違いはチーム開発の中核となる部分です。オリジナルアプリ発表会でのメンバー間のフィードバックは、理解を深める絶好の機会です。チーム内でのコミュニケーションを積極的に取りながら、Gitの使い方も身につけていくと良いですね。
Sass / BEM / Hamlを学んだ人の声
- Sass:
- Sassとは: SassはCSSをより効率的に書くためのプリプロセッサ(事前処理器)です。通常のCSSよりも柔軟で強力な機能を提供します。
- Sassでできること: 変数、ネスト(入れ子)、ミックスインなどの機能を使って、ウェブページのスタイル(デザイン)をより簡単に、効率的に書けます。これにより、CSSのコードをより管理しやすく、再利用しやすくできます。
- BEM:
- BEMとは: BEMは「Block-Element-Modifier」の略で、ウェブページのHTMLとCSSのクラス名を命名するための方法論です。
- BEMでできること: BEMを使うと、ウェブページの各部分の構造を明確にし、スタイルを適用する際に混乱を減らせます。これにより、ウェブページのメンテナンスや再設計が容易になります。
- Haml:
- Hamlとは: HamlはHTMLをより簡潔に書くためのマークアップ言語です。通常のHTMLよりも少ないコードで同じ結果を得られます。
- Hamlでできること: Hamlを使用すると、ウェブページの構造をよりシンプルかつ読みやすい形で書くことができます。これにより、HTMLの記述が速く、誤りが少なくなります。

Sass、BEM、Hamlの学習、順調ですね。Hamlは最初は慣れるのに時間がかかるものですが、HTMLの記述を効率的にする強力なツールです。課題アプリのビュー作成におけるコードレビューは、品質向上のために大切なプロセスです。レビューを通して、より良いコーディングスキルを身につけていけるでしょう。
SQLを学んだ人の声
SQLとは
SQL(エスキューエル、またはシークエルと読む)は、「Structured Query Language」の略で、データベースから情報を取得、更新、操作するための言語です。データベースとは、情報やデータを整理して保存するシステムのことです。
SQLでできること
- データの検索: データベース内の特定のデータを検索し、取得することができます。例えば、特定の条件を満たす顧客のリストを取得するなどです。
- データの追加・更新: 新しいデータをデータベースに追加したり、既存のデータを変更したりすることができます。
- データの削除: 不要になったデータをデータベースから削除できます。
- データの分析: 複数のデータを組み合わせて分析し、意味のある情報を得ることができます。

GUIツールを使うことで直感的にデータベース操作ができるのは魅力的ですが、SQLの理解を深めるにはコマンドラインでの操作も大切です。
AWSを学んだ人の声
AWSとは
AWS(Amazon Web Services)は、アマゾンが提供するクラウドコンピューティングサービスです。クラウドコンピューティングとは、インターネットを介してサーバー、ストレージ、データベース、ネットワークなどのコンピュータリソースを利用することを意味します。
AWSでできること
- ウェブサイトのホスティング: インターネット上でウェブサイトを公開・運営するためのサーバーを利用できます。
- データストレージ: 大量のデータを安全に保存し、必要に応じてアクセスできます。
- データベース管理: データベースを設置・運用し、情報の管理や処理を行うことができます。
- マシンラーニング、AIサービスの利用: 人工知能や機械学習に関するサービスを利用して、高度なデータ分析や自動化を行うことができます。

AWSカリキュラムの再学習で、以前は難しかった部分が今は理解できるようになったとは、素晴らしい進歩です。毎日コンスタントに技術に触れることで、確実にスキルアップできることを実感されていると思います。このような積み重ねが、今後も大きな成長に繋がることでしょう。継続は力なりですね!
アジャイル開発を経験した人の声
アジャイル開発は、ソフトウェア開発の方法の一つで、柔軟性と速度を重視したアプローチです。従来の開発方法と比べて、計画や要件が変わりやすいプロジェクトに適しています。小さく区切られたフェーズで進め、各段階でのフィードバックを活かして改善を続けます。
アジャイル開発でできること:
- 迅速な対応: プロジェクトの変更や新たな要件に素早く対応できます。
- 継続的な改善: 小さいステップで開発を進め、定期的なレビューを通して継続的に製品を改善します。
- チームの協力: チームメンバー間の密なコミュニケーションと協力を促進します。
- 顧客の満足度向上: 顧客のフィードバックを定期的に取り入れることで、顧客の期待に合った製品を作りやすくなります。

最終課題発表会の成功、おめでとうございます!納期を守ることは、プロジェクト管理において重要なスキルです。他の受講生からの刺激や、スクールでのチーム開発経験は、これからのキャリアに大いに役立つことでしょう。GitHubやアジャイル開発の実践は、実務での開発作業にも直接活かされる知識です。
デザイナー転職コース
デザイナー転職コースでは、HTML、CSS、JavaScriptなどをはじめ、フロントエンド開発やWebデザインに欠かせないPhotoshopやIllustratorなどのツールについて学習できます。
その他にも下記の画像に記載の通り、デザインの基本原則やコンセプト設計等も学べます。※デザイナー転職コースは2022年現在は受付していません。

プログラミング教養コース
プログラミング教養は自分の目的によって、学ぶことが変わってきます。先ほども書きましたが、下記の目的から選んで学習をします。
- Webサイト制作
- Webサービス開発
- VR・3Dゲーム開発
- デザイン
- AI(人工知能)入門
- 実践ビジネススキル講座
例えば、Webサイト制作であれば、HTML、CSS、JavaScriptなどを学びます。
Webサービス開発なら、Rubyを勉強します。
テックキャンプで学べない言語「PHP・Javaなど」
メジャーなもので、テックキャンプで学べない言語や技術は以下の通りです。(ライブラリやソフトウェアも含む)
- PHP
- Java
- React
- Vue.js
- WordPress
これらを使う仕事は、結構多いですが、テックキャンプでは、これらは学ぶことはできません。
Pythonは、エンジニア転職コースでは学びませんが、プログラミング教養で学ぶことができます。
テックキャンプで学べない言語や技術はどんなもの?
テックキャンプで学べない言語や技術について挙げましたが、それぞれどんなものなのか?
テックキャンプ受講を検討している人向けに簡単に説明します。
- PHP:
- サーバーサイドで動くプログラミング言語。
- ウェブサイトのバックエンド開発、特に動的なコンテンツやデータベースとの連携が得意。WordPressなどのCMSもPHPで書かれています。
- Java:
- 汎用的なプログラミング言語で、特にオブジェクト指向プログラミングに重点を置いています。
- 企業レベルのアプリケーション、Androidアプリ、サーバーサイドアプリケーションの開発に使われます。
- Python:
- 初心者にも学びやすい高水準のプログラミング言語。
- データサイエンス、機械学習、ウェブ開発、自動化スクリプトなど、多岐にわたる分野で利用されています。
- React:
- ユーザーインターフェースを作成するためのJavaScriptライブラリ。
- ウェブサイトのフロントエンド部分の開発に用いられ、動的でインタラクティブなUIを構築できます。
- Vue.js:
- ウェブインターフェースの構築に使われるプログレッシブJavaScriptフレームワーク。
- Reactと似ており、ウェブアプリのフロントエンド開発に適しています。学習曲線がより優しいとされています。
- WordPress:
- PHPで書かれたオープンソースのコンテンツ管理システム(CMS)。
- ブログやウェブサイトの作成に広く利用されており、プラグインやテーマを用いてカスタマイズ可能です。
この中で自分が学びたい言語・技術があれば、テックキャンプでは学べないので注意しましょう。
ただ、エンジニア転職をするのにこれらの言語や技術をすべて学ぶ必要は全くありません。
テックキャンプは、エンジニア転職するための効率の良いカリキュラムになっていますから、エンジニア転職をしたい人で言語にこだわりがないのであれば、テックキャンプで学ぶと良いでしょう。
テックキャンプはいつから始まる?
テックキャンプの開始日は期によって異なります。
テックキャンプには同期がいます。同期とともに学習ができるのも良いところです。
具体的な開始日について、詳細は無料カウンセリングの時に聞けばわかります。
受講を検討されている方は、初日は必須参加となるので、初日が参加できるか確認しましょう。
テックキャンプの卒業生のポートフォリオ
ポートフォリオは、転職活動の時に企業に実力を示すために提出する制作物です。
テックキャンプでは、卒業までにポートフォリオに載せる制作物をいくつか制作・開発します。
今もそうだと思いますが、僕が在籍していた頃は、チャットアプリ(ChatSpace)とフリマアプリ(メルカリクローン)が課題として出されており、それを作成することで、ポートフォリオが2つ作れました。
最近は、スクールで作ったポートフォリオだけでは不十分とされている傾向にあるので、スクールで学んだことを生かして、スクールの課題以外で1つ以上ポートフォリオに載せるアプリを作成すべきです。
ちなみにポートフォリオ作成のポイントについては、下記の記事をご参考ください。
-

30代・40代の未経験エンジニア転職の方法と条件は?|ポートフォリオで年齢のハンデを埋めるには
今回は、エンジニア未経験の30代・40代の人がエンジニア転職をする方法と条件、そしてポートフォリオのポイントについてお伝えします。 30代・40代に向けて書きますが、20代の方も参考になる内容ですので ...
続きを見る
テックキャンプの転職サポートについて
テックキャンプのエンジニア転職とデザイナー転職には転職サポートがあります。
この転職サポートを受けた人は100%に近い確率で転職先企業が決まっています。
専属のキャリアアドバイザーが担当として付き、毎週、キャリアについて面談をして、エンジニア転職における面接対策や履歴書の添削、企業への提案など、転職が決定するまでサポートしてくれます。
企業に入社した後も半年間であれば、無料でキャリアの相談対応もしてくれます。
テックキャンプの転職サポートについては下記の記事でも触れています。
-

TECH CAMP卒業後の転職先やキャリアアドバイザーのサポートについて聞いてみた【取材】
僕はテックキャンプ の受講生だったのですが、学習期間中は忙しく、どこかのタイミングでゆっくり取材をしたいと考えていました。 テックキャンプの学習内容は、このブログでも書いてますので、そちらも良かったら ...
続きを見る
テックキャンプの転職先企業例
テックキャンプの転職先企業の例は、例えば、
株式会社ニューズピックス 、チームラボ株式会社、GMOクラウド株式会社 、株式会社リブセンス 、日本交通株式会社、株式会社ランサーズ、サイバーエージェント、マネーフォワード、U-NEXT
などがあります。

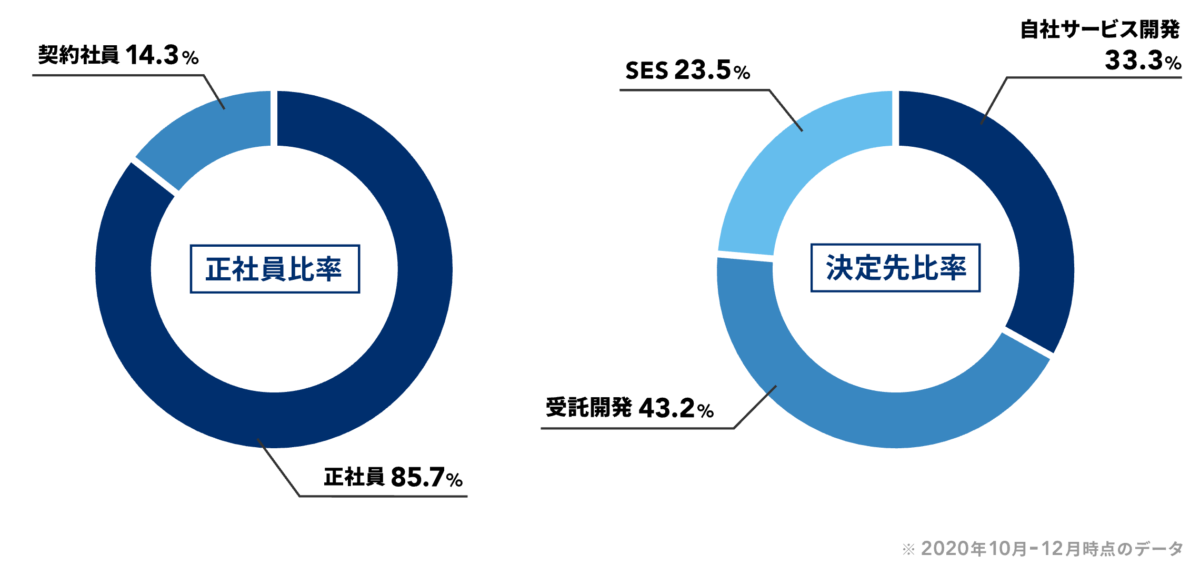
上記は有名企業の例ですが、エンジニアにとっては、有名企業に入社するより、自社開発、受託開発、SESのどれに入社するかが大事なポイントです。
テックキャンプの卒業生の内定先企業の割合は下記のようになっています。

エンジニアの中では、自社サービス開発、受託開発が人気ですが、その割合は、合計して8割近い割合となっています。
もちろん、SESでもエンジニアとしてのキャリアをスタートすることもできます。
テックキャンプの返金条件について
テックキャンプには返金保証の制度があります。
返金保証があるプログラミングスクールは、多くないので、返金保証があるというのは安心材料の一つになります。
受講料が返金されるパターンは2つあります。
1つ目が、受講から14日以内に返金申請をするパターンです。
このパターンは無条件に返金をしてもらうことができます。
2つ目が、就職サポートを受けて半年以内に1社も内定が出なかった場合です。
このパターンには、返金条件があります。
細かいですが、下記の規定があります。
テックキャンプエンジニア/デザイナー転職(旧サービス名称:TECH::EXPERT)利用規約に定める返金保証に関する個別事項
この規定は、テックキャンプエンジニア/デザイナー転職(旧サービス名称:TECH::EXPERT)利用規約に定める返金保証に関する個別事項を定めています。電子メール等により当社が事前に提示した条件又は以下の各号のいずれかの事由に該当する場合には、テックキャンプ エンジニア/デザイナー転職(旧サービス名称:TECH::EXPERT)利用規約に定める通り、返金保証の対象とはならないものとします。
(1) テックキャンプ エンジニア/デザイナー転職(旧サービス名称:TECH::EXPERT)において就職支援ありを選択したユーザーにおいて、以下に該当する場合
・当社指定の期日までに、当社の指定する基準の最終課題製作物の作成が完了しなかった場合
・当社が実施する就職活動向けセミナーに無断欠席した場合
・学習受講期間及びキャリアサポート期間中5日以上連絡が取れなかった場合
・当社が設定した企業との面接を無断でキャンセルした場合
・当社指定の書類を指定期日までに提出しない、キャリアサポート開始後すぐに就職活動を開始しない、当社が紹介する企業に応募しない又は内定提示を受けた企業に受講生の意思で就職しない等、就職意思なしと合理的に判断される場合
(2) 健康状態、病歴、犯罪履歴などの受講者固有の事由により、就職ができなかった場合
(3) テックキャンプ エンジニア/デザイナー転職(旧サービス名称:TECH::EXPERT)利用規約に定める禁止行為があった場合
(4) その他、返金保証の対象とすることを不適切と合理的に判断される場合
これは転職コースの返金条件です。
プログラミング教養の方は、7日間の無条件返金保証があります。

ぶっちゃけ卒業生としてテックキャンプはおすすめできる?
エンジニア転職、デザイナー転職に関しては、値段も高く、プログラミングに向いているかどうかも人によって変わってくるので、全員におすすめできるものではありませんが、やはりエンジニアやデザイナーとして転職を成功させたいなら、おすすめです。
プログラミング教養コースやイナズマコースは、比較的値段も安めなので、教養として、プログラミングを学ぶなら、おすすめです。
エンジニアになるかはわからないけど、就職活動のアピール材料として、大学生などにとって良いものだと思います。
受講の際は、短期集中か、夜間・休日コースを選択することになりますが、短期集中の場合は、一時的に無職になる覚悟が必要です。
失業保険も利用すれば、うまくいけますが、完全に仕事をやめてから受講する場合は、数十万円の貯金は必要です。
プログラミングスクールとお金の話については下記の記事で解説しています。
-

ぼったくり?プログラミングスクールにお金かけるべき?退職して通うなら貯金はいくら必要か
てぃかしです。 このブログでは色んなジャンルについて書いてますが、中でもプログラミングスクールに行った時の話や、その経過報告なども書いています。 そこでたまに公式LINEの方にプログラミングスクールの ...
続きを見る
学習がやっていけるか不安な人は、無料カウンセリングを一度受けることをおすすめします。
そこで、エンジニアの業界や仕事内容についても色々質問ができます。
受講中、自分に合わないと思ったら、14日以内であれば、無条件に返金申請が可能です。
僕の感想としては、テックキャンプは、転職成功のきっかけを作ってくれたスクールなので、通って良かったと思っています。
ただ、金額が安くはないので、決断できない人もいると思います。
そういう人のためにもテックキャンプは14日以内の無条件返金の制度など、後戻りの道が用意されているので、エンジニア転職やデザイナー転職を目指す方は、テックキャンプで勉強をスタートしてみても良いのではないでしょうか?
〜当サイト限定!最大6万円分お得!〜
紹介コード【m0t2ki】を入力して、TECH CAMP エンジニア転職を受講される方は、現金1万円。無料カウンセリング当日のお申し込みの場合は、さらに1万円OFFとなります。「TECH CAMP プログラミング教養」を受講される方は受講料が5%OFFとなります。
紹介コードを利用する方は以下から登録ページに移動し、紹介コード欄に「m0t2ki」をご入力ください。
紹介コード:m0t2ki
※紹介コードの 0(ゼロ)の入力間違いにご注意ください。o(オー)ではありません。コピーして貼り付け推奨。
TECH CAMPアンバサダーから紹介してもらって5万円分のAmazonギフト券がほしい方は、上記コードは入力せずに下記のお問合せボタン先のフォームからお名前をご連絡ください。
テックキャンプの経過報告の動画
僕自身、テックキャンプに通っていた時、リアルタイムでYouTubeに経過報告やその時の感想を動画でアップしていますので、興味のある方は、ぜひ参考にしてください。
本記事の最後に特典の情報がありますので、興味のある方は、このまま下へお進みください。
-

【体験談】テックキャンプのテスト難易度は?
この記事では、プログラミングスクール「TECH CAMP」受講10日後の経過報告(体験談)をしていきます。 TECH CAMP(テックキャンプ)の前回の記事はこちら 〜当サイト限定!最大6万円分お得! ...
続きを見る
-

【テックキャンプ】プログラミングスクールのテスト・就活&フリーランスセミナー内容(TECH CAMP)
プログラミングスクール「TECH CAMP」受講20日後の経過報告をしていきます。(当時は「TECH::EXPERT」という名称でしたが、修正しています。) 前回の記事はこちらをご参照ください。 〜当 ...
続きを見る
-

【テックキャンプ】チャットアプリの画面実装に必要な知識〜 プログラミングスクール「TECH CAMP」体験報告〜
プログラミングスクール「TECH CAMP」受講30日後の経過報告をしていきます。 前回の記事はこちら 〜当サイト限定!最大6万円分お得!〜 テックキャンプの特典は2種類あるので、どちらかをお選びくだ ...
続きを見る
-

【テックキャンプ】制作物 納期に注意! プログラミングスクール経過報告
テックキャンプの40日後の経過報告です。 テックキャンプでは、制作物を2つ作ることになります。 1つ目にチャットアプリ(ChatSpace)を作ることになるのですが、実はそれには納期があります。 今回 ...
続きを見る
-

【テックキャンプ】チーム開発へ! ポートフォリオ・個人アプリは何作った?
テックキャンプ (旧テックエキスパート)の50日後の経過報告です。(当時は「テックエキスパート」という名称でした。) いよいよチーム開発がスタートします。 チームの決まり方やチーム開発までに学ぶことな ...
続きを見る
-

【テックキャンプ10週間】プログラミングスクール卒業後の進路|エンジニア転職・フリーランス活動準備
(当時は「テックエキスパート」という名称でした。) チーム開発で作成した、フリマアプリのクローンサイトやテックキャンプ卒業後の進路について解説します。 チーム開発については、前回の記事で解説しています ...
続きを見る